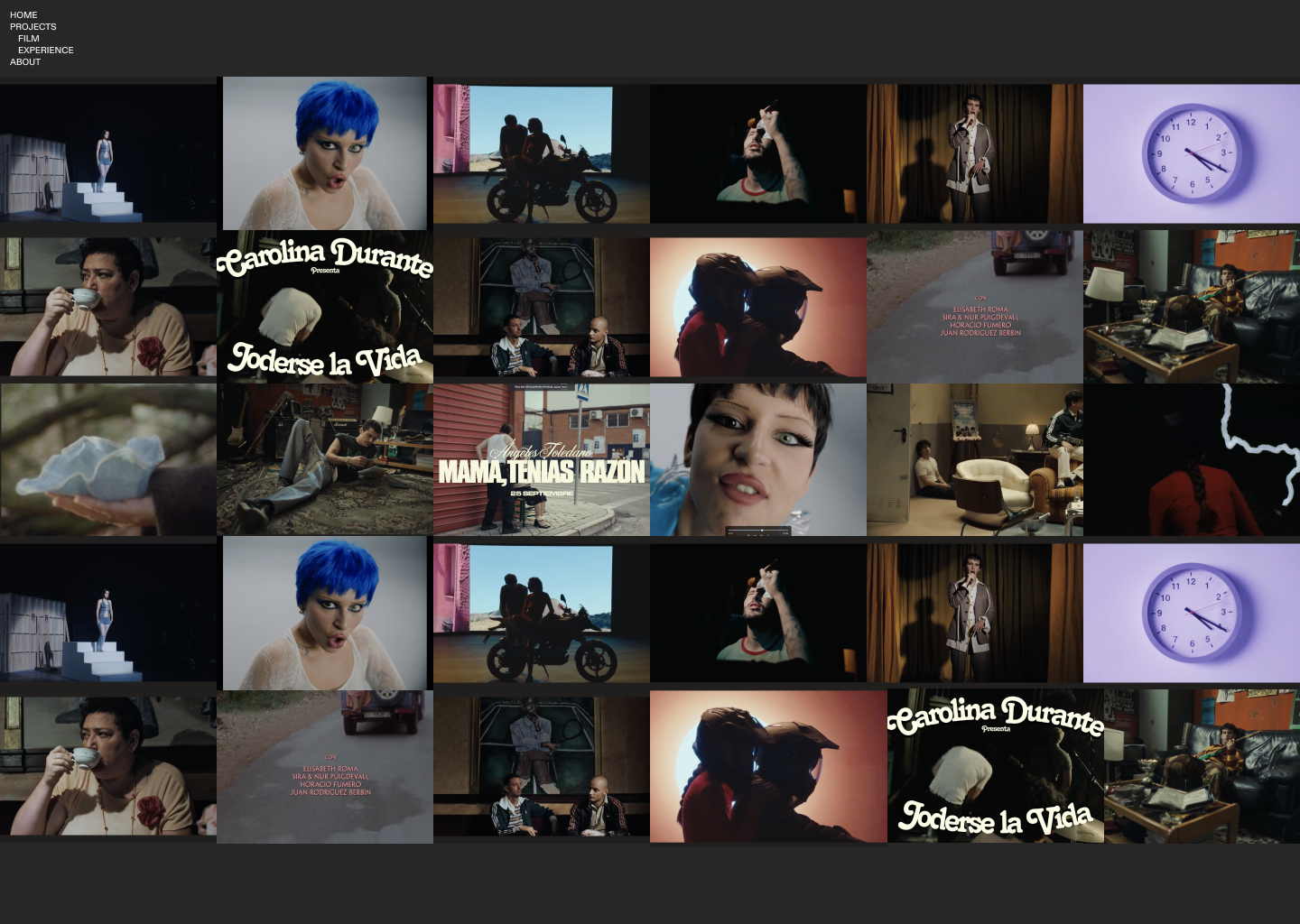
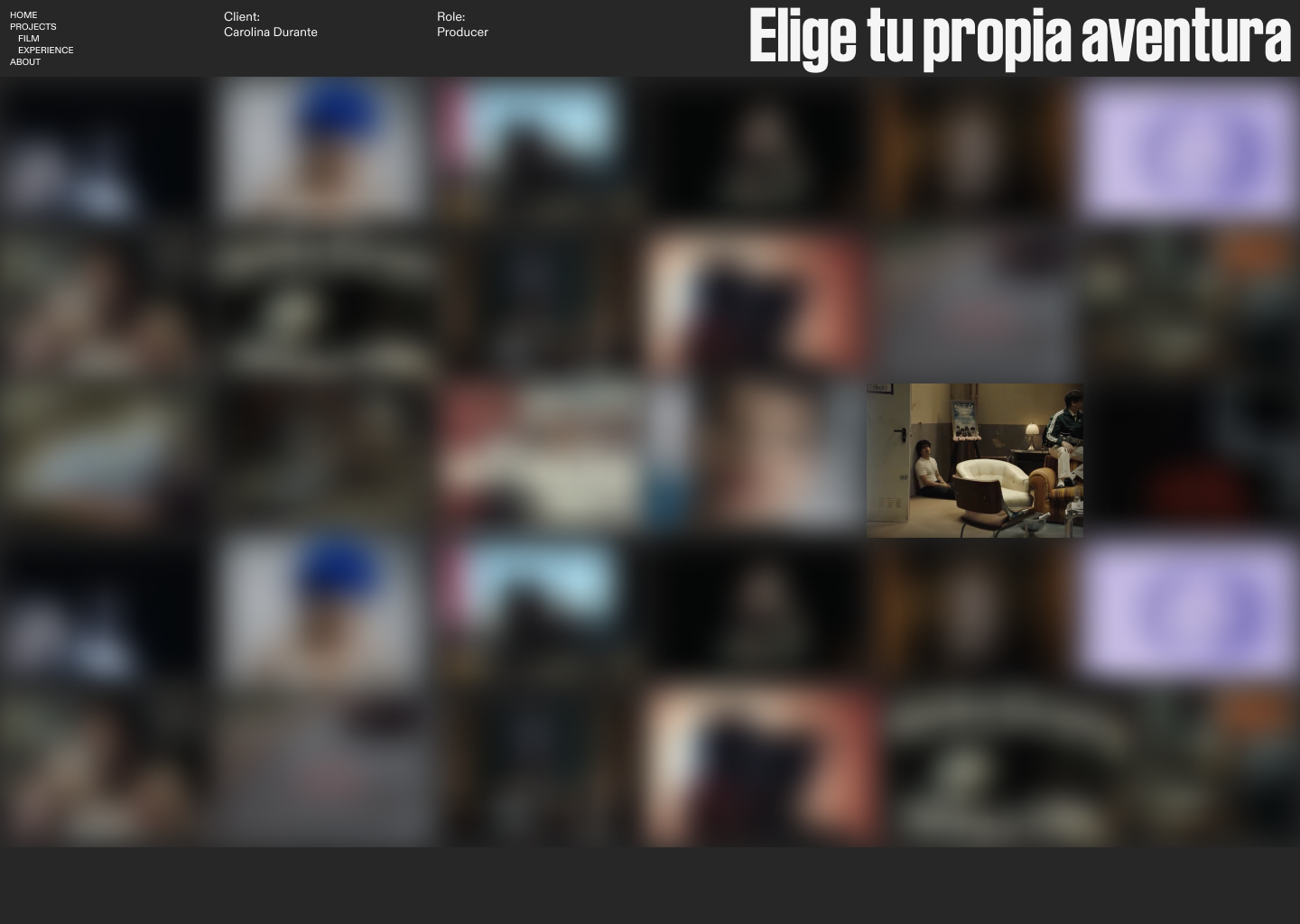
caption position project thumbnails
-
Hi @arminunruh how are you?
I am currently trying to develop a project grid with two optional filters: film and experience.
The idea would be that the caption for each thumbnail appears at the top of the site upon hovering on the thumbnail. This would show two different kinds of attached info, the big title of the project on the top right and the small basic info next to the menu. This would mean detaching the permanent caption underneath the thumbnail.Please find the design below


Is this possible/is there any way you could help me determine this positioning/hierarchy define this with css?
This is the link to the page:
https://www.j-i.live/projects-copy/#category-filmThanks so much either way for your time!
Hope is all well your side :) -
hey you need to use javascript to do that!
on mouseenter on .thumb get the text in its .title container, then place this text into a box in the top right.
so you'd need to add some custom html where u have a box at the top right and then use js to target that box and insert the text
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it