Mobile site title not centerd when bigger than 100px image height
-

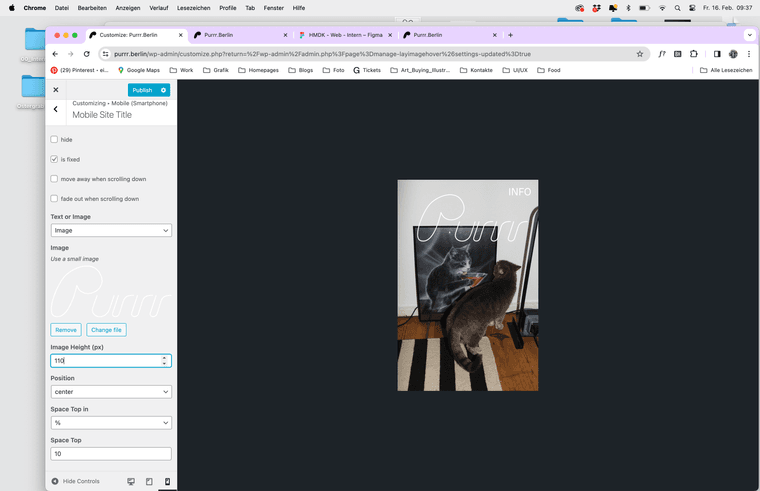
Hi! I have a problem with the size of the position of the mobile site title. I want it to be a picture (I used an SVG) with centred layout. THe centred layout only works if I put it on less than 100px. Whenever I want it bigger it's not centred anymore. There is no frame around the Logo. Could you olease help me with that?
Here is a Link to the website I'm wokring on
https://www.purrr.berlin/Looking forward to your help!
Best
Sonja -
your mobile title is just top: 120vw
i think there is no setting to center center the mobile title no?
try this cssEnter the custom css in "lay options" -> "custom css & html" → mobile css
.mobile-title{ padding: 0 0; } .mobile-title{ height: auto; width: 100%; top: 50%; left: 50% transform: translate(-50%,-50%); } .mobile-title img { width: 100%!important; height: auto!important; } -
Hi @arminunruh ! Thank you for your help. I needed to change some values in the code but now it works just fine :)
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it