qtranslate overlay
-
Hi,
I use qtranslate on this website
jl-studio.berlin
Problem: When I switch to EN (with "pre-path mode" for URL), the overlay doesn't work anymore. I also tried using the subdomain configuration (with the correct DNS and .htaccess entries), but then the entire CSS seems to crash (at least on Chrome) and the overlay doesn't work either.
What am I doing wrong?
thank you
Albrecht. -
mh, on the English site the menu becomes just a page (https://jl-studio.berlin/en/menu/). I don't have exactly the interface of qtranslate in front of me, but maybe you have to set the overlay for both languages separately?
-
the checkbox for "use as overlay" is active. I made a JS which forces the site to refresh for some reason. this was the problem. I needed to make an extra entrie for the english URL.
BUT: still when im in english version, you the see the button at the top of the frontpage "project overview", which triggers the menu. in german everything works. in english we have the same prolbem, that the overlay loads as a new page.
-
great website!
can you provide some screenshots to show me exactly where the issue is?
or is this the issue?whenever i switch between languages here, it always shows the same overlay when i click the burger button right?:

ah jens liebchen. i made his website a long time ago using indexhibit as an internship. back then i could only do a little bit of html and css :D
-
additionally when i scroll down on the frontpage here, the first images of the carousels dont seem to load for me
can you send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com?
-
Hi Armin,
thanks!
yes Jens told me that the idea for laytheme was born after the indexhibit side. haha. Dunno... anyway.
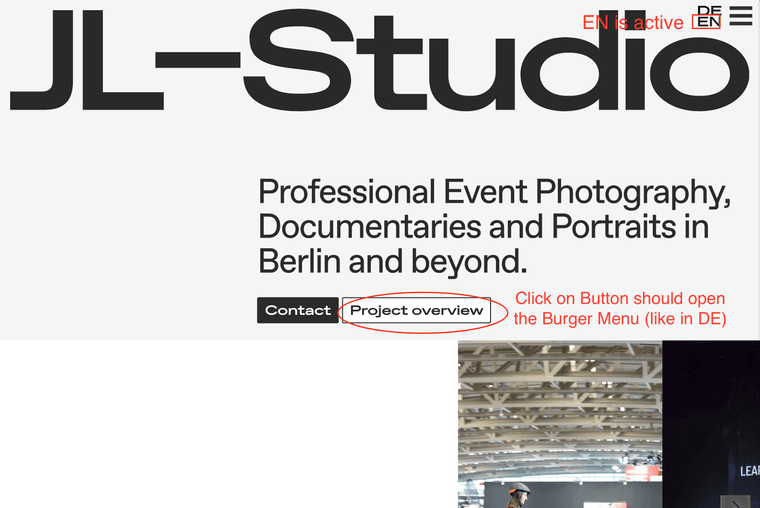
Here is a screenshot. its quite simple.
- EN is active
- you push the the button "project overview"
- instead of trigger the Menu as an overlay (like whne DE is active) it loads it as an new page
I tried also the subdomain function for qtranslate (which then looks like this en.jl-studio.berlin) but the problem is the same.
Regarding the Bug of not loading the first image on carousel — yes. its true. thanks for checking this too!
I’ll sent the logins now!

-
is there a posible solution for his @arminunruh
thx! -
yea! sorry i didn't work on this yet
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it