Blurred images for full screen slider
-
Hello,
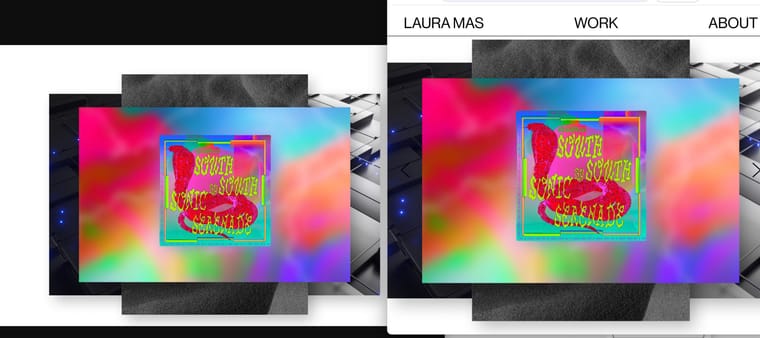
All images I upload to the full screen slider (which is my website intro) look very blurry right now, even though the uploaded image is is in quite high res.
Any ideas how to fix that?
Here's a comparison between uploaded image (left) and the same uploaded image which is shown in the slider (right):

-
-
hey only if im logged in as admin user i can see preview links
can u just publish a page and post the link here please?
-
no laura, u are using a carousel on that page to show the images:
https://lauramas.com/home-copy/an autoplaying carousel, not fullscreen slider

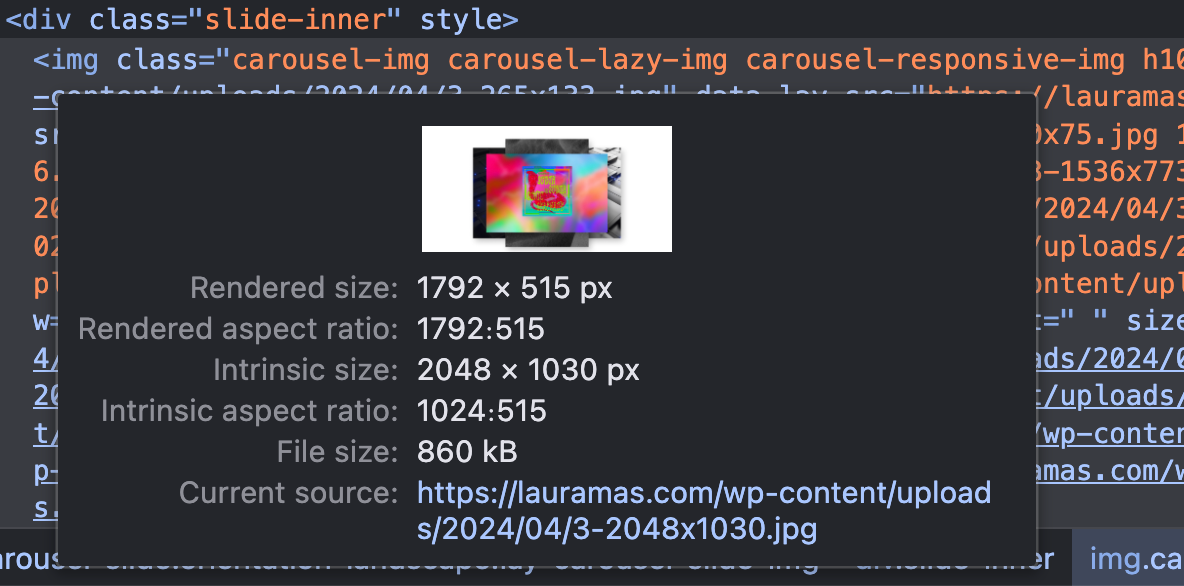
on my laptop this is the image that is being loaded:
https://lauramas.com/wp-content/uploads/2024/04/3-2048x1030.jpgplease check if that image itself may be blurry:
https://lauramas.com/wp-content/uploads/2024/04/3-2048x1030.jpg
-
K konrad referenced this topic on
-
The slight blur you are noticing stems from the scaling algorithm wordpress uses to create the scaled down versions of the original image. When you are uploading an image, WP creates different size variations that are then displayed based on the browser resolution.
In this case the original image was 4096x2060px and sharp. Since WP uses bilinear scaling as supposed to something like lanczos to generate the smaller sizes they are sometimes blurred (and depending on prior compression even larger in filesize than the original).Long story short: It's Worpresses fault and its a mess.
you could author Individual images for each sub-size in eg. Photoshop and upload via FTP to your server, but this is pretty elaborate.Alternatively you could tick the box to never display scaled down versions in the image/media section in the laytheme options, but then always the original image is being displayed which might be quite large/ slow to load.
If you are on windows you could use XL converter to use the pretty new and awesome jpegli encoder to compress images with much less artifacts as usual, with that i recompressed your image from 2.4mb to 580kb with quite ok quality. This could be a reasonable compromise between quality and page speed.
-
Hey @arminunruh so do you mean that if I use a fullscreen slider the image quality will improve? Best case would be the have the quality of the image improved with the current carousel. Here is a published page:
https://lauramas.com/home-testtobedeleted/
And here is the link that show the quality of the original image (3rd one from carousel)
-
hey laura,
no i didn't mean thati think @konrad s answer is the best and correct answer here
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it