sticky/fixed thumbnail grid filters + buttons
-
Hi there,
I am trying to separate my filter tags from my thumbnail grid. I've seen a few discussions about it here but it didn't work...
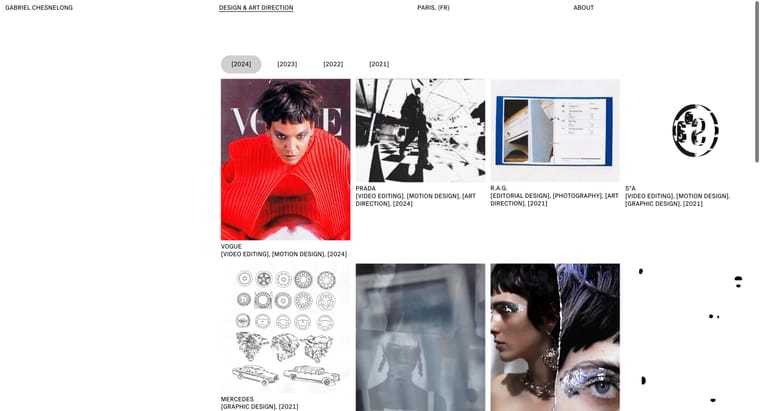
What I have for the moment is this :

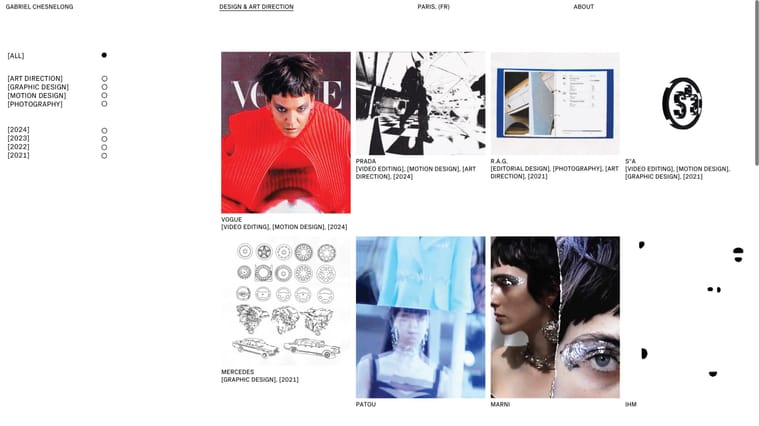
I am trying to put the filters on the left and keep them sticky so I can scroll while seeing them with (ideally) custom buttons and to make it look like this :

-
ahh
not sure if its possible!
maybe you can make it work with some css and position fixed
for all parents of the div that contains the filters check if there is any transform: or position: relative css
then overwrite that css with position: static and transform: none
because i think this could prevent your position fixed from workingalso im not sure if you can change the css so
look, this guy created this:
https://welladvisedstudio.com/index/
maybe ask him how he did it?
its a lay theme website and i think this filter is custom somehowadam whyte is his name
https://adamwhyte.nyc/or maybe you can look at the js and css of that site and find out how he did it
-
Thank you for your answer @arminunruh !
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it