Calculation img-sizes on single-product-page
-
Hi there,
first - i checked your list before posting:- lay theme is current version
- lay addons (full size slider) is current version
- all plugins disabled
- no custom CSS&HTML
second - the issue:
When using the single product page with a media-size from 600px or less width, the theme calculates image sizes wrong.
You can check it here or any other single product page:
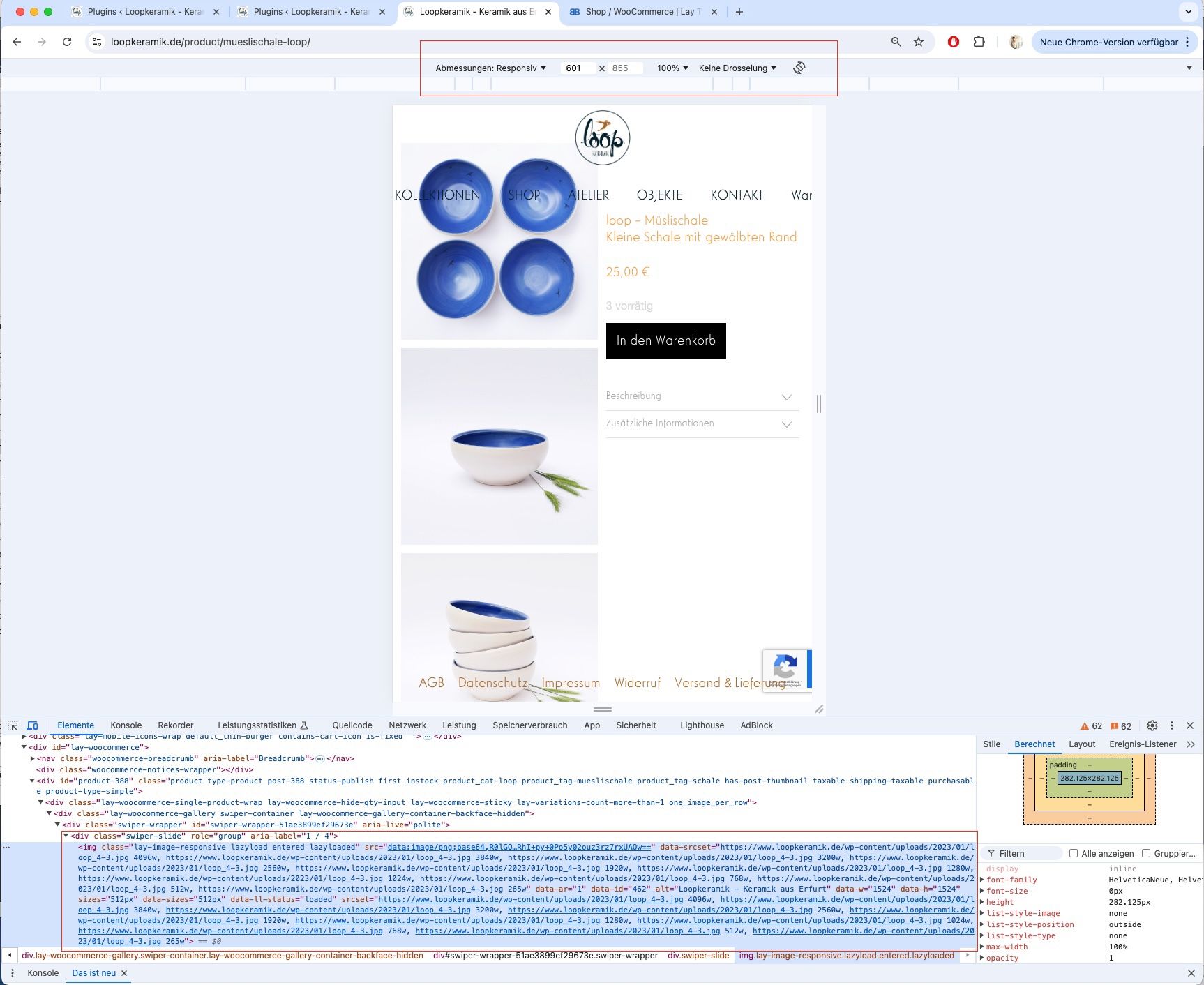
https://www.loopkeramik.de/product/mueslischale-loop/First Pictures shows behaviour when using device resolution more than 600px

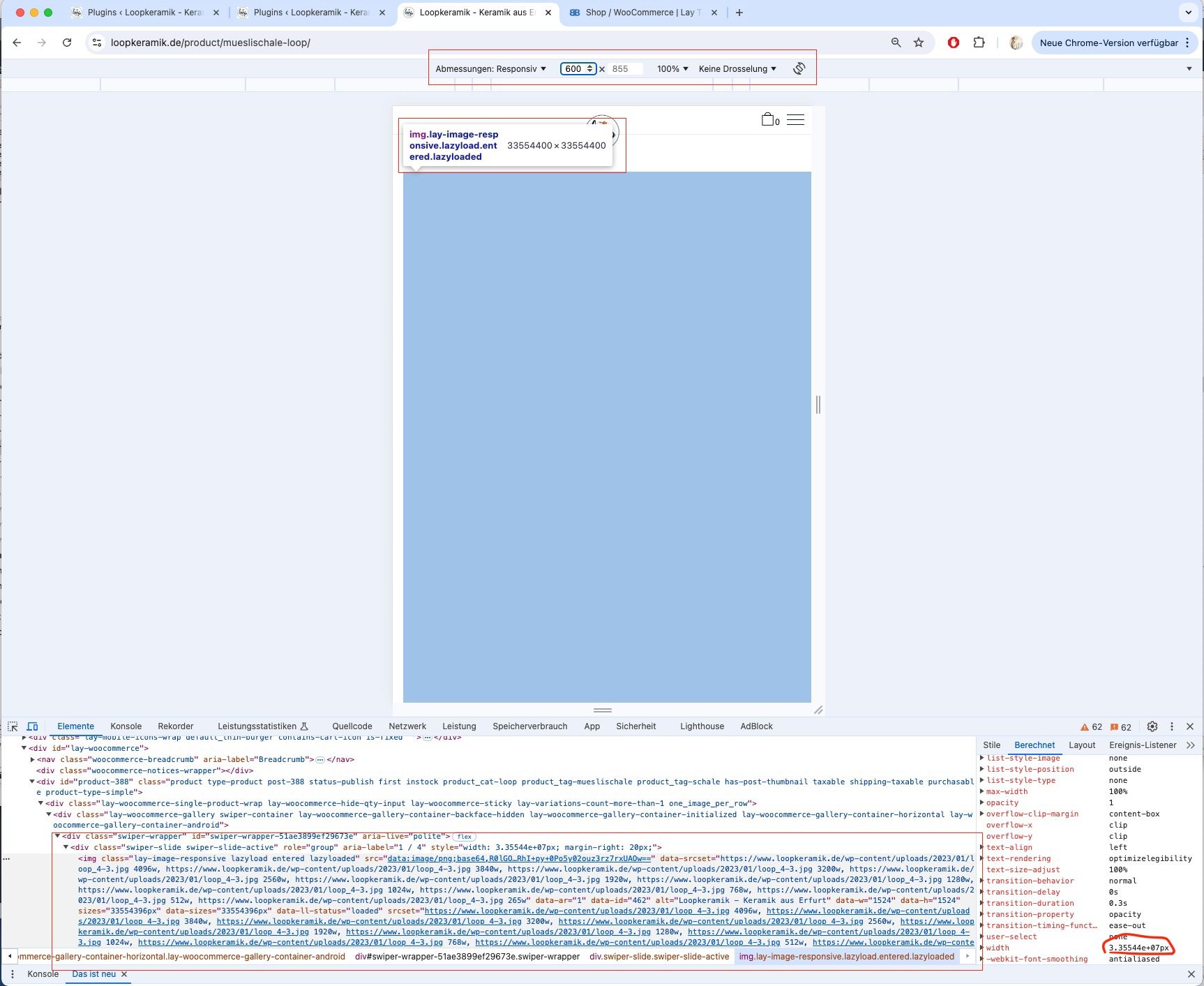
2nd Pictures shows behaviour when using device resolution less or equal 600px.
Img sizes are calculated as 33554398 × 33554398 px (33 Mio. px )
You got any ideas how to get the issue fixed?
Thanks a lot.You want to check yourself:
https://www.loopkeramik.de/product/mueslischale-loop/Best regards and thanks a lot in advance!
-
oh! sorry about that. i will release an update now that fixes this.
You can also just add this CSS in Lay Options → Custom CSS & HTML → Custom CSS:
.product{ max-width: 100vw; } -
Thanks a lot for your help, i will check out the Update.
-
After installing the new theme-version the issue is fixed, thanks a lot for your help.
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it