Image:hover on mobile
-
Hello,
Any way I could make something like this website http://tomross.xyz with image:hover on mobile working when click 'n scrolling ? The things that works great on this website is the project name changing color when the right project image is :hovering , I can't figure out how to do the same with laytheme.
Thanks a lot !
Jeremy
-
so since there is no hover on mobile devices, i coded it so it can also show an image on scroll

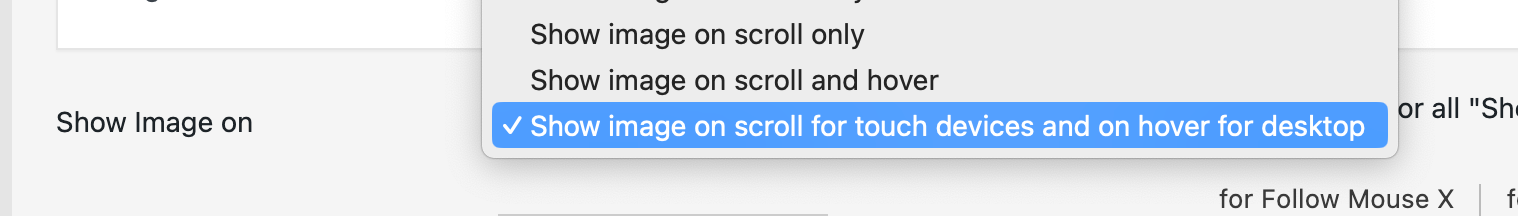
use this setting in lay options → imagehover addon
and then find settings there for how the on scroll behaves too
-
Thanks Armin.
I tried with the settings but couldn't make it work the way I'd like.
The thing is with my project list and image:hover, on mobile it's not clear for the viewer which image is showing when they scroll, if you know what I mean I may not be super clear.Could you check www.tomross.xyz on mobile ? So you see what i'm trying to achieve
-
yea because you need to set it up so the active link has a color

-
i just went to your mobile site
i think u didn't use the setting i recommended to you
cause that setting should change the images and change which link is selected when i scroll
however on your site it currently just changes an image when i touch a link
well i can see a link is white when it is active. that is the indicator of this link being related to the image that is shown
-
Hey @arminunruh , I'm testing it at the moment and it seems to work just like I wanted to, thanks a lot !
I'll post it here when my re-design is completed, have a good day and thanks for your work -
hey! mmh u could create a local website:
as described here: https://laytheme.com/tutorials/how-to-create-a-laytheme-website.html
you could then use a plugin like "duplicator" to clone your online website to your local website
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it