Row as link to page
-
Dear @Richard-Keith thanks for asking!
So, yes @edgrbnz's worked out and now the link trigger and works for the entire row, good news.
The fact is that I can't make the entire row go blur, it applies only to the linked text, any idea how I can force this?
Working on the same page as the last post: http://www.bourgeoiscesar.com/nh-3Cheers,
César -
Dear @cesarbourgeois
Using "Custom CSS"
You will need to apply the "blur" on hover to the "tr"
tr:hover { color: #ff0000; -webkit-filter: blur(10px); filter: blur(10px); transition: ease-in-out 0.2s; }
Best
Richard -
-
Dear @cesarbourgeois
Thats so great to hear! :)
Good luck on the rest of your Lay Theme journey
Sincerely
Richard -
@edgrbnz @cesarbourgeois @Richard-K
Hi all!
This is exactly what I am after myself. Reading the above, I am not exactly sure how to achieve this. How did you manage to get it to work in the end?
Thanks in advance!
E -
Dear @ewantsleslie
Targeting the desired element e.g
.desired-element{ }and then applying Custom CSS within 'Lay Options - Custom CSS & HTML' - So that on 'hover' the blur effect occurs.
.desired-element:hover { color: #ff0000; -webkit-filter: blur(10px); filter: blur(10px); transition: ease-in-out 0.2s; }Best wishes! :)
Richard -
Hi @Richard,
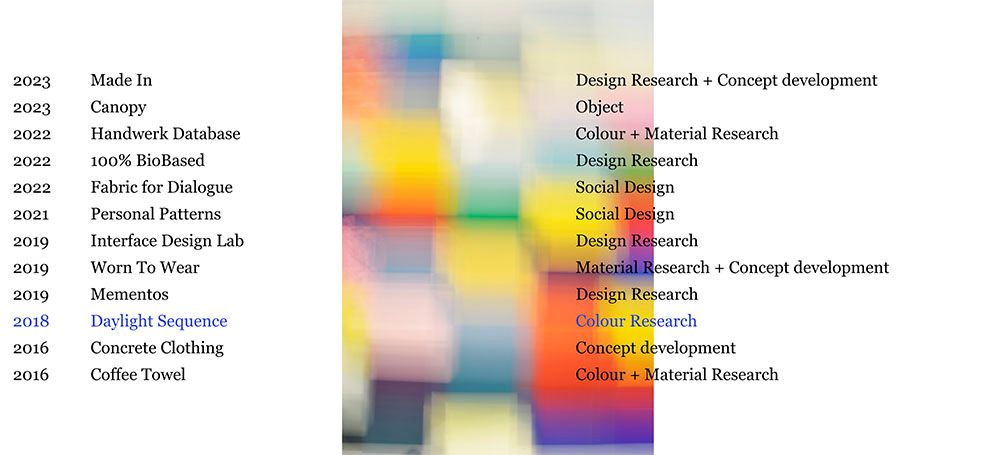
I am trying to achieve a similar thing, but as I have no experience with custom CSS I could not follow the last step from @edgrbnz. So far I thought working with the project Index would be my way to go, as this allows the entire row and text in the row to respond when hovering. The two problems I run into here are:- I would like to align the Tags to the right side of the page
- Instead of a changing colour I would like the hovered row to be Italic.
In the image I hover over "Daylight Sequence"

Thank you very much in advance, and sorry for not being able to understand the tips above, L.
-
do u have a link
u can create a row for every line of text.
then right click on this row (on an empty part)
then choose "set link for row" and in here set a link and a hover imagethen use custom css to change to italic when hovered
always post a link pls
-
hi @arminunruh
my apologies for not putting a link straight away. I had my site "under construction" but put it public now and created a separate link with just one row (and the previous project index underneath) to show that I understood the steps until custom css comes in for the italic row: https://lenawinterink.com/category/test-work-category/
Thanks a lot in advance and for Laytheme to exist! -
you just used a projectindex element
yea thats better than what i suggested.lay-projectindex-row{ font-style: italic!important; } -
Thank you @arminunruh, I managed to make the row italic on hover. The last thing I would like to do is have the 'tags' of the project-index aligned to the right side of the page. So to have the entire tags-column aligned to the right side of the page (see screenshot of one row as an example) Is that possible?

-
.lay-projectindex-col-tags{
text-align: right!important;
} -
Hey @arminunruh @Richard
I've been playing around to achieve a similar thing to where this thread started - where each row in a table acts as a single link to another page. After lots of trial and error (I am a novice with jQuery/html) I managed it with the following:
<tr onclick="location.href='http://www.websitelink.com'" style="cursor: pointer">
<td>...</td>
<td>...</td>
<td>...</td>
</tr>What I'm stuck on is the mouseover/hover. I've managed to make it so all text in the whole row becomes italic, but I'd like for all the text in the row to become a colour at the same time.
In the custom CSS I currently have:tr:hover
{
color: #B2AAE3;
font-style: italic;
cursor: pointer;
}Here is the link to the page:
https://www.vashtiali.com/writing-copy/Thanks!
-
maybe try this:
tr:hover { color: #B2AAE3!important; font-style: italic; cursor: pointer; }or try this:
tr:hover{ cursor: pointer; } tr:hover > * { color: #B2AAE3!important; font-style: italic; }
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it