Close overlay with klick on mainside
-
Hey everyone,
I want to build a one-page website and incorporate an overlay feature to showcase some projects. Currently, I'm achieving this by linking the overlay feature to a text element, so when the link is clicked, the overlay appears. However, I'd like to add two additional features to this and I'm wondering if it's possible without extensive coding:
- Allow the overlay to be closed by clicking anywhere outside of it. I find it inconvenient to constantly reach for the X button.
- Implement animations, but specify the starting point from which they slide in. For instance, have them slide in from the position of the overlay link rather than from the top or side.
Looking forward to any insights on how to accomplish these enhancements efficiently. Thanks!
-
i don't recommend using the overlay feature to show projects
cause this makes the website crash on iphone safari1:
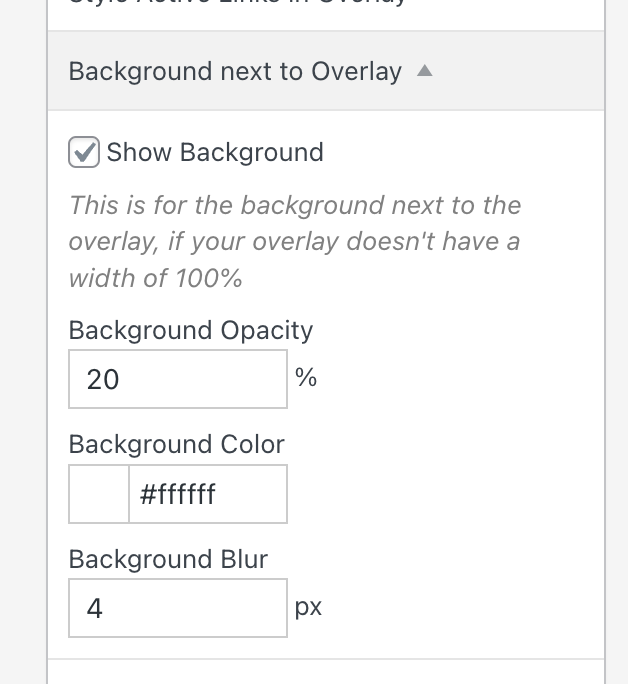
i think if you enable this background setting:
then it will be clickable to close an overlay
- its not possible without custom coding i think!
-
Thank you very much, it worked quite well when closing it by clicking next to the page.
Do you see any other solution to open an on-page pop-up without the overlay feature and without using a picture and the hover effect? For instance, is it possible to link a fixed element to a click event on a page?
-
Do you see any other solution to open an on-page pop-up without the overlay feature and without using a picture and the hover effect? For instance, is it possible to link a fixed element to a click event on a page?
i'm not sure if i understand the question
without using a picture and the hover effect?
we never have to use a picture or any hover effect
any click on a link that is to a page that is set to an overlay will open it as an overlayon-page pop-up without the overlay
you can find a popup plugin for wordpress
there must be one where it just creates a popup immediatelyFor instance, is it possible to link a fixed element to a click event on a page?
u can use custom css position:fixed; to make a link that links to an overlay page fixed
maybe u can explain your question differently so i can understand it better?
-
hello hello,
i have a similar problem i think
im currently working on this website:
if you open one of the works-pages (which work as an overlay) and then want to open one of the other menu points (eg VITA) the overlay stays and you cant read the vita texts properly
so is there a way to make links trigger to close overlays?
thanks + best!
-
hey!
you can use these settings:
http://laythemeforum.com:4567/topic/9909/close-overlay-with-klick-on-mainside/2they will create a background next to the overlay. clicking it will close the overlay
and then want to open one of the other menu points
if you would click anything that goes to another page (changes the URL), this would close the overlay. however, you don't click a menu point here
this is just the expand collapse feature you use
-
 A arminunruh referenced this topic on
A arminunruh referenced this topic on
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it