page doesn't work on mobile and tablet
-
so what is the link please?
-
Hey Armin… https://studioanti.com/ is the website.
I did send you the login per chat… -
ooh
i see you use the overlay feature for every project. your projects are actually not projects, but they are pages.
the overlay feature was made only for information slide-ins or about or contact slide-ins
its not supposed to be used as a replacement for projects
because when you visit a page, all overlays that are linked to on that page are loaded into the html markup too
this crashes phones as its just too much html.
i would advise you to not use the overlay feature
instead, create projects out of the overlayshere is how to make a project out of a page.
you need to clone all pages so they become projects:
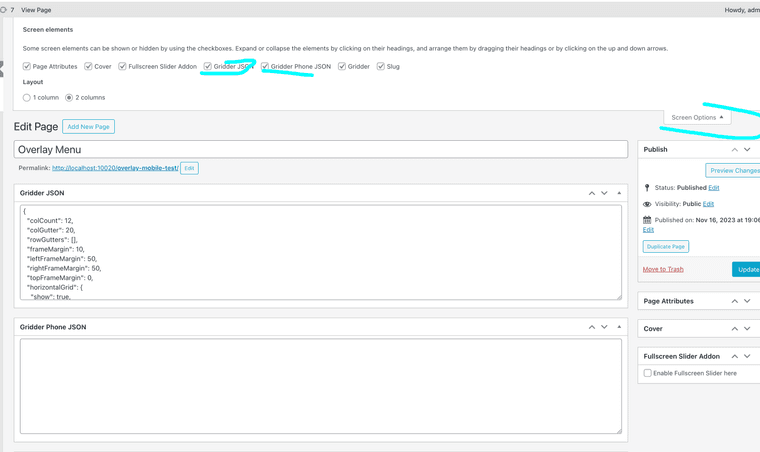
in a page, click "screen options" at the top left.
then click "Gridder JSON" checkbox twice. now a textbox will appear that has the content of your layout saved as text. if you use custom phone layouts, click the checkbox "gridder phone json" too.now copy the code
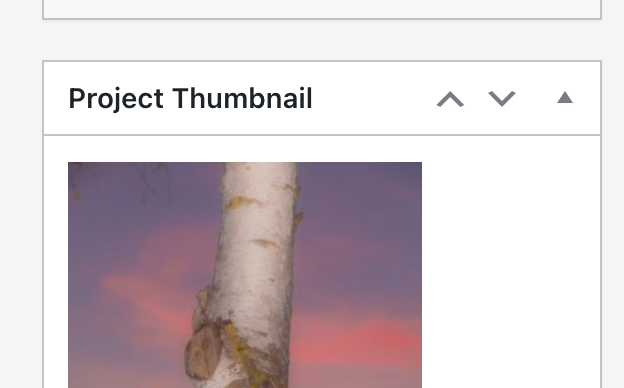
create a new project, make the gridder json textbox show up again here. it will be empty or almost empty. now insert the text here and also add a project thumbnail:

and click save
yea this is a little unfortunate
another downside of using overlays like you do is: the url doesn't change when you open an overlay. this way you cant share that page and also its kinda bad for seo
-
And i used pages because of the option to have an overlay as a slide in from top. Next to this nice animation, you're still on the same position of the gallery when you close it.
With the projects now, i'm somewhere at the beginning of the gallery when i jump back to the Overview.
Is there any way to jump back to the same position with the projects? -

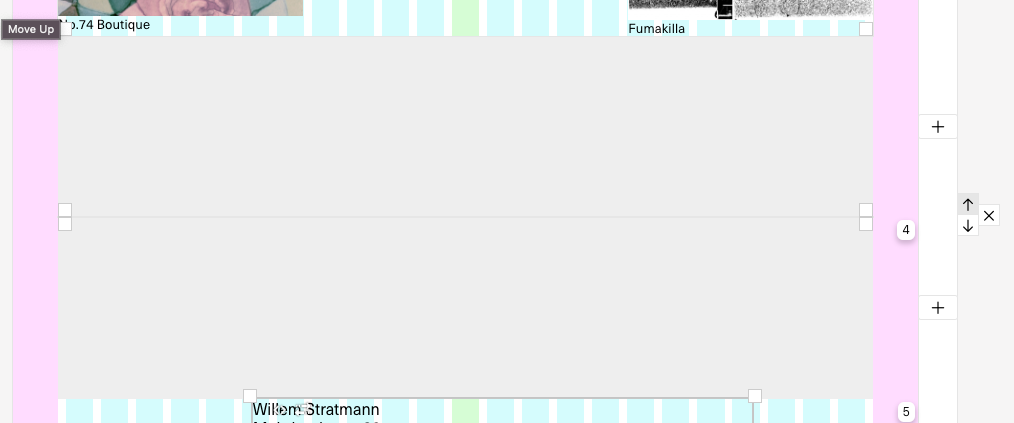
But when i make a project out of the pages like this, i now have all the titles of the new projects on the upper left corner of the homepage? Don't get how…
look at the screenshot above.
looks like you have a super small thumbnailgrid element there
that contains all of the texts that appear on the top leftcan you delete that element?
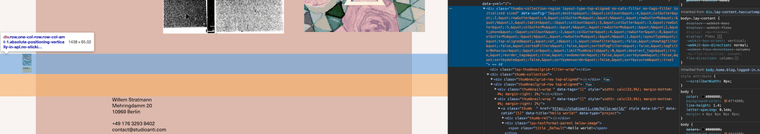
can you disable your custom css and see if the problem persists? -
With the projects now, i'm somewhere at the beginning of the gallery when i jump back to the Overview.
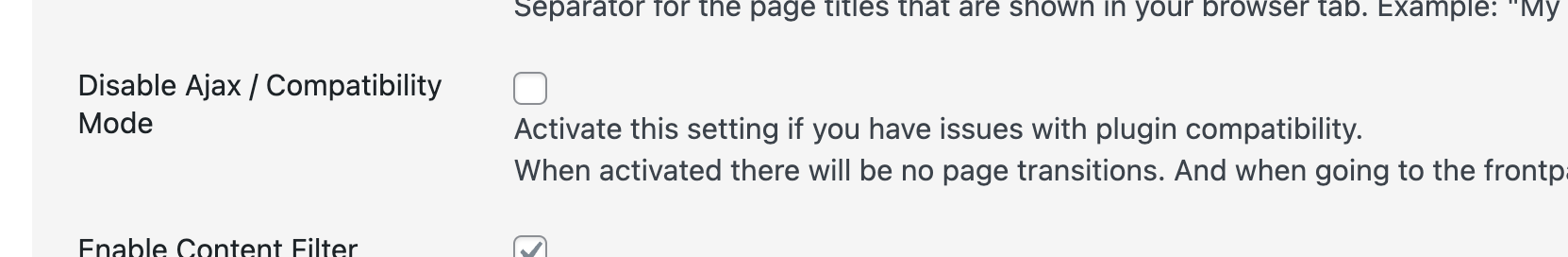
can you make sure this setting "lay options" → "disable ajax" is disabled?

-

But when i make a project out of the pages like this, i now have all the titles of the new projects on the upper left corner of the homepage? Don't get how…
look at the screenshot above.
looks like you have a super small thumbnailgrid element there
that contains all of the texts that appear on the top leftcan you delete that element?
can you disable your custom css and see if the problem persists?@arminunruh
hey Armin… thanks for your response!
I could fix the text on the left upper corner by css, but the thumbnail grid behaves strange: When i edit the Project Thumbnail Grid, i can see my projects in the list on the left, but none in the preview. And in the gridder, the thumbnail grid has a zero pixel height. But on the page, its normal visible.
-
can you send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com?
-
ok i will check my email
-
Hey Armin,
i have to finish the project now. So i just use the pages without the overlay feature instead of creating the projects. So it is working on mobile now.One thing left… when i jump back from one (project)page to the overview, i come back to the same position as i left, only for the first few projects. When i jump back from the other projects, i end up at the bottom of the page.
Jumping back means, using the back bottom of the browser, or the "close" button (<a href="javascript:history.back()"> … but actually i linked these close buttons with an anchor at the beginning of the overview.)Deactivating custom code doesn't solve the problem.
When i disable Ayax, i always jump back to the top of the page.Any idea if this could be fixed?
Best
Oli -
only for the first few projects.
not sure i understand
When i jump back from the other projects, i end up at the bottom of the page.
ah ok
but actually i linked these close buttons with an anchor at the beginning of the overview.)
so using a link that has an anchor or using the browser back button,
those are two very different thingsWhen i disable Ayax, i always jump back to the top of the page.
yea i need to fix this, this is currently a bug, its on my list
look, so when i scroll here:
https://studioanti.com/my scrollbar jumps around a lot and the height of the page changes all the time
i guess its because of some of your custom codeso look at the blue box that says "before you post" to the right. in here it says:
"Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes""can u try that please?
lmk if that
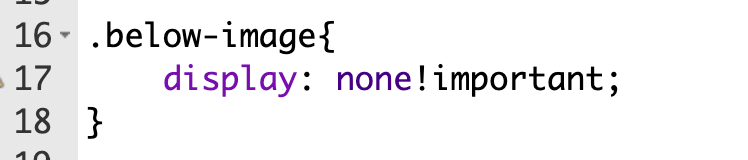
actually look at this, i can tell this is the reason
bc when u do display none, you actually change the height of the document once an element comes into view, display none is removed and then its shown
instead to opacity: 0 and opacity: 1 or visibility: hidden
-
Hey Armin…
thx for your input!But i already tried with disabled custom code with same result:
For the first 11-12 projects, the jump back with the browser button works fine, but when i jump back from the other projects, i end up at the buttom.You can also try if you want… the page is still in progress and won't be online till end of February.
-
yea it is because of the masonry layout type for the thumbnailgrid :O
i need to fix that its on my listthanks for your patience
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it