use different fonts in one menu item ?
-
Dear @arminunruh,
is it possible to use different fonts in one menu item? I would like to use three different fonts for menu-item-92 (tiran willemse in the left lower corner). Meaning the T would be another font the I, then R and so on. So it would look like this (see image). Note: these are not different cuts, but different fonts.
I would like to do the same for menu-item 97 (contact @).

https://tiranwillemse.com/fullscreen2/
Thanks a lot. best wishes
Daniel -
hm you'd need to have each letter wrapped in an html element to be able to style the letters separately!
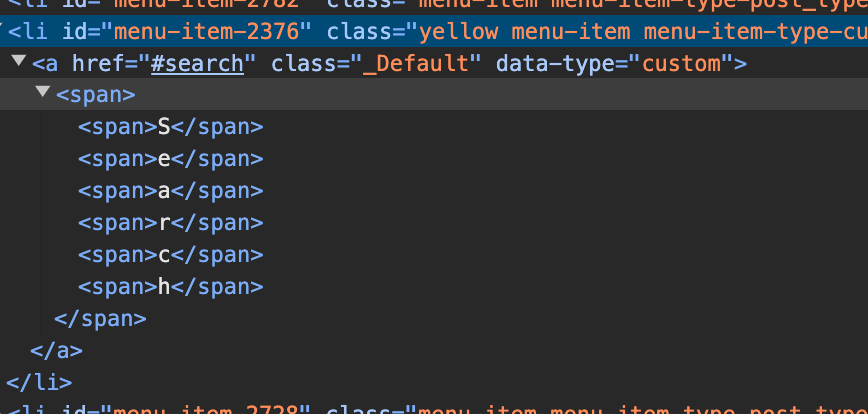
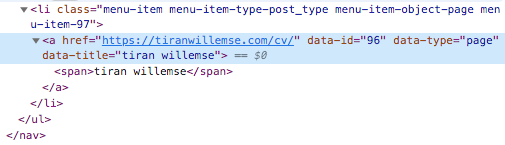
put this in lay options → html at bottom:<script> var text = document.querySelector('.menu-item-97 span').textContent; var text_wrapped = text.replace(/\w/g, '<span>$&</span>'); document.querySelector('.menu-item-97 span').innerHTML = text_wrapped; </script>this will lead to markup like this:

now use css
.menu-item-97 a>span span:nth-child(1){ font-weight: 800!important; /*instead of font-weight, use font-family: …; CSS*/ } .menu-item-97 a>span span:nth-child(2){ } .menu-item-97 a>span span:nth-child(3){ } .menu-item-97 a>span span:nth-child(4){ } .menu-item-97 a>span span:nth-child(5){ } .menu-item-97 a>span span:nth-child(6){ } .menu-item-97 a>span span:nth-child(7){ } .menu-item-97 a>span span:nth-child(8){ } -
thanks so much @arminunruh
Is this right?

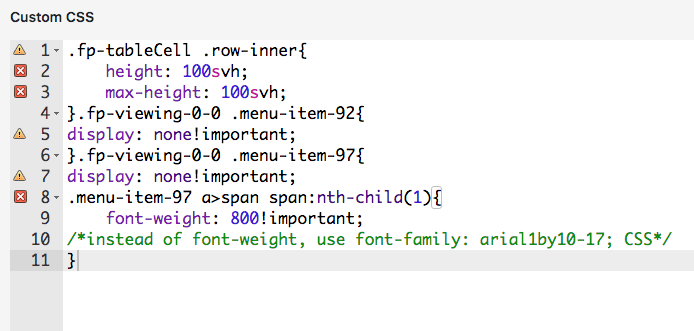
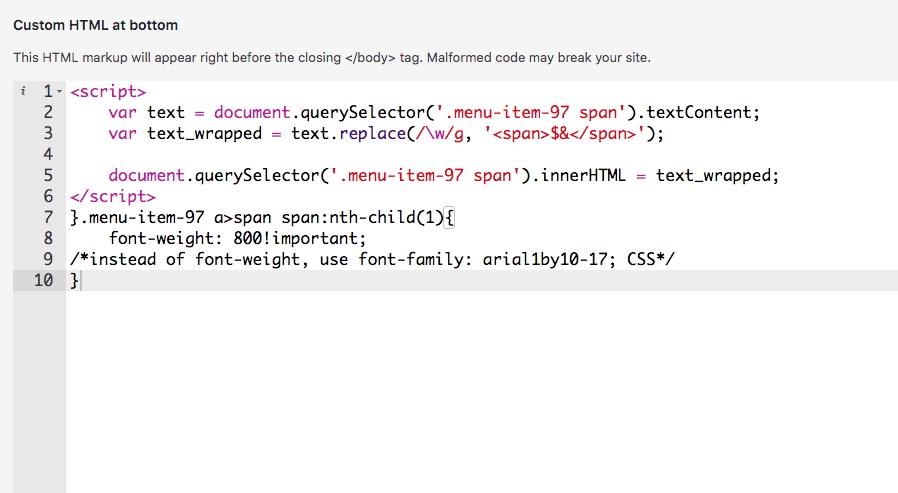
I included the script. and in css it looks like this:
}.menu-item-97 a>span span:nth-child(1){
font-weight: 800!important;
/instead of font-weight, use font-family: arial1by10-17; CSS/
}Seems it is not applying yet.
Thanks for the help.
best, daniel -
no its wrong
u probably did this part wrong:
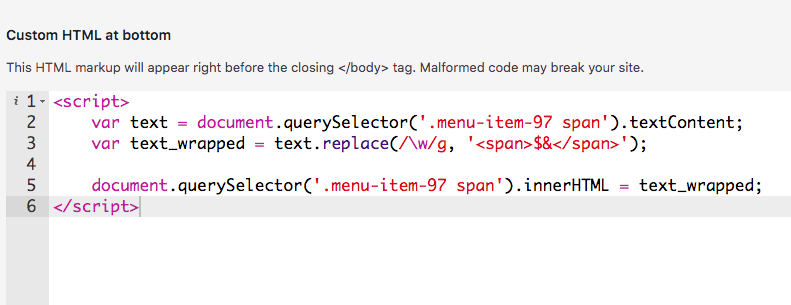
"put this in lay options → html at bottom:"
-
so everything goes into in lay options → html at bottom ?
I did, seems it is not applying.
I tried as well to have the css in → Custom CSS but it doesn't change anything.thanks!

@Danny just put the <script> part in here, the css must go to the "custom css" section. and get rid of the "}" before ".menu-item-97. …"
-
-
@Danny you have to close every "{" that you opened with a "}". so the one you opened in line 6 misses a closing.
-
yea the css needs to go to "css", not "html at bottom"
just the javascript needs to go into "html at bottom"
css: not closing your css statement with a } sign tells me maybe you need to do a basic css course to learn the basics
like this tutorial:
https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/CSS_basics
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it