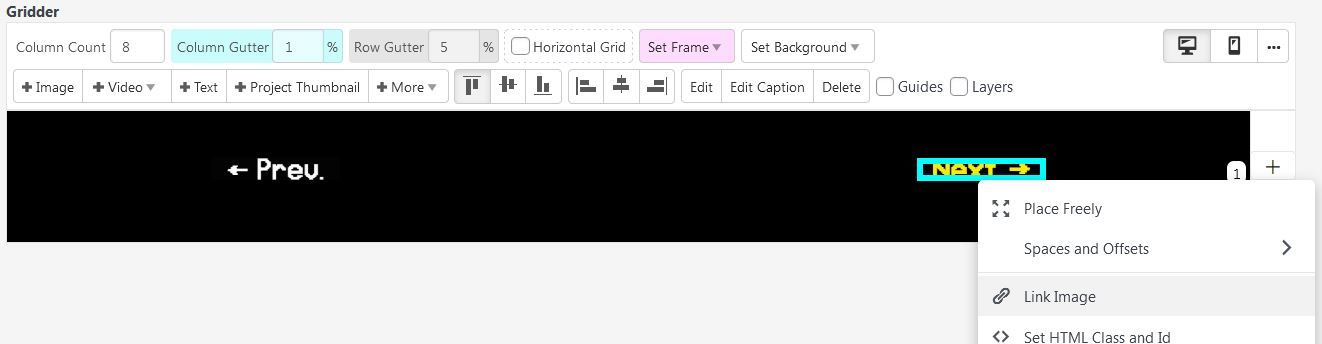
Next/prev Project Link on .gif´s or Images
-
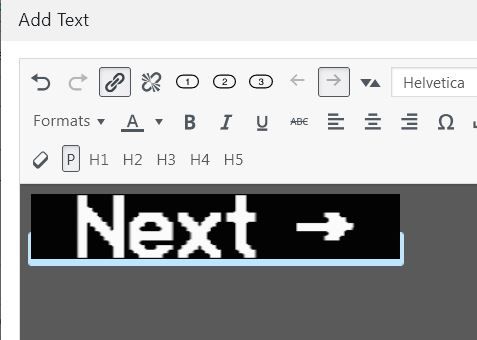
maybe u can put an image into a text element using the +Text button
u could for example click the <> code button in the texteditor, insert an image html element
then select this and link it with the "next project link"?
other than that no mmh
-
.type-text img{ width: 100%; }does that work to make the image show inside the text element?
or
.type-text img{ height: 100px; } -
oh interesting!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com