row color background in front of image background
-
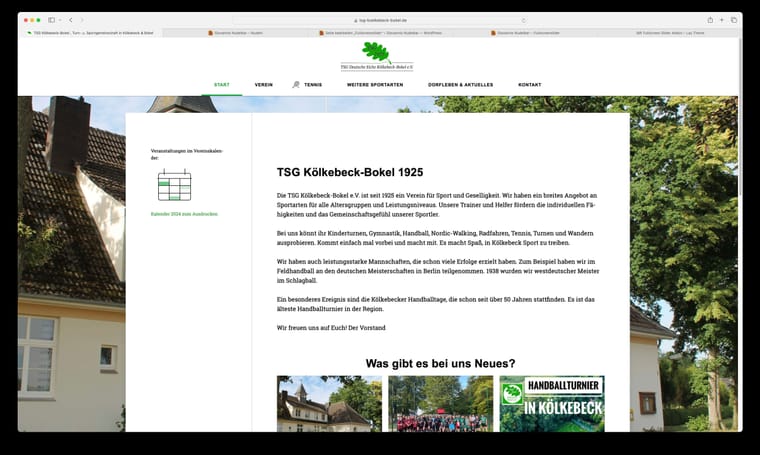
hi, i'm teaching laytheme at the moment :) and on of the students is trying to put a white row in the middle of a fullscreen image background like in the screenshot below. if i choose row background its alwas from the left edge to right edge, so fullscreen aswell. is there an option for that or should i write some custom css for the student? thanks

-
oh yea its not possible :/
i should add this some daynice, where are u teaching?
-
i was teaching at the "medienkompetenzzentrum der medienanstalt sachsen anhalt" in halle/saale. they loved laytheme anyways :)
-
ah very nice! i will go to halle too on monday. will do a course at burg giebichenstein :D
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it