Start gif/video mouse hover in project thumbnail
-
go to lay options
there is a setting for project thumbnail videos
then in customize -> project thumbnails
there are settings for playing a video on mouseover
try that@arminunruh Is there an option to have the video thumbnails return to the first frame when the cursor leaves the video area? Even better would be the option to always show the image thumbnail until you move the cursor above the image which activates the video thumbnail. Do you think you can add this functionality? Thank you!
-
you want an image present as your thumbnail. when you mouseover, the image gets hidden and a video is shown.
enable videos for thumbnails and mouseover image for thumbnails in "lay options".
in the customizer in project thumbnail mouseover, enable video playing on mouseoverthen use this css
/* show mouseover image at first */ .thumb.has-mouseover-img video+img.mo_thumb{ opacity: 1!important; } body.thumb-mo-image-has-transition .thumb.has-mouseover-img video+img.mo_thumb{ opacity: 1!important; } /* hide mouseoverimage on hover, so video behind it shows up */ .thumb.has-mouseover-img:hover video+img.mo_thumb{ opacity: 0!important; } body.no-touchdevice.thumb-mo-image-has-transition .thumb.has-mouseover-img:hover .ph video+img.mo_thumb{ opacity: 0!important; }we use the + selector to only do all of this for thumbnails that contain a video, and have the other thumbnails work as before:
https://www.w3schools.com/cssref/sel_element_pluss.php#:~:text=The element%2Belement selector is,directly after another specific element.edit for clarification: when you add a video thumbnail, also add a mouseover image thumbnail when editing your project to make this work!
-
the video can be set to currentTime 0 on mouseover to make it start from the beginning
https://developer.mozilla.org/en-US/docs/Web/API/HTMLMediaElement/currentTimevideo.currentTime = 0;
using javascript/jquery and a mouseenter event you could do this, maybe this works, in "custom head" in lay options → custom css & html:
<script> jQuery(document).on("mouseenter", ".thumb", function(event) { var $video = jQuery(event.currentTarget).find('video'); if( $video.length > 0 ) { $video[0].currentTime = 0; } }); </script>https://laytheme.com/documentation/custom-javascript.html#binding-click-events
-
thank you for your answer! There is just one thing I'm missing and I think I didn't explain it well.
What I'm looking for is:
- There is just the photo thumbnail.
- Mouse hover -> video thumbnail starts to play
- Mouse hover off (I mean that I move the cursor away from the thumb) -> photo thumbnail will be seen again.
- Again mouse hover -> video thumbnails starts to play again, but again from the start.
I think your method almost works. Do I understand it right that it reverses the function of the mouse hover effect?
-
what is your end goal?
is there just a video as a thumbnail and it is paused and when you mouseover, the video plays?
-
i understood it like this:
you want an image present as your thumbnail. when you mouseover, the image gets hidden and a video is shown. -
i understood it like this:
you want an image present as your thumbnail. when you mouseover, the image gets hidden and a video is shown.@arminunruh said in Start gif/video mouse hover in project thumbnail:
i understood it like this:
you want an image present as your thumbnail. when you mouseover, the image gets hidden and a video is shown.This is correct + video always starts from beginning (works out with your solution) + when the mouse leaves the element again, the image is displayed again.
I've added a video and a mouse hover image correctly, but wordpress doesn't let me remove the standard thumbnail image. maybe this is the problem? When I mousehover, I can shortyl see the mouseover image, but it doesn't display there from the beginning.
You can see it here https://davidjascha.com/
The thumbnail I'm talking about is the one top left.
Thank you for your support!
-
i think you forgot this:
go to lay options → activate mouseover image for thumbnails:
now you have to actually set mouseover images for your projects where you use a video as a thumbnail.
inside the project:

set both the video and this mouseover image
-
No it works!
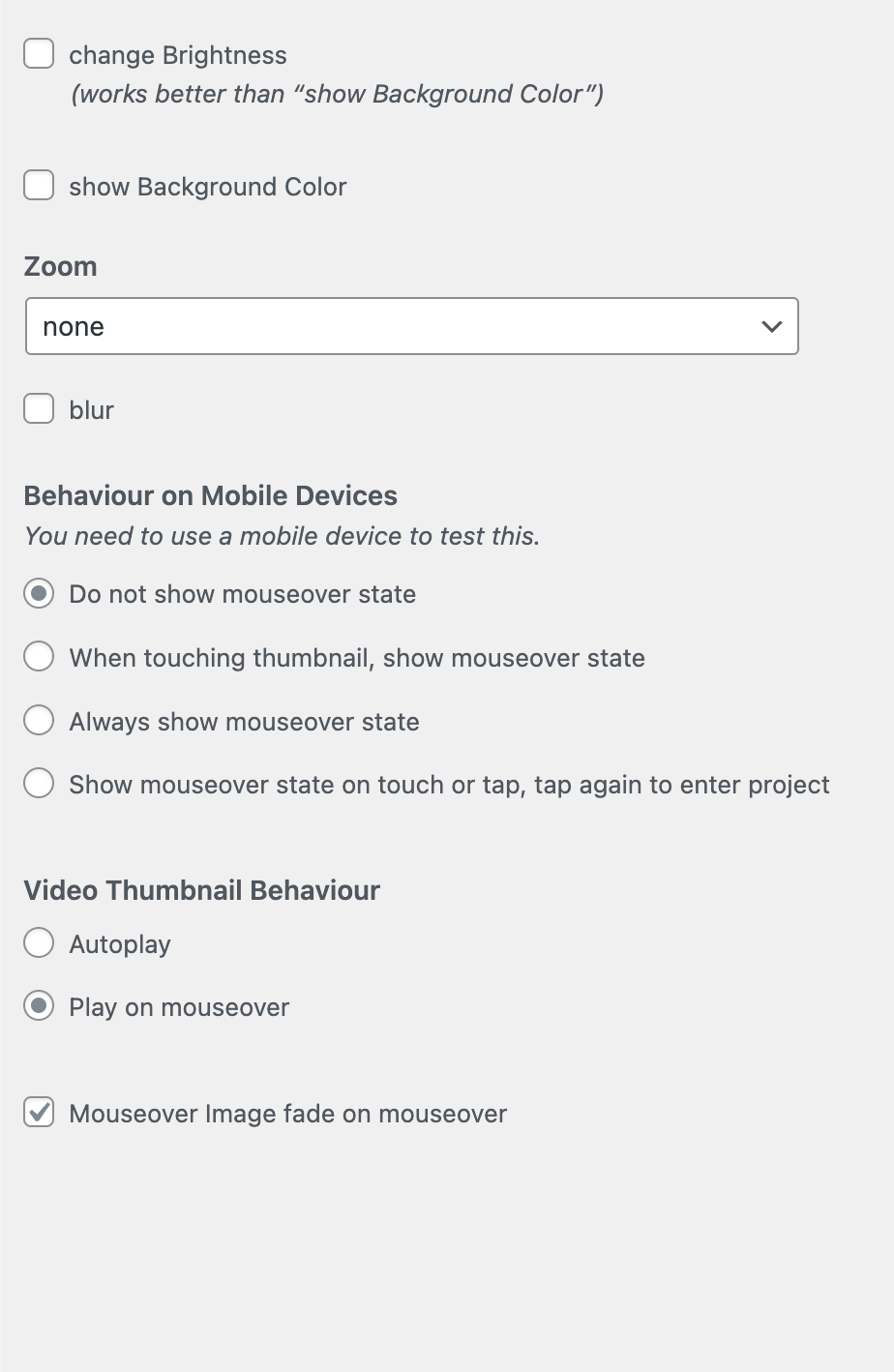
I had everything right with lay options, but there is another setting in customizing -> project thumbnails ->

Thank you!
-
ok very good!
amazing work! -
 A arminunruh referenced this topic on
A arminunruh referenced this topic on
-
 A arminunruh referenced this topic on
A arminunruh referenced this topic on
-
 A arminunruh referenced this topic on
A arminunruh referenced this topic on
-
 A arminunruh referenced this topic on
A arminunruh referenced this topic on
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it