Custom Text as Burger icon // custom position
-
any link that links to the overlay page will open it as an overlay
so when you turn a page into an overlay, you can put a link to it in your menu. and then it will open the page as an overlay!
i think that should answer your first question
As for positioning I find "space around" a weird setting. I might want to position it 150 px from the right side of my screen or in the middle and not with an equally distributed space around. And it would be nice to also have bottom left and right options
ah yea i understand
i think you can just use a link in a menu to open the overlay from there, and then you have more settings in the customizer to position that menu
u could also use the multiple menus feature (look for it in https://laytheme.com/documentation/menus.html#multiple-menus)
@arminunruh
Thank you for your answer! As for right now a link to the page or putting it in a menu does not open it as an overlay for me:https://domenicdriessen.com/overview/
https://domenicdriessen.com/about/If you click on the burger menus it does.
Is it because of the split screen layout maybe?
Would also love to have the overview overlay be open as the landing page.
-
Another thing I haven't been able to figure out and what seems to be a bug is that there is suddenly a big margin around the layouted page.


-
Would also love to have the overview overlay be open as the landing page.
mh i dont really understand this
an overlay cannot be open by default, it always needs to be opened by clicking on a link to the overlayso when you link to the overlay page, you have to make sure you click on the page
in the list of pages and projects when linking a text:

instead of just entering the url into the url input
also you may want to check if you have created another page that has the same permalink. then it may link to a wrong page accidentally.
i see you posted a url
where on that page is a link to any overlay?
(except for the burger icon)Is it because of the split screen layout maybe?
no
Another thing I haven't been able to figure out and what seems to be a bug is that there is suddenly a big margin around the layouted page.
Hmm i see!
can you send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com? -
Would also love to have the overview overlay be open as the landing page.
mh i dont really understand this
an overlay cannot be open by default, it always needs to be opened by clicking on a link to the overlayso when you link to the overlay page, you have to make sure you click on the page
in the list of pages and projects when linking a text:

instead of just entering the url into the url input
also you may want to check if you have created another page that has the same permalink. then it may link to a wrong page accidentally.
i see you posted a url
where on that page is a link to any overlay?
(except for the burger icon)Is it because of the split screen layout maybe?
no
Another thing I haven't been able to figure out and what seems to be a bug is that there is suddenly a big margin around the layouted page.
Hmm i see!
can you send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com?@arminunruh said in Custom Text as Burger icon // custom position:
Would also love to have the overview overlay be open as the landing page.
mh i dont really understand this
an overlay cannot be open by default, it always needs to be opened by clicking on a link to the overlayHm, I mean it like this:
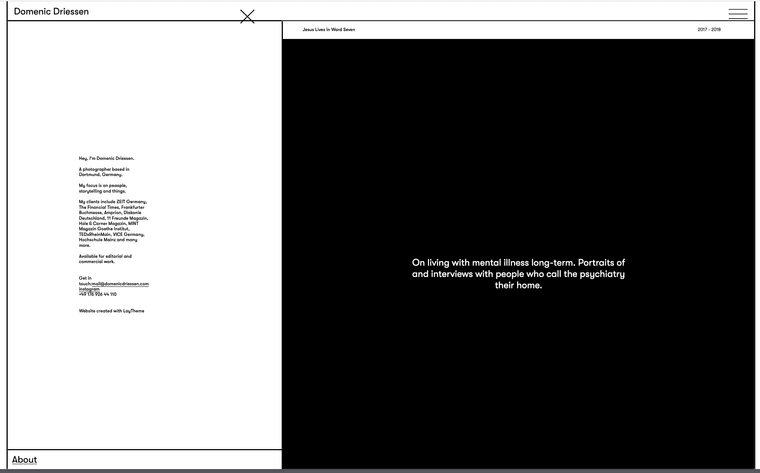
https://domenicdriessen.com/portraits/
If you now click on "Back to Overview", the overlay with a carousel is opened which functions as an intro. If I link the overview page as a landing page it does not function as an overlay but as a page. How do I get an overlay to act as a landing page? Maybe there's a workaround? Hope it's clearer what I mean now...so when you link to the overlay page, you have to make sure you click on the page
in the list of pages and projects when linking a text:

instead of just entering the url into the url input
Aaah okay I see, just copypasted the links to overlay pages which would not work.
Another thing I haven't been able to figure out and what seems to be a bug is that there is suddenly a big margin around the layouted page.
Hmm i see!
can you send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com?Sure, will do! Thank you!
-
...aaaaand what I noticed as a small bug: When you have a carousel on an overlay page, the arrow keys don't work for navigation.
-
If you now click on "Back to Overview", the overlay with a carousel is opened which functions as an intro. If I link the overview page as a landing page it does not function as an overlay but as a page. How do I get an overlay to act as a landing page? Maybe there's a workaround? Hope it's clearer what I mean now...
There is no setting for this, however i will write this down. Im not sure when i will have time to work on this.
...aaaaand what I noticed as a small bug: When you have a carousel on an overlay page, the arrow keys don't work for navigation.
Okay i wrote this down too
-
Hey there!
So the issue is this:

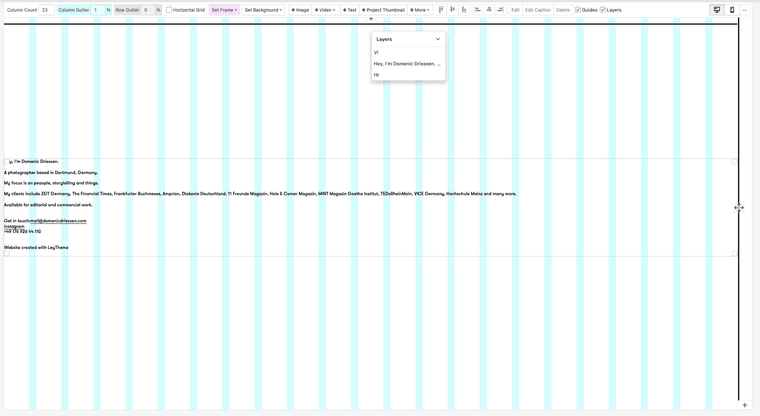
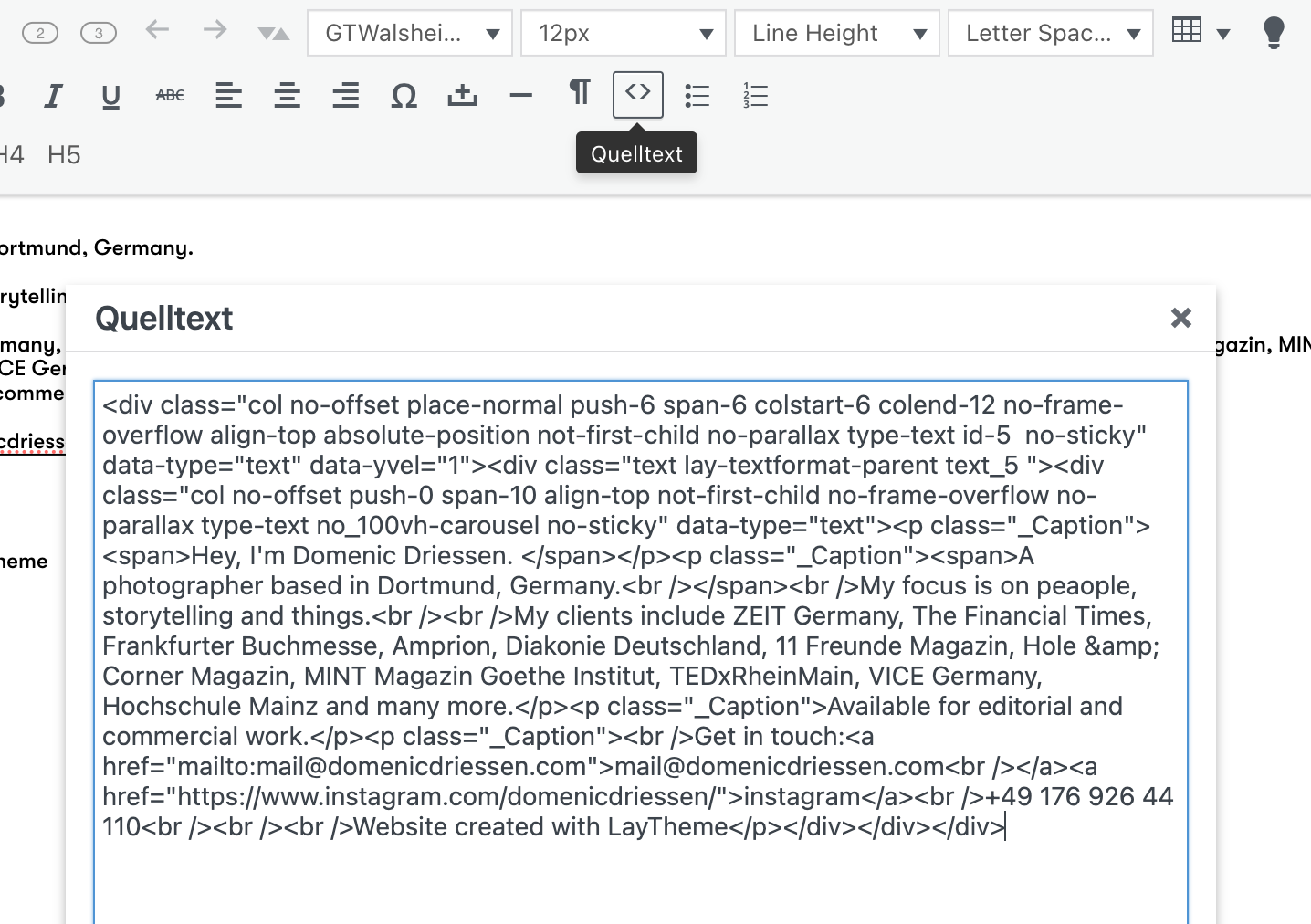
Pressing the <> code button
I can see your text contains lay theme html code that describes the width of a column.When you copy text from a website and paste it into the texteditor, it copy pastes not just the text, but also the html.
I just removed the html and now it works correctly.
Also when you change an overlay and don't clear your cache plugin's cache, that overlay may not be updated correctly.
I should change the texteditors paste behaviour one day so it only copys over / inserts anchor tags meaning links instead of other html ^^ i wrote that down
-
Thaaaanks! That helped a lot :)
-
Hey, a little tip I find useful is if you are needing to copy content into the texteditor is I use this website: https://www.editpad.org/ which takes out all the html and you can just paste it in as plain text.
-
any link that links to the overlay page will open it as an overlay
so when you turn a page into an overlay, you can put a link to it in your menu. and then it will open the page as an overlay!
i think that should answer your first question
As for positioning I find "space around" a weird setting. I might want to position it 150 px from the right side of my screen or in the middle and not with an equally distributed space around. And it would be nice to also have bottom left and right options
ah yea i understand
i think you can just use a link in a menu to open the overlay from there, and then you have more settings in the customizer to position that menu
u could also use the multiple menus feature (look for it in https://laytheme.com/documentation/menus.html#multiple-menus)
@arminunruh said in Custom Text as Burger icon // custom position:
As for positioning I find "space around" a weird setting. I might want to position it 150 px from the right side of my screen or in the middle and not with an equally distributed space around. And it would be nice to also have bottom left and right options
ah yea i understandi think you can just use a link in a menu to open the overlay from there, and then you have more settings in the customizer to position that menu
i have the same issue: changing the values in the customizer doesnt change the position of the burger
is there maybe a css solution to change the space only on the right?
-
do u have a link?
can u tell me what setting u used and where the icon should be?is there maybe a css solution to change the space only on the right?
need a link to the issue
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it