Sizes variable for full screen images
-
This might be related to this postbut I didn't wanted to hijack the thread
Images set in a ways that they fill their container, like background images are displayed sometimes blurry. This stems from the way the "sizes" variable is calculated in JS. I am not a developer, but I suspect "sizes" is somehow derived from the parent container, then the next larger image size is selected.
This behavior results in a bug for widescreen images that are displayed in a skinny browser window or on mobile. See this site on mobile / skinny tall browser; the size is set by the size of the container/ browser window but the image is scaled to fit resulting in a image width that is actually larger than the container and thus a too small and blurry image is displayed.
Possibly the .naturalWidth function as opposed to the getboundingclientrect might help to get the actual size of the image.
On our site we use background images quite often so it would be awesome to have a fix to it :-)
-
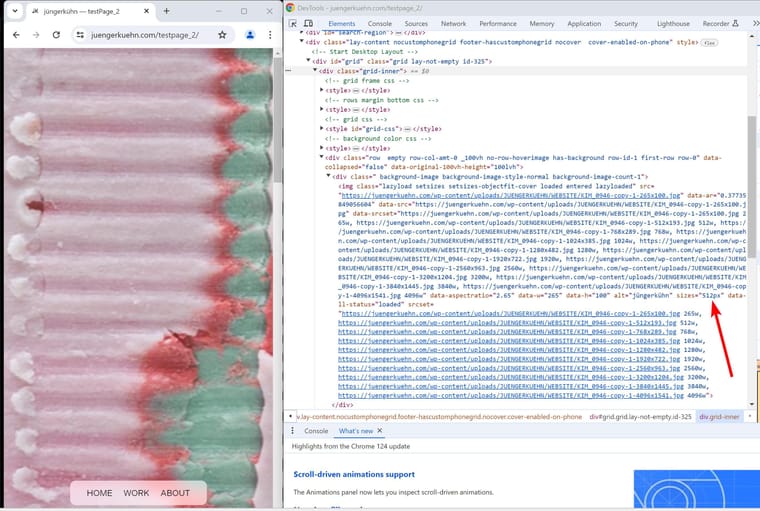
a slim browser, 333px wide:

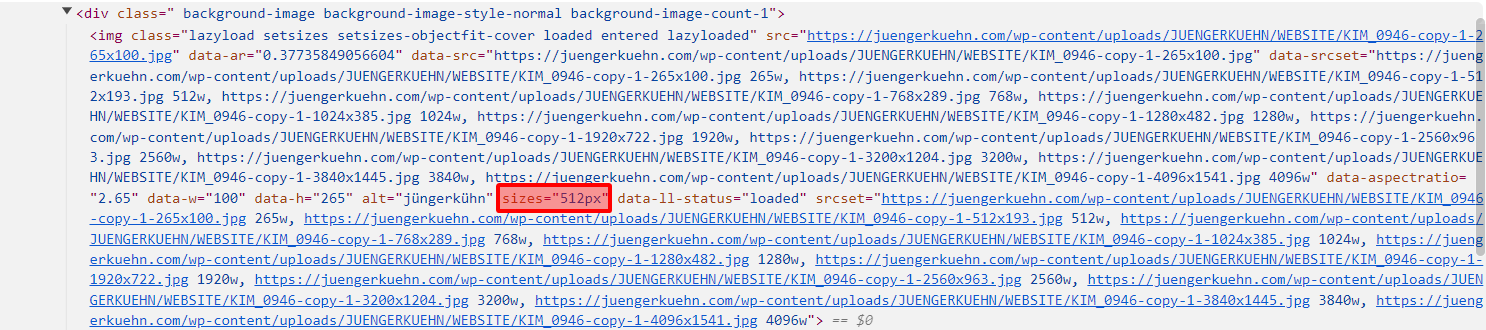
the sizes attribute is set correctly:

the image is loaded correctly:

but yes it looks blurry!
look at the image, i think the image itself is blurry:
https://juengerkuehn.com/wp-content/uploads/JUENGERKUEHN/WEBSITE/sizes-4096x1651.pngany chance you might be able to transform this image into an svg, i think illustrator or some other program had this feature where u can let it create an svg out of a normal image automatically
for images like this that are mostly just black and white shapes, an svg will always produce the sharpest result with the least amount of data size
-
Hi Armin,
I created the page just for illustration, the other images on the site are not in this vector style, so unfortunately svg is not an option.
here is an example of an more typical image with the same effect.
I am on windows and with the most recent version of laytheme and chrome I get the following result with a browser window 500x1000px:

The "sizes" variable does update based on the browser width: when I increase the width over 512px the next larger size (768px) is displayed,
(of course once a larger version has been loaded once it always will display a higher res version so you have to "empty cache and hard reload")For widescreen images that are "cropped" by a skinny tall browser window or on mobile, "sizes" should be the natural width of the image not the container, I think :-)
best konrad
look at the image, i think the image itself is blurry:
the image is uploaded as 4656x1752px and should be sharp
-
oh yes
i just digged deeper into my code and i see i mixed up the height and width at one point which results in a wrong calculation
i will release a lay theme update in the next few hours, please let me know if that fixed it!
-
yea sorry i didn't publish the update when i thought i did
but now its published, can u try now? -
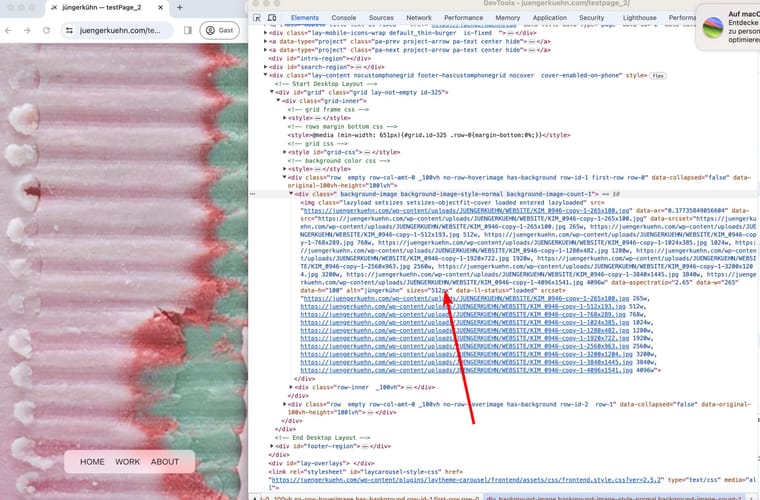
Hey, I updated the theme now, unfortunately the bug still persist:

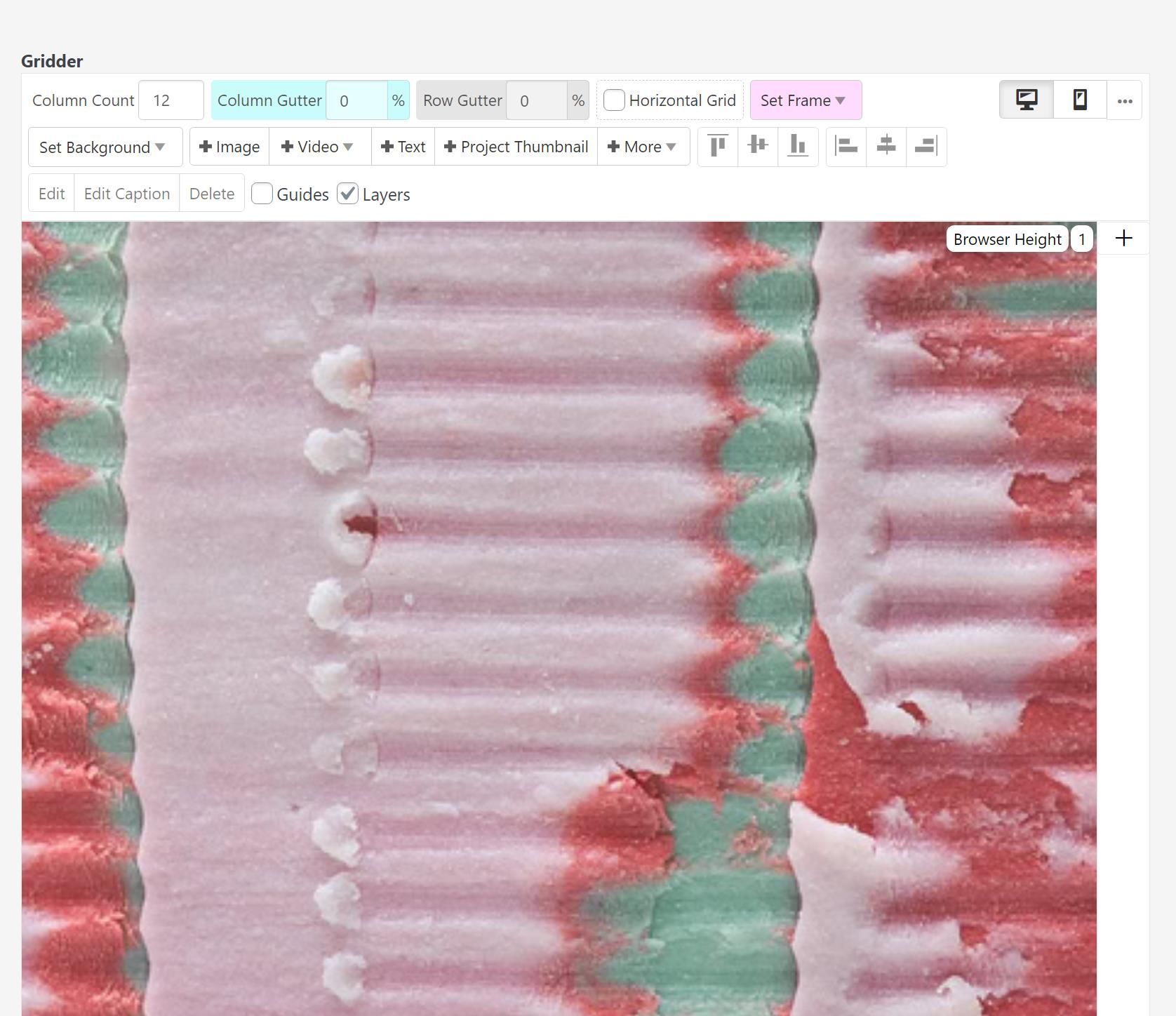
here is a screenshot from the backend aswell; nowthing special: 100vh row and a background image, no custom css applied to the elements.

Link to the original image: https://juengerkuehn.com/wp-content/uploads/JUENGERKUEHN/WEBSITE/KIM_0946-copy-1.jpg
EDIT: I tested also on mac 15" retina display with the same result:

-
damn mmh
do u use a caching plugin, did u clear the cache?
can you send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com?
-
ok we managed to fix it
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it