SVG Cursors Fix
-
This post is deleted!
-
I have a custom svg cursor with
widghtandheightproperties specified inmm. The custom cursor is inserted viaurl. In my custom CSS for this webpage i write this:div.lay-carousel-slide:nth-child(9) > div:nth-child(1) > a:nth-child(1) > img:nth-child(1):hover { filter: blur(6px); cursor: url(https://luiskueffner.com/wp-content/uploads/2023/10/cursorHover.svg) 11.34 11.34, auto; }(The code is actually a bit longer since I want this behaviour for every carousel element. Here I point only to the first carousel element.)
When hovering the corresponding element, I get no cursor change. I get the intended behaviour here but with the same custom CSS.
What could I be missing here?
-
Hallo,
I created the following website
https://leodal4.dreamhosters.comand the custom gif cursor is only shown in movement in Safari, whereas it doesn't work in Chrome or Firefox.
Does anybody have an idea how to fix it?
-
gifs are not supported as cursors in general. i wonder why it even works in safari!
-
Hey everybody, we had a few posts about cursors not showing up.
This is about custom cursors for your carousel or fullscreen slider.
SVG cursors do work, however, you need to specifiy a width and height in the markup of the SVG. Usually, no width and height is set in many svg's so they will never work as cursors.
So open your svg file with a texteditor and then specify a width and height like:
<svg height="20" width="20"> ... </svg>Have a great day
As a newbie, where do I past the svg measurements code in text edit?
My svg arrow code looks like this:<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 28.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 111.9 42.9" style="enable-background:new 0 0 111.9 42.9;" xml:space="preserve">
<path d="M111.6,20.6H7.9c8-3.1,13.8-10.9,13.8-20h-1.4c0,11-9,20-20,20v1.4c11,0,20,9,20,20h1.4c0-9.1-5.7-16.9-13.8-20h103.7V20.6z
"/>
</svg>Thanks!!
-
hey!
if you use a texteditor and paste that code into it, and then save it as for example:
mycursor.svgthen upload that file here, in "set image" for example

-
 A arminunruh referenced this topic on
A arminunruh referenced this topic on
-
Hello!
I've the same problem, the custom PNG cursor doesn't work. I noticed the same issue on an older website I did, it worked but now the custom arrows disappear when I move the mouse. Any suggestions?
Thanks!
-
u may need to restart your computer
do u have a link?
do u mean the custom arrows or the custom mouse cursor?
if u update your carousel addon the issue with the custom arrow could be fixed mmh -
 A arminunruh referenced this topic on
A arminunruh referenced this topic on
-
 A arminunruh referenced this topic on
A arminunruh referenced this topic on
-
Hello !
Same problem here, the custom PNG doesn't work anymore. It appears when I move the mouse quickly but disappears.
This is the link to a page of my website for an example:
https://www.clara-andrea.com/tipik/Thanks !
-
can u restart your computer, does it work then?
-
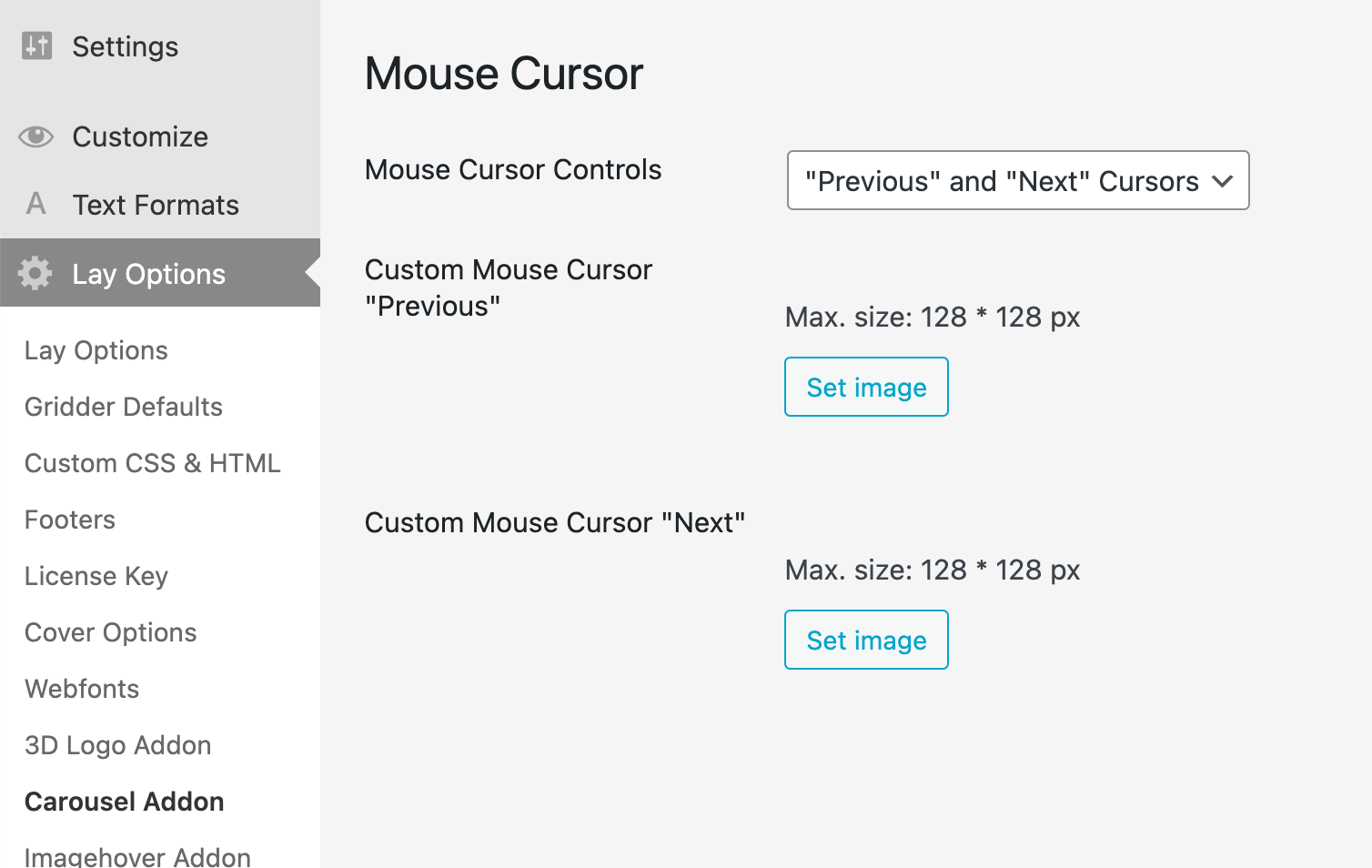
and are you sure the image is not too big? less than 128px width and height
-
 A arminunruh referenced this topic on
A arminunruh referenced this topic on
-
Hello @arminunruh , I'm struggling with this also.
I have uploaded custom "prev / next" buttons for my carousel (via the lay theme options). The SVG code looks like this:
<?xml version="1.0" encoding="UTF-8"?><svg id="Layer_1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 52 52"><defs><style>.cls-1{fill:#606060;opacity:.5;}.cls-2{fill:none;stroke:#fff;stroke-miterlimit:10;stroke-width:.67px;}</style></defs><rect class="cls-1" width="52" height="52" rx="4" ry="4"/><polyline class="cls-2" points="22.87 17.06 31.81 26 22.87 34.94"/></svg>
The width and height (52px) are included in the code (from illustrator) but the buttons don't show up.
If you can let me know how to fix that would be amazing!
Thank you,
-
@arminunruh I have a completely different problem. I uploaded a svg cursor file. But the cursor does not appear in Firefox and Chrome: www.biografie.art
Only in Safari.Info: I added the code to the file as suggested: <svg height="20" width="20">
...
</svg> -
I don't see any custom cursor being used on Safari or any other browser. Where did you set this cursor? There are different places in Laytheme where you can set a custom cursor. @dennisbern
-
@rospax
Hey, if you look at your code, the width and height attributes are not there; only the viewBox attribute is there, but that's not sufficient.it needs to be like
<svg height="20" width="20">
...
</svg> -
 A arminunruh referenced this topic on
A arminunruh referenced this topic on
-
@arminunruh thanks, I tried inserting that but it didn't work - whereabouts would you place it in the string of code? Not sure if there's something I'm missing...
-
<svg width="52" height="52" id="Layer_1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 52 52"><defs><style>.cls-1{fill:#606060;opacity:.5;}.cls-2{fill:none;stroke:#fff;stroke-miterlimit:10;stroke-width:.67px;}</style></defs><rect class="cls-1" width="52" height="52" rx="4" ry="4"/><polyline class="cls-2" points="22.87 17.06 31.81 26 22.87 34.94"/></svg>
see, i inserted it after <svg
i used 52 for width and height, maybe thats the correct value because in viewBox i see those numbers
copy this text, create a file cursor.svg, open it with a texteditor and insert this text there, then use this file with lay theme
-
Thanks Armin. I already asked ChatGPT and it gave me this code, which works - the attributes are inserted within the <SVG id> section. Changed it using textedit.
Hope that helps anyone exporting from Illustrator, as most of us probably are?
<?xml version="1.0" encoding="UTF-8"?>
<svg id="Layer_1" xmlns="http://www.w3.org/2000/svg" width="52" height="52" viewBox="0 0 52 52">
<defs>
<style>
.cls-1{fill:#606060;opacity:.5;}
.cls-2{fill:none;stroke:#fff;stroke-miterlimit:10;stroke-width:.67px;}
</style>
</defs>
<rect class="cls-1" width="52" height="52" rx="4" ry="4"/>
<polyline class="cls-2" points="22.87 17.06 31.81 26 22.87 34.94"/>
</svg>
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it