element grid, same height layout, poor image quality in Safari
-
Hi, I'm using the element grid, same height layout style. It's working fine in Chrome, but in Safari, the thumbnails appear lower quality, fuzzy. I dragged off the files and it's loading the same images, so must be something else happening, any ideas? Other layout types don't seems to be effected in the same way, only the same height option. Link and screen shots below:
https://paulcalver.staging.tempurl.host/overview/
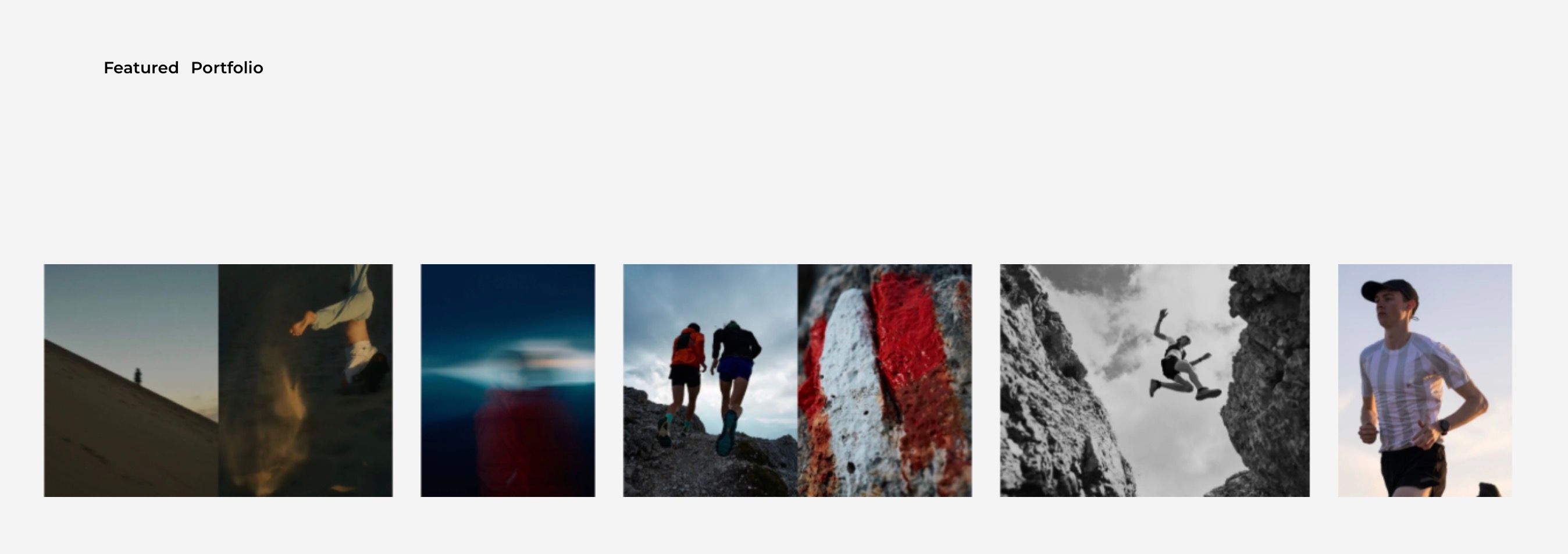
Safari:

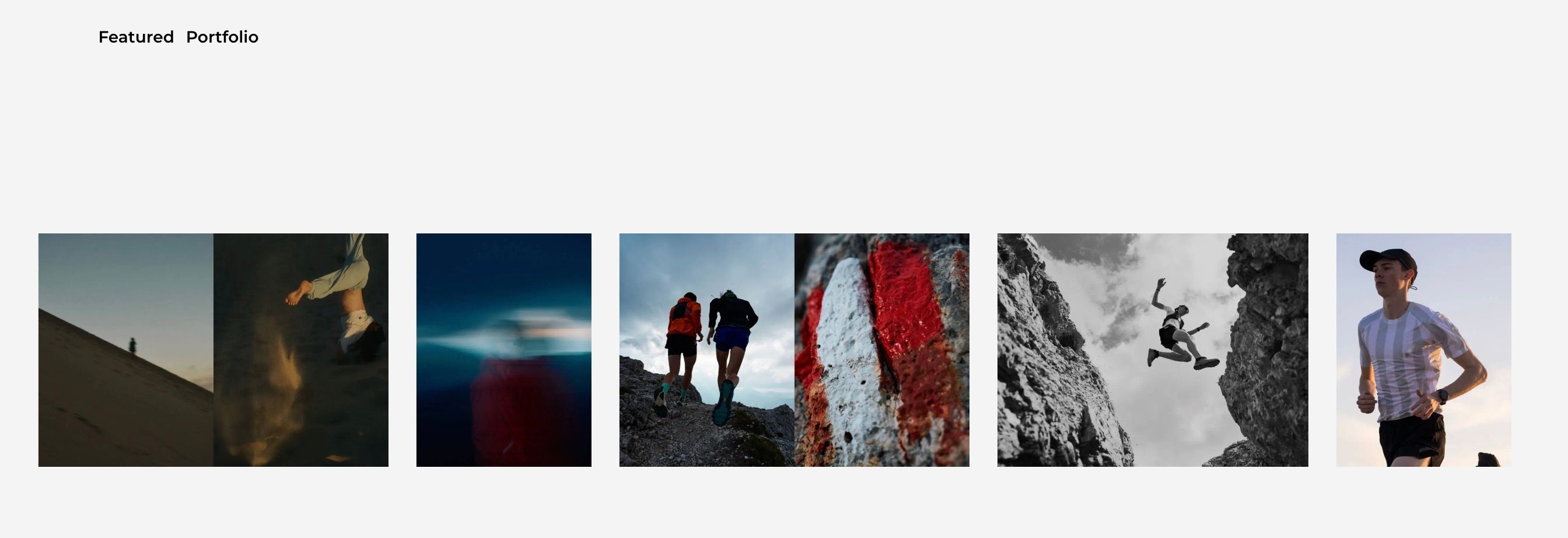
Chrome:

Thanks, Paul.
-
hey, the thumbnails are looking good on my laptop on safari. Try clearing the cache on safari?
-
Thanks for checking. I'm still seeing soft images after cache clear. Occasionally they look okay, but if you hit refresh, they always go soft. What happens in your browser when you hit refresh, do they change for you too @alasdair17
-
Thanks for checking. I'm still seeing soft images after cache clear. Occasionally they look okay, but if you hit refresh, they always go soft. What happens in your browser when you hit refresh, do they change for you too @alasdair17
@paulcalver yeah still the same good quality on refresh, hmm, maybe reupload the images?
-

on safari
mmh yea i see, let me think about it -
@Armin-Unruh image-rendering: crisp-edges; kinda resolves it, but I dont know how that affects other stuff.
-
ok i found a way to fix it for safari. if i set the width instead of the height it works
i will release the fix with the next update
-
if you update lay theme now it should work
-
Thank you, I’ll update asap and let you know. Really appreciate you looking at this.
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it