Menu alligned with gridder
-
hi,
i was wondering if it is possible to allign the menu with the gridder settings.
i searched the forum multiple times and never found a working solution for my settup.i have a 12 column grid and my footer elememts using the first,8th,10th and 12th column.
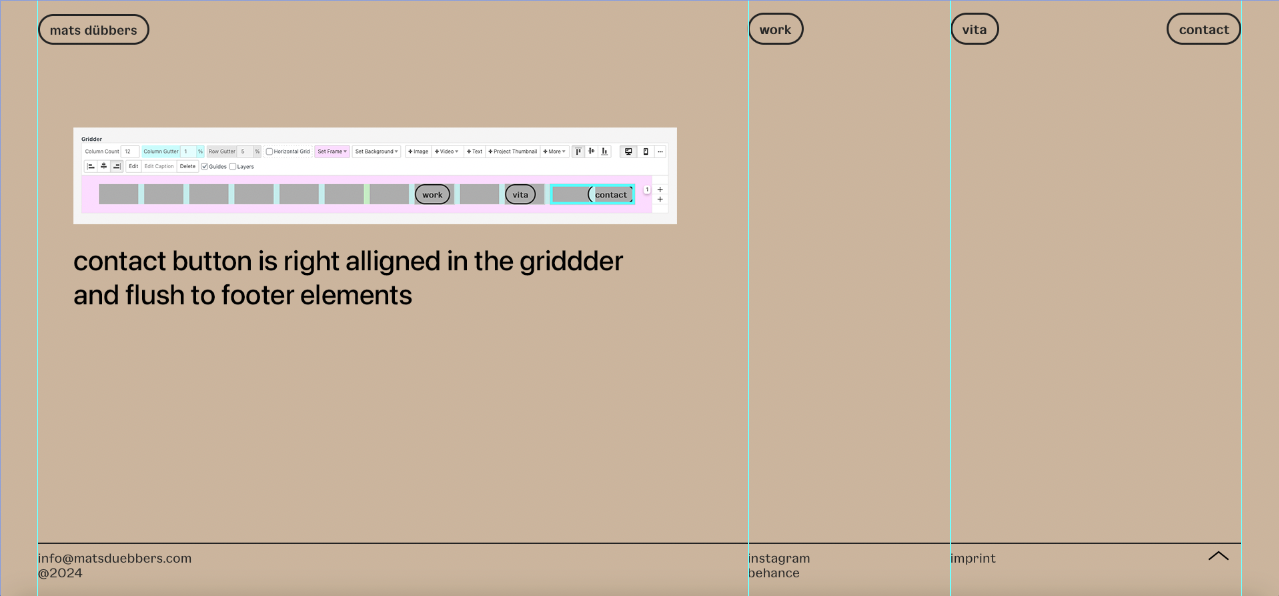
i want to replicate the same order for my site title and 3 three menu points but allways failed to allign them with %set.my workaround was to add simple buttons on every site in the correct columns which seems to work aslong as my "fake" menu isnt fixxed.
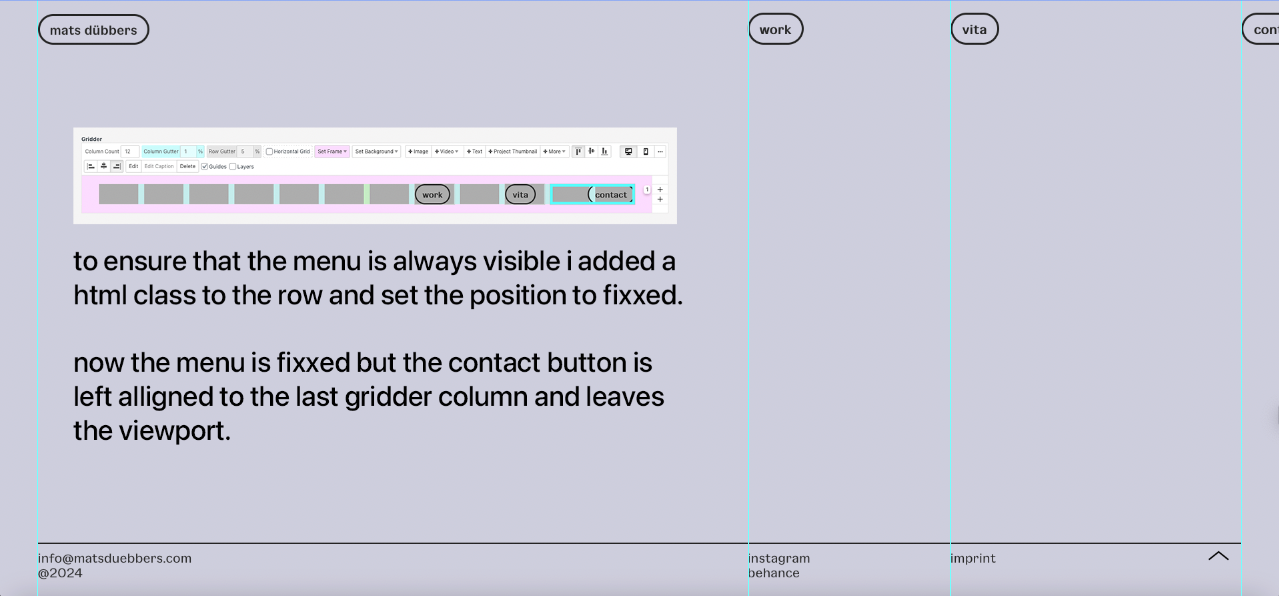
my last menu item is right alligned and as soon as i set a html class the righ alligned item jumps out the viewport...
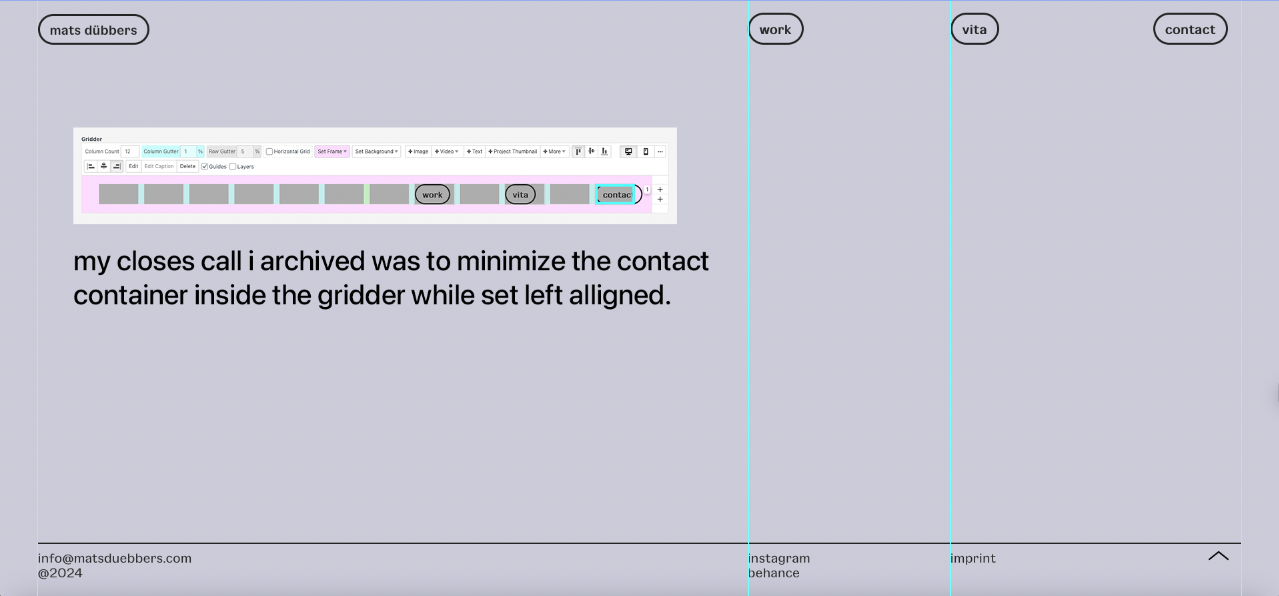
i minimized the container for the item and set it to be left alligned which works way better but still isnt the best solution.
any tipps on how to fix the problem?


-
i looked at your css and you set the anchors to position fixed.
can you give the row where you have your buttons/anchors in a class and then set the whole row to fixed?.menu-row{ position: fixed; width: 100%; }probably you tried this before and the width: 100% part was missing
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it