Mobile/Safari shows 1 pixel gap
-
Hey, can't wrap my head around this issue, I already tested with deactivated custom code and plugins but the issue prevails.
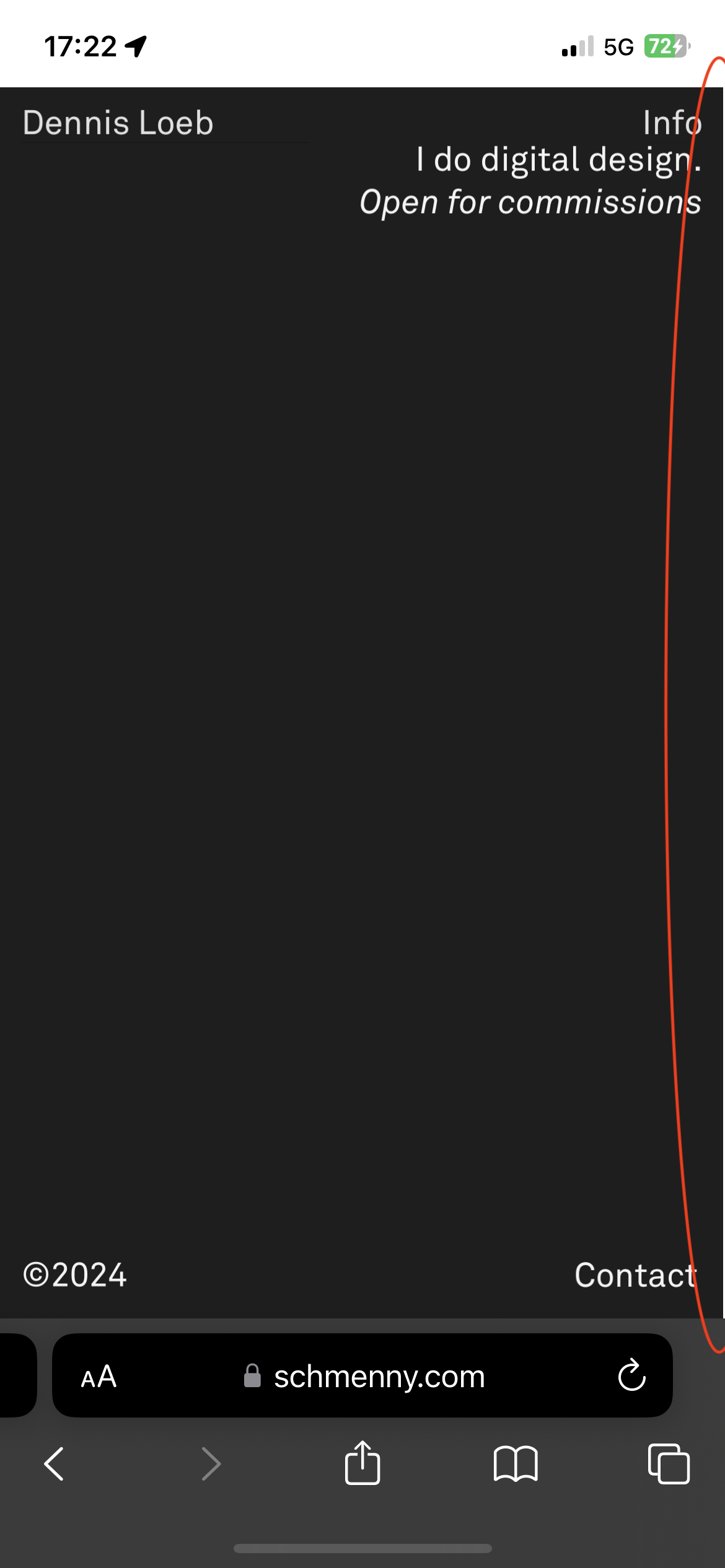
My website background has a pixel gap on the right side, mobile safari only. I'm aware of some general issues on how safari displays content but can't figure out how to fix this.


Any help is highly appreciated :)
-
i cant see a line there on my iphone safari
nice website!
-

I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com