same-height element grid images load blurry on mobile device
-
hello! i'm using 'same height' feature for element grid for the first time and love it :)
i'm just realizing that on my iOS/mobile google chrome browser, all the images are rendering super blurry. mobile safari looks sharp though. any clue on what this might be caused by? it's not looking like a plugin or custom code issue i think.
-
looks like it's also happening on mobile safari! sometimes they render blurry sometimes sharp
-
hey there looking into it now
-
nice website!

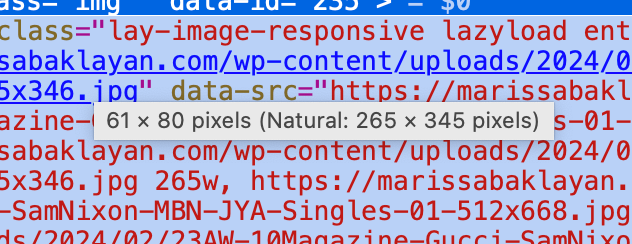
mmmh so looking at the code, it seems that it loads the correct size
the size that is being loaded should be at least twice the width of the actual image on page for retina devices which is the case here
you're not using any custom css i guess
i'd like to try out sth
can you send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com?
-
Thank you for the kind words Armin! I'm just as confused by this one.. :( Just sent you an email!
-
Wondering if this was resolved, I'm having a similar issue on desktop browser, chrome fine, safari blurry.
-
hello, with the next update this will be fixed, maybe i will release the update today
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it