webfont not working
-
I'm setting up a simple portfolio website, but the main webfont doesn't seem to be working.
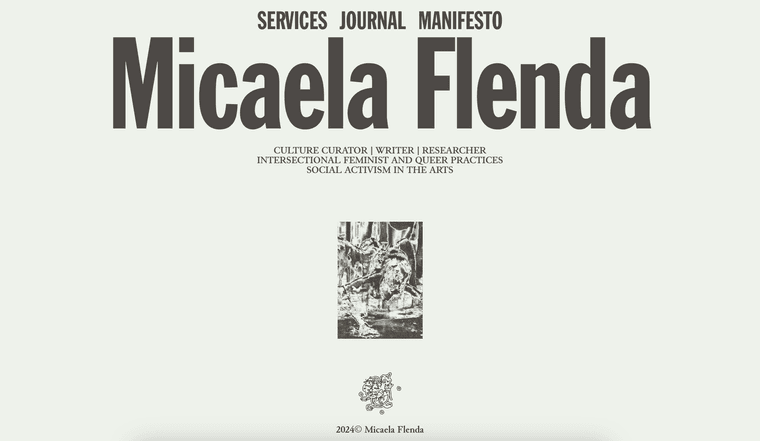
The website is https://micaelaflenda.com – and although the webfont is working fine on my laptop, my client can't see it on either chrome or safari.I should note that I tried different versions of the same font, both of which were converted in woff2 on everythingfonts.
I attached a screenshot of how it should look like and how they see it.
Correct:

Client/ Chrome:

Client/ Safari:

-

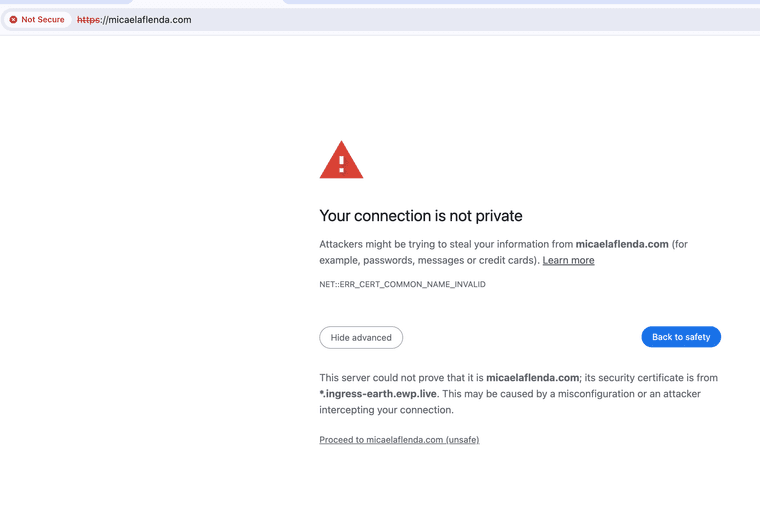
maybe its because your ssl certificate is expired
-

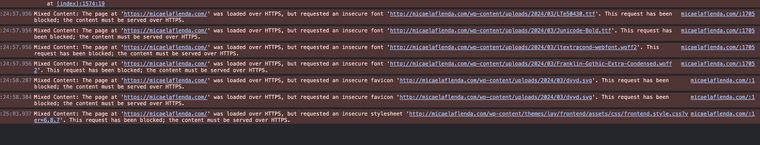
look, it cannot load the webfonts
cause we are on a https website and it tries to load the fonts from httpinstall the plugin "really simple ssl" and activate it in the plugin settings
then go to your webhost and fix the ssl there or ask them to do it / how to do it
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it