SOme Custom css elements not working
-
Hi,
I have some custom css elements that are not responding.
For example, I had a fixed footer at the bottom of the page. But suddenly it's not working anymore.
Inspector says it's on relative.Am I doing something wrong?
Thanks in advance

-
Where did you put in the css? because on the website I can't find these styles.
and be aware of your typos:
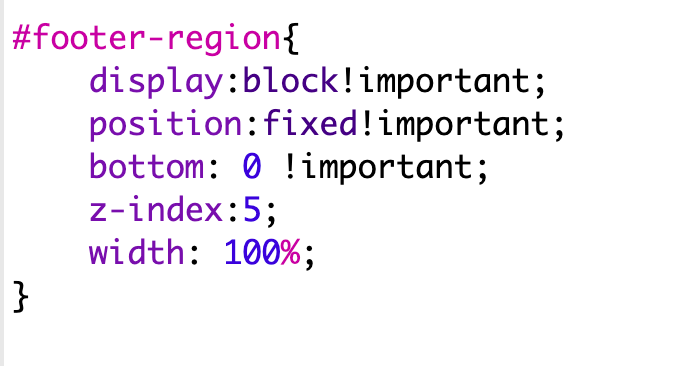
#footer-region{ display: block!important; position: fixed!important; bottom: 0!important; z-index: 5; width: 100%; } -
@timothy and in what field there?
-
can you send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com?
-
now it works
some of your css was invalid
there were two times where a {
didnt have a closing }
and its a:hover, not a :hover (space)
i think you commented out some css and then commented out some } sign that was actually needed to close a css statement i think thats what happened
nice website!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it