Fullscreen slider: slide only to the right + click on image doesn't work
-
hi @arminunruh - sorry, did you had time for this? thanks :)
-
can u delete all of the code, now use this instead:
custom css:
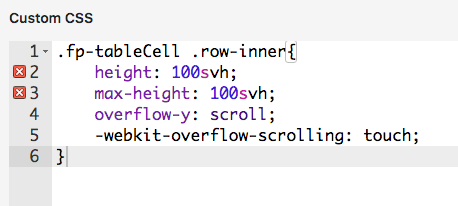
.fp-tableCell .row-inner{ height: 100svh; max-height: 100svh; overflow-y: scroll; -webkit-overflow-scrolling: touch; }custom <head> content:
<script> jQuery(window).on('fpAfterSlideLoad', function(){ // everytime we go to the next slide, scroll to top again jQuery('.fp-tableCell .row-inner').scrollTop(0); }); </script>sorry man pls be a little patient with my response times at the moment
-
oh and remove your password protection if you have more questions so i can look at it on ur site
-
Hi @arminunruh,
using the fullscreen slider it seems the fullscreen is not applying. Either if I have only one video or two videos in one row the fullscreen doesn't work. Might this because of the custom CSS? I tried to use "Use Browser Height for Row Height" that doesn't work and makes no sense anyways I believe.
It doesn't work for portrait and horizontal videos.
https://tiranwillemse.com/fullscreen1/
Thanks!
-
The Custom CSS has two x so I guess it is not applying.
no, the editor just doesn't know svh so it thinks its wrong css
Either if I have only one video or two videos in one row the fullscreen doesn't work

here is one slide with two videos.
i dont understand what u mean
Either if I have only one video or two videos in one row the fullscreen doesn't work.
we have a fullscreen slider where u can scroll up and down in the content
what u mean is the video is not 100% height of the browser right?
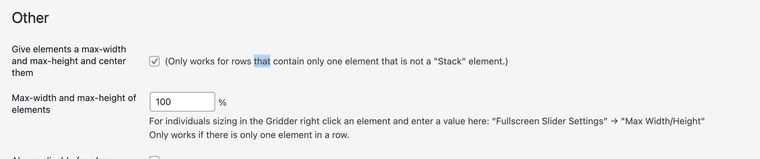
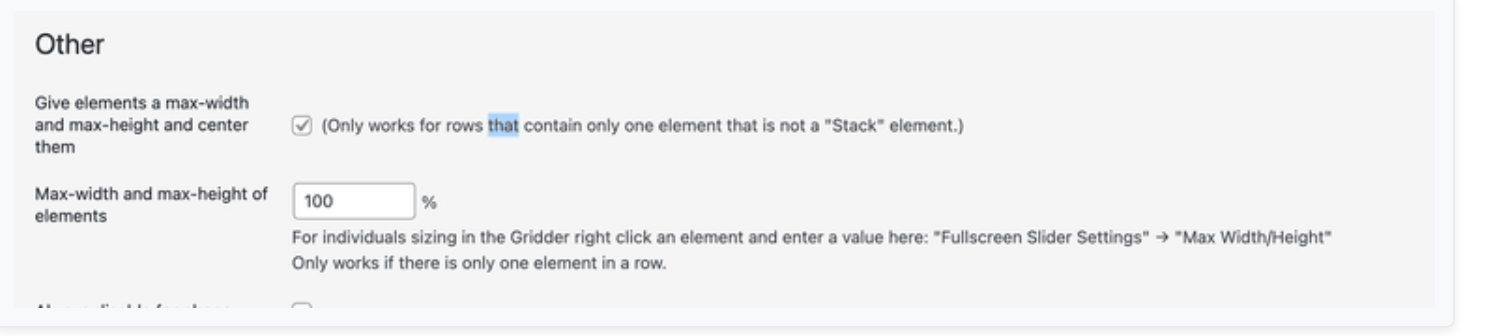
yea, any elements are width based. so their size depends on how many columns in the gridder they use.if you want one element to be 100% height of the browser and use fullscreen slider, u can use this setting in lay options → fullscreen slider:

it only works if there is one video in a row
-
thanks. yes that's what I meant. the thing is when use the setting you suggest it affects of course every slide. which I don't want to have.
remember: this fullscreen slider consists of pages that are to scroll because the content is longer then the view height (like a long text).
that's why you send me the code earlier on.
so I guess it is not possible to have SINGLE SLIDES (with one image or video) in the fullscreen slider that are 100% height of the browser?
thanks!
-
hi @arminunruh did you maybe had time for this?
-
hey i think theres no way to do this! the sizes of the elements are based on their set width
-
hey dont have time to do custom css sorry i did a lot of custom css for u already :/
-
hey @arminunruh this means basically that the fullscreen slider isn't really working here?
-
no the fullscreen slider works as it should but it cant do this one thing that you want
fullscreen just means a row fills the screen and when u slide, it goes to the next row
but it doesnt mean the images or videos inside the row are 100% browser-heighti need to add this functionality one day too, but at the moment its not available
only thing that can be done is this:

-
 A arminunruh referenced this topic on
A arminunruh referenced this topic on
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it