call to action In the top bar
-
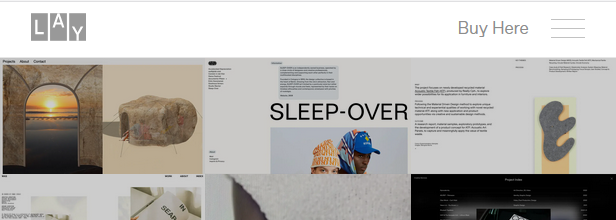
On LayTheme website, there is a Call To Action "Buy Now" on the right-end side of the menu bar. On the mobile version it stays as "Buy Here" while the menu disappears behind three bars. How to make this ? I cannot find anything on the documentation or in the support.
I am very interested in having all the time a CTA button in the top bar.

-
how about u create a link in lay options → custom html at bottom:
<a href="https://google.com" class="call-to-action">Buy Here</a>then in custom css for desktop:
.call-to-action{ display: none; }in custom css for mobile:
.call-to-action{ position: absolute; top: 20px; right: 100px; z-index: 50; }or try
position: fixed;
instead ofposition: absolute;so yea theres no setting for this, but u can create a custom button like that yourself with css and html
-
yes its css and html!
if you learn it a little you can do many nice things!and then afterwards if you learn css transitions / animations
and learn javascript a little, you can do much more!
-
 A arminunruh referenced this topic on
A arminunruh referenced this topic on
-
 A arminunruh referenced this topic on
A arminunruh referenced this topic on
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it