Preload all images at once
-
I would like to preload all images on the page at once because I'm a little annoyed by this appearance that my images have, they all take like 1/10 of a second to appear and this constant flicking just doesn't look good.
So I would like to know how to make them load once I enter the page.
-
do u have a link
-
do u have a link
-

so when i enter the website all images are loaded.
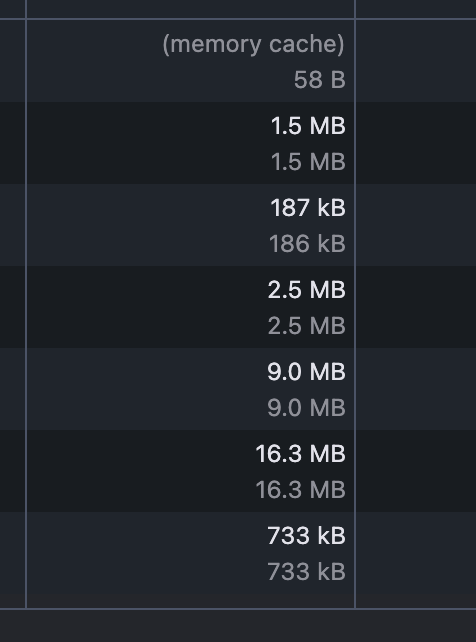
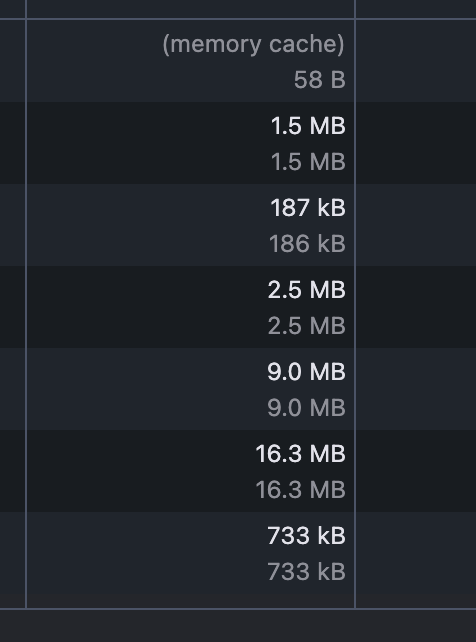
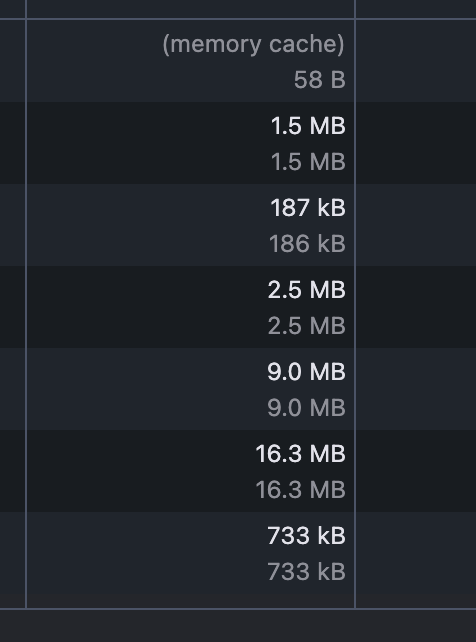
i think the issue is you need to disable "never show resized versions of images"because your images are too big! one of them is 16Mb!
it takes about 12 seconds for me to load all images.
Then i guess for images of that size, the browser probably just renders them when they come into view to save processing power, thats just my guess.because the code loads them and shows them without you having to scroll to them
i think the browser needs a long time to load them and then needs a long time to render them.
you can either disable this setting, or upload images that are smaller in filesize
-

so when i enter the website all images are loaded.
i think the issue is you need to disable "never show resized versions of images"because your images are too big! one of them is 16Mb!
it takes about 12 seconds for me to load all images.
Then i guess for images of that size, the browser probably just renders them when they come into view to save processing power, thats just my guess.because the code loads them and shows them without you having to scroll to them
i think the browser needs a long time to load them and then needs a long time to render them.
you can either disable this setting, or upload images that are smaller in filesize
@arminunruh I knew you will say that, but those images are just a test. I will of course compress them and re-upload. Now, check this page– https://pavloradich.com/home/, where images are not full screen, and also compressed – same choppy behavior, which normally I would be able to turn off by loading them all at once, once I enter the page.
I also prefer not to turn on resizing, because then images are same chopped + blurry.
Is there a custom code option for what I'm asking? -
So they're loaded once I enter the page and don't start off-loading once I scroll past them, like on most websites. I would like to remove this flickering (images being off loaded and loaded again).
-

so when i enter the website all images are loaded.
i think the issue is you need to disable "never show resized versions of images"because your images are too big! one of them is 16Mb!
it takes about 12 seconds for me to load all images.
Then i guess for images of that size, the browser probably just renders them when they come into view to save processing power, thats just my guess.because the code loads them and shows them without you having to scroll to them
i think the browser needs a long time to load them and then needs a long time to render them.
you can either disable this setting, or upload images that are smaller in filesize
@arminunruh here for example images are not loading all the time, they just load once you enter and stay – https://hellome.studio
-
i see i see
maybe its because i set images to opacity:0; and only once they are loaded they are set to opacity:1;
can u try this css
img{ opacity: 1!important; }does that make a difference?
the hellome studio website - i coded this website and i used the same way of loading images there
otherwise if i load all images at once, it had taken a very long time until the first image showed up
-
i see i see
maybe its because i set images to opacity:0; and only once they are loaded they are set to opacity:1;
can u try this css
img{ opacity: 1!important; }does that make a difference?
the hellome studio website - i coded this website and i used the same way of loading images there
otherwise if i load all images at once, it had taken a very long time until the first image showed up
@arminunruh thank you, Armin. I pasted this in CSS and unfortunately nothing changed and images keep flicking as I scroll. Do you think there might be another css option? Perhaps there's a way I can implement some kind of smoother appearance? Sort of like a very quick fade out of white or a custom color like here (https://data-orbit.ch).
-
i see i see
maybe its because i set images to opacity:0; and only once they are loaded they are set to opacity:1;
can u try this css
img{ opacity: 1!important; }does that make a difference?
the hellome studio website - i coded this website and i used the same way of loading images there
otherwise if i load all images at once, it had taken a very long time until the first image showed up
@arminunruh or this: https://www.vrints-kolsteren.com (images load from colors)
-
well usually if you just use lazyload instead of turning it off, it will just fade in the image once you scroll to it…
if you remove this cssimg{
opacity: 1!important;
}ususally i think even with lazyloading turned off, it should fade in.
remove the css above
now use this css:
img{
transition: opacity 300ms ease!important;
}with lazyload still off
-
or this: https://www.vrints-kolsteren.com (images load from colors)
in lay options there is the placeholder color option
if u want to use custom css you can change the color on a per image basis, but yea theres no way to have this automatically
-
well usually if you just use lazyload instead of turning it off, it will just fade in the image once you scroll to it…
if you remove this cssimg{
opacity: 1!important;
}ususally i think even with lazyloading turned off, it should fade in.
remove the css above
now use this css:
img{
transition: opacity 300ms ease!important;
}with lazyload still off
@arminunruh hi Armin. Just tried what you suggested:
"remove the css above
now use this css:img{
transition: opacity 300ms ease!important;
}with lazyload still off"
Unfortunately, it only affects the fade duration when you reload the page. It doesn't add the fade on images when you scroll at them, and they load in the same choppy way as before :(
-
ok so then can u just enable lazyloading again
-
ok so then can u just enable lazyloading again
@arminunruh did that, and nothing changed. As I mentioned above, it only affects the loading of the whole page when I reload it, but it doesn't change any behavior of the image-by-image loading as I scroll. You can even see it yourself if you try it from the client side. The images load in a choppy way, not in a smooth way. Sorry for bothering but I really would like to solve it.
-
here's a perfect example of the image loading behavior I would like to achieve:
-
sure,
can you send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com?
let me look at this more
-
https://www.baenziger-hug.com/
this website has lazyloading and when an image loads it fades in
-
https://www.baenziger-hug.com/
this website has lazyloading and when an image loads it fades in
@arminunruh yes, but somehow lay theme's lazyloading doesn't look anywhere close. That website has this smooth appearance. Just sent you the email.
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it