spaces and offsets images
-
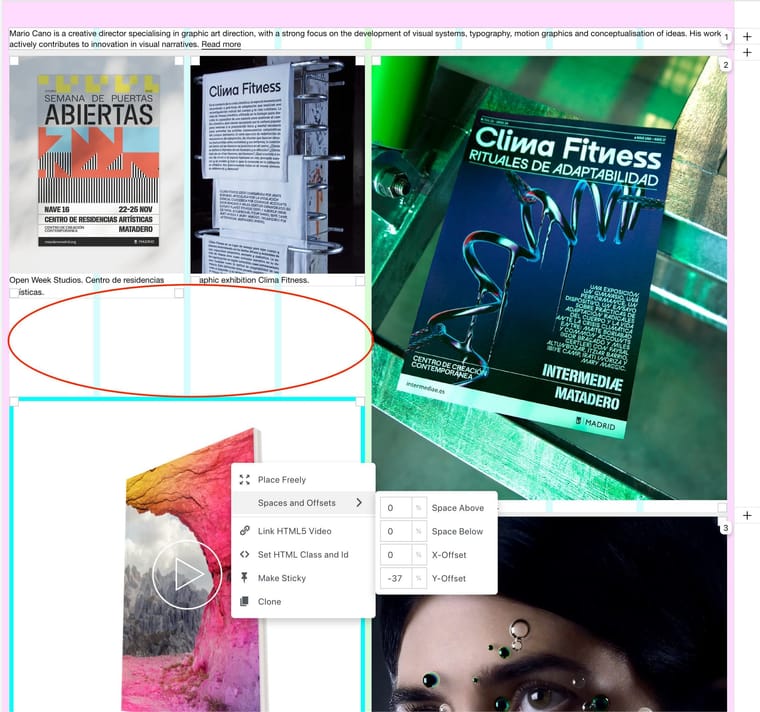
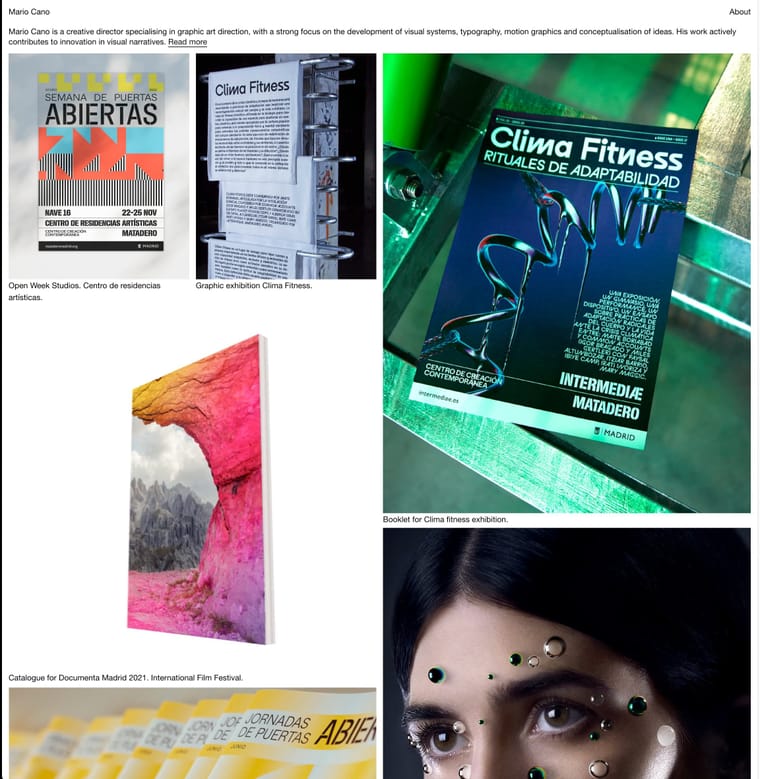
Hey, I'm attaching screenshots of the Wordpress editor and the front end. In image 01 you can see that there are 3 rows. In the second row there is a composition of 3 images, one of them larger, which leaves a blank space below the two images on the left. In the third row there are 2 images. To adjust the image on the left at the bottom of the 2 images in row 2 I used the "Spaces and offsets" with a negative Y value. As you can see in image 01 I used a -37 Y-Offset value to adjust it to the bottom of the 2 images in row 2, this way in the back end it looks fine but in the WP editor there is still a blank space that does not correspond to what you see finally. This is the display difference I'm referring to. I hope I've explained myself well.
Back

Front

@jorgekno hey you could try using the 'element grid' with the 'masonry' option instead?
-
@alasdair17 Thanks for the reply, I'm not sure how to do what you're telling me, is there a way to activate 'element grid' in Laytheme?
-
@alasdair17 Thanks for the reply, I'm not sure how to do what you're telling me, is there a way to activate 'element grid' in Laytheme?
@jorgekno on the gridder toolbar click 'more', 'element grid' and then you can upload a bunch of images and organise them neatly into different layouts.
-
@alasdair17 I have tried what you mentioned and it is a very interesting function, but it does not work for the design I want because it does not let me scale the images. It also does not allow me to insert a carousel. I leave the link to the website so you can see what the design is like. Finally I have managed to make the design I want using the "spaces and offsets" function with negative "Y" values. This way I have been able to move the graphic elements up until filling the blank spaces. I think it is not the best way to do it because you have to adjust it manually and at the end of the page before reaching the footer there is a blank space that I understand is all the values that I have been subtracting from the images and videos. I do not know how to remove this space and it looks strange. I am still looking for a solution to how to make my design with Lay theme.
Can anyone help me? Thanks in advance -
hey how does it differ can u post screenshots?
with place freely it works better if your frame and rows are both set in % instead of in px
and the sizes of all elements are always dependent on the width of the browser@arminunruh Hi, were you able to see the screenshots?
-
hey @jorgekno
yea this type of layout is not easy to do.
i think what you'd need here is either:- elementgrid with masonry and with carousels inside, and elements should be able to span different amounts of columns
- or stack elements that can have multiple elements in one line. to do this layout you'd need one stack element on the left and one on the right
i'd need to code one of these two things for you to be able to create this layout in a more convenient way, mmh
-
hey @jorgekno
yea this type of layout is not easy to do.
i think what you'd need here is either:- elementgrid with masonry and with carousels inside, and elements should be able to span different amounts of columns
- or stack elements that can have multiple elements in one line. to do this layout you'd need one stack element on the left and one on the right
i'd need to code one of these two things for you to be able to create this layout in a more convenient way, mmh
@arminunruh I have tested the first option, ElementGrid with masonry, and it might work. The only thing is that I can't insert a carousel. If, as you say, you could program to be able to insert a carousel, that would be fantastic for me. Thanks :)
-
hey @jorgekno
yea this type of layout is not easy to do.
i think what you'd need here is either:- elementgrid with masonry and with carousels inside, and elements should be able to span different amounts of columns
- or stack elements that can have multiple elements in one line. to do this layout you'd need one stack element on the left and one on the right
i'd need to code one of these two things for you to be able to create this layout in a more convenient way, mmh
@arminunruh Another question, if you go to my website: www.mariocano.com you will see a blank space if you scroll down to the bottom of the page until you reach the footer. I think this space has been generated by the negative values that I have added to the images in the Y value. Do you know if there is a way to remove this space?
-
yes thats another issue about this :/
you cant really remove this space no :/ -
@arminunruh Hey, I saw something on Instagram today where you're working on an update to ElementGrid where we'll be able to manually modify the width of images and the rest of the elements will be reorganized. Is this going to be the case?
-
yes! and you'll be able to put a carousel inside too!
would you mind sending me your /wp-admin/ login data, so i can create a testpage on your website to see if everything i did works well?
i wont touch the pages of your site that are online
can you send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com?
-
@arminunruh Hey, sure, I'll send it to you right now. Thanks.
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it