moving price and add to cart button to the top of single product page
-
Hi there
is it possible to move the price and add to cart buttons to the top of a single product page without having to code it? Or is there no simple way to customise that besides coding it?
https://wastedwine.club/product/mcfarlane-wines-cinsaut-2020/
Thank you in advance.
-
.lay-woocommerce-summary-inner{ display: flex; }now you can use order: css on the children:
.woocommerce-product-details__short-description{ order: 99; }this moves the description text below all other things.
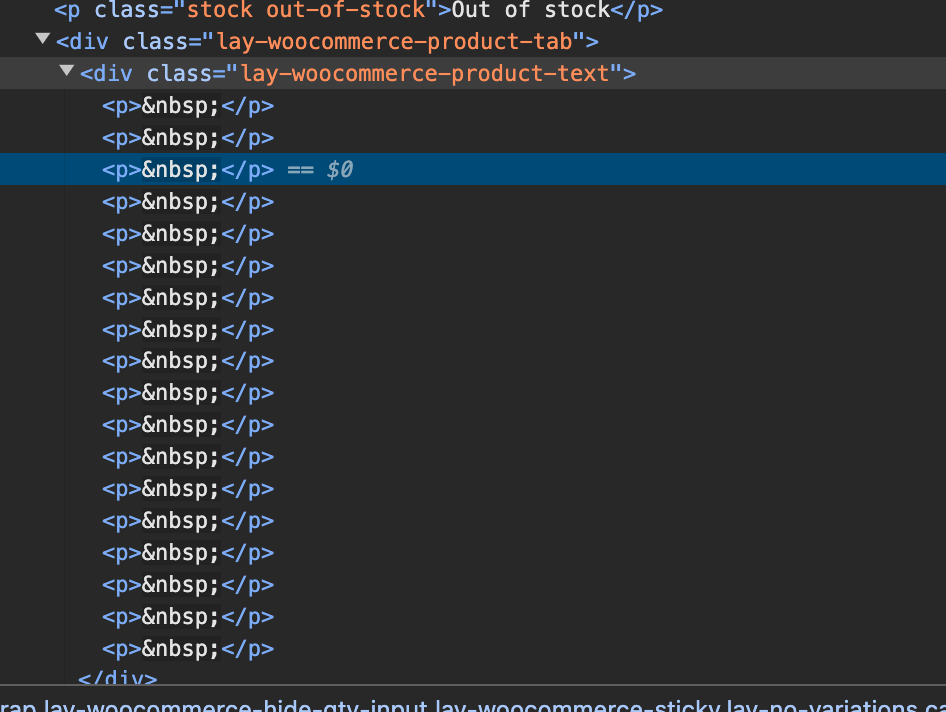
but when i do this i have a lot of space between the price and the description, because you put lots of empty paragraphs into your other text:

I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com