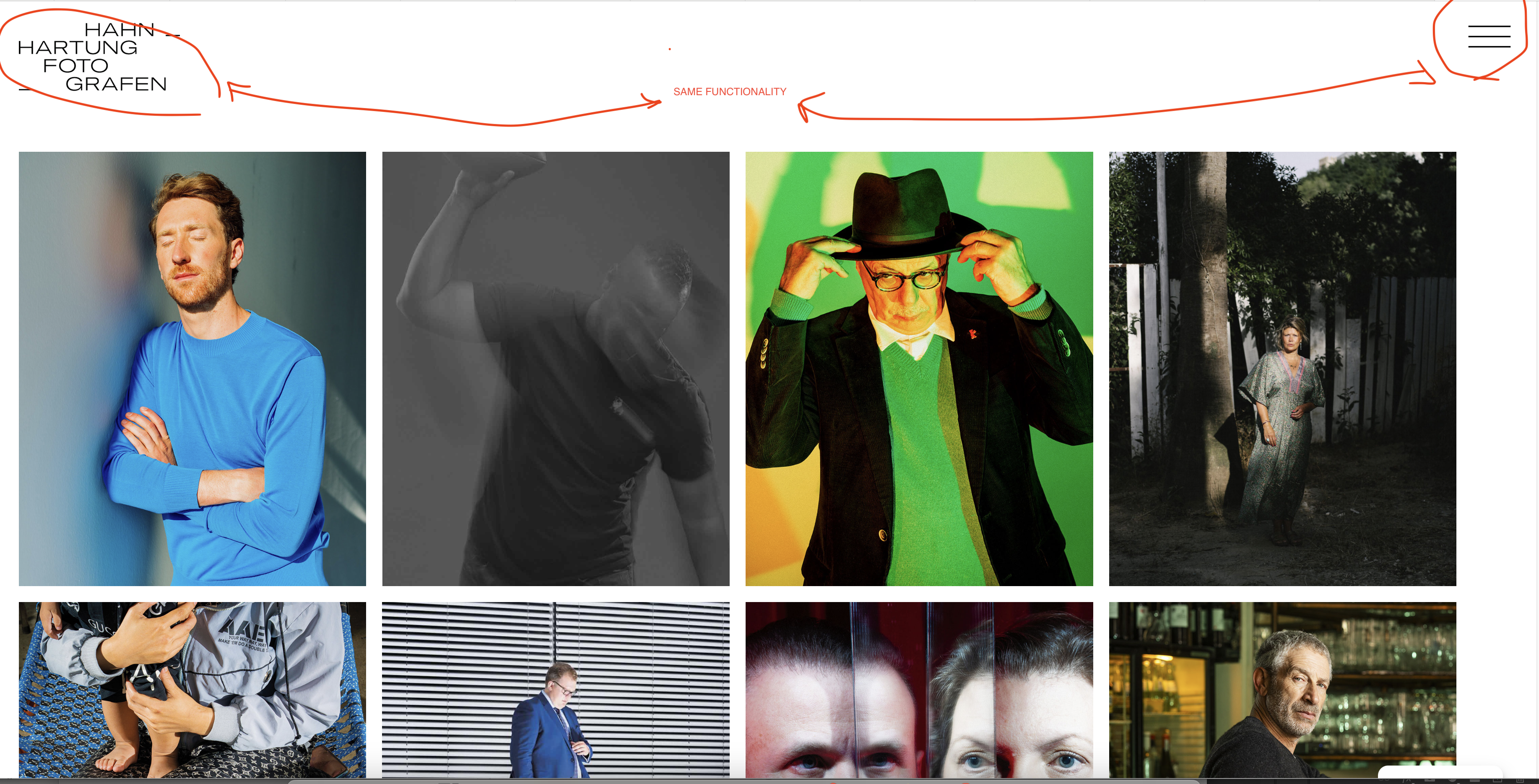
Link to desktop burger menu from logo
-
Hello,
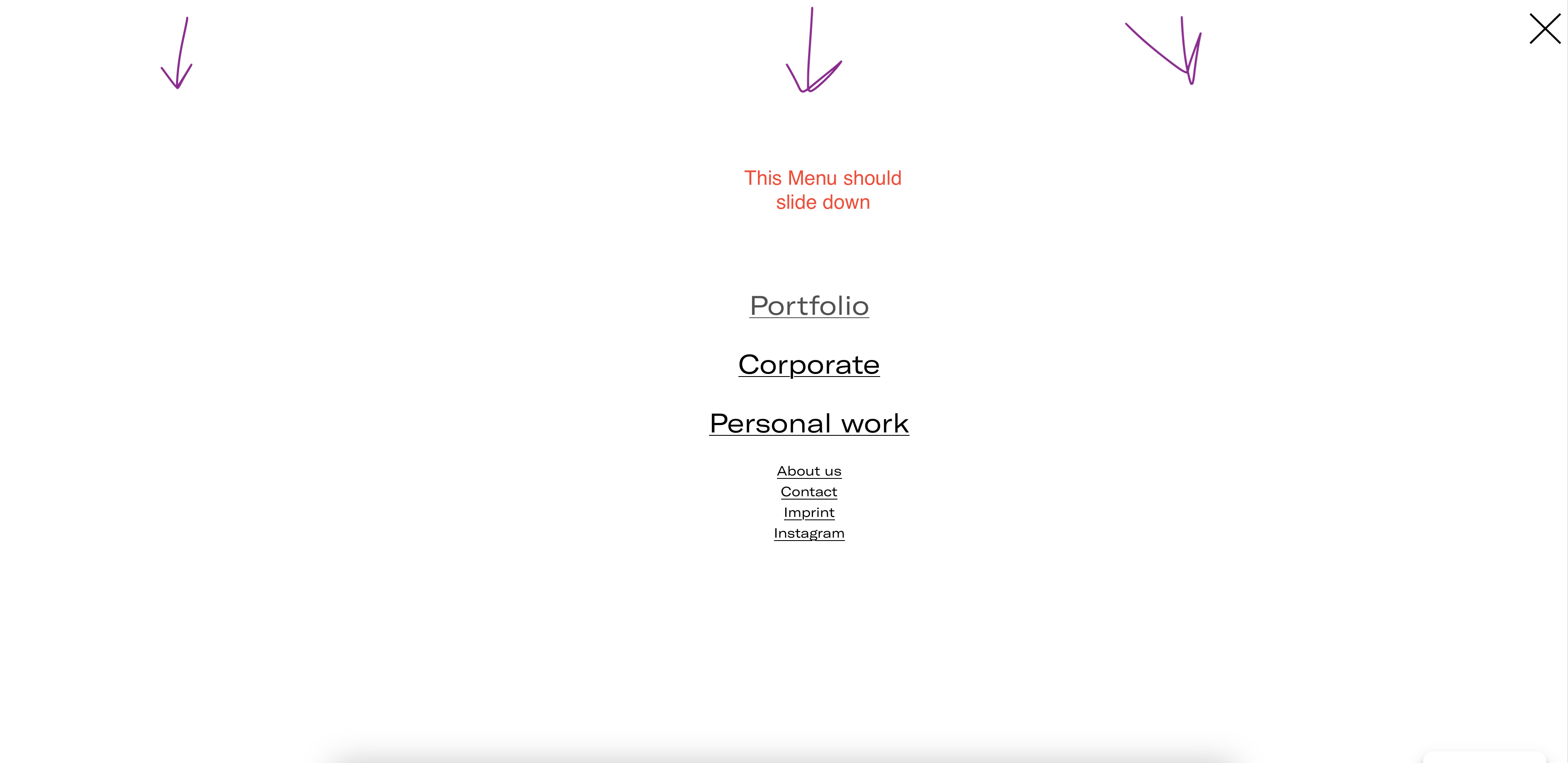
I might just be missing something. What I want to do is make it so that when you click on the website's logo, the burger menu opens up. It was my understanding that any link to the desktop burger menu would let it slide in. However, when I replace the website's logo with custom HTML in the customizer, it just goes to the page that I have defined as my burger menu as it was a normal site. Is there an easy way to make this happen?
Thank you!
-


-
No way Jose?
-
the anchor tag needs the data- attributes
like data-id="12" data-type="page" and so on
inspect the links that lay theme itself creates like the burger link and then you'll see
if you add the data attributes to your custom link it will work
-
this works perfectly, thank you!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it