HTML5 video as a mouseover in the project thumbnail
-
Dear @StudioBureau
something like this is already built in.
Have a look in the CUSTOMIZER:
Best!
Marius
-
Dear @StudioBureau
something like this is already built in.
Have a look in the CUSTOMIZER:
Best!
Marius
@mariusjopen
Thanks for your reply! Do you mean the option 'Play on mouseover'?
Because I meant something different. That there is a photo as a thumbnail and the mouse over is a HTML5 video. You can have have a look on https://studiobureau.nl/work-2 and go over the 'Pop op de Kaap' project thumbnail. I now fixit it with a .GIF but it would be great to do it with HTML5 video.Looking forward to your repley!
-
Dear @StudioBureau
ok, yes. This option does not yet exist then. I will write it down for future updates.Best!
Marius
-
Dear @StudioBureau
ok, yes. This option does not yet exist then. I will write it down for future updates.Best!
Marius
@mariusjopen
Ok, that would be great! Thanks for your quick reply. -
Hi, I was wondering if there is already a solution to this 'problem'. I would like to achieve the same thing – jpg as thumbnail, video on mouseover.
Thanks!
-
Hi, I see the custom site below can do that already.
https://erynnlamont.com/Seems the author managed to add image thumbnail after the video preload. Unfortunately, I'm not able to replicate this. Could anyone shed some light on the workaround? xx
-
Yea!
So put this css into lay options -> custom css & html -> custom css
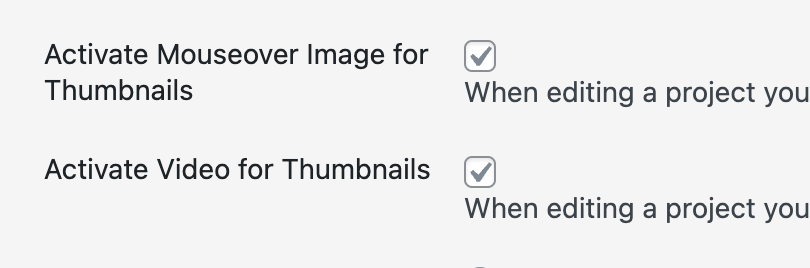
body.thumb-mo-image-has-transition .thumb.has-mouseover-img img.mo_thumb, body.thumb-mo-image-no-transition .thumb.has-mouseover-img img.mo_thumb{ opacity: 1!important; transition: opacity 300ms cubic-bezier(0.39, 0.58, 0.57, 1); } body.no-touchdevice.thumb-mo-image-has-transition .thumb.has-mouseover-img:hover .ph img.mo_thumb, body.no-touchdevice.thumb-mo-image-no-transition .thumb.has-mouseover-img:hover .ph img.mo_thumb{ opacity: 0!important; }Activate these two options in Lay Options:

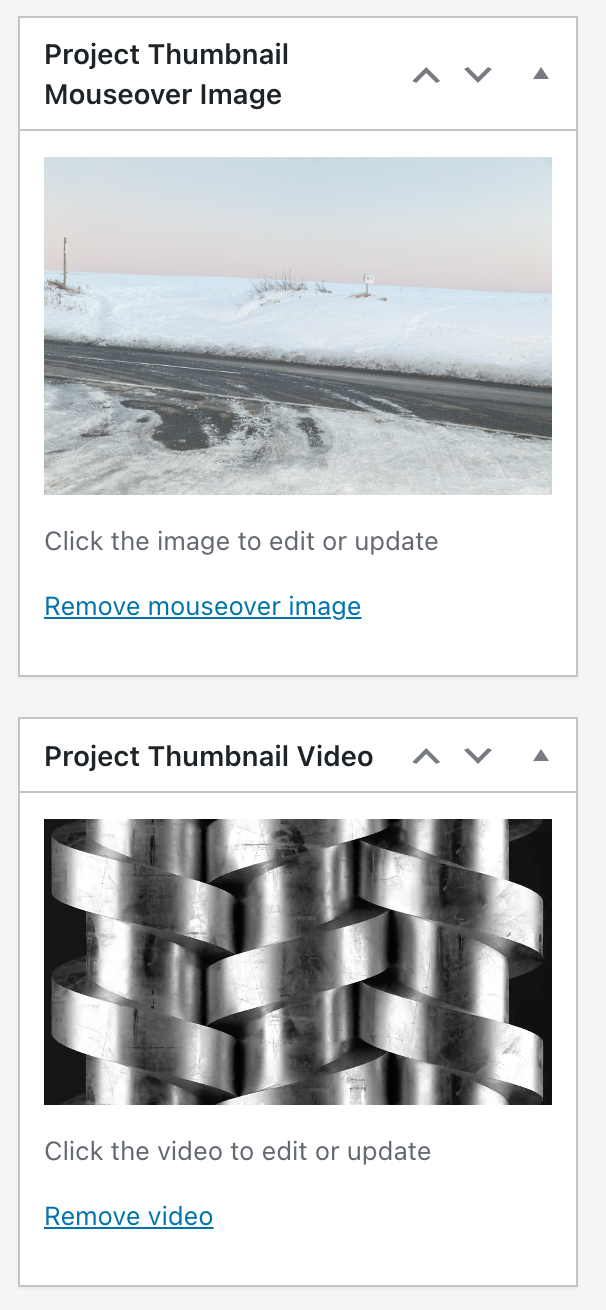
And when you edit your projects, make sure to fill out the mouseover image and the mouseover video:

the mouseover image will be what is shown first
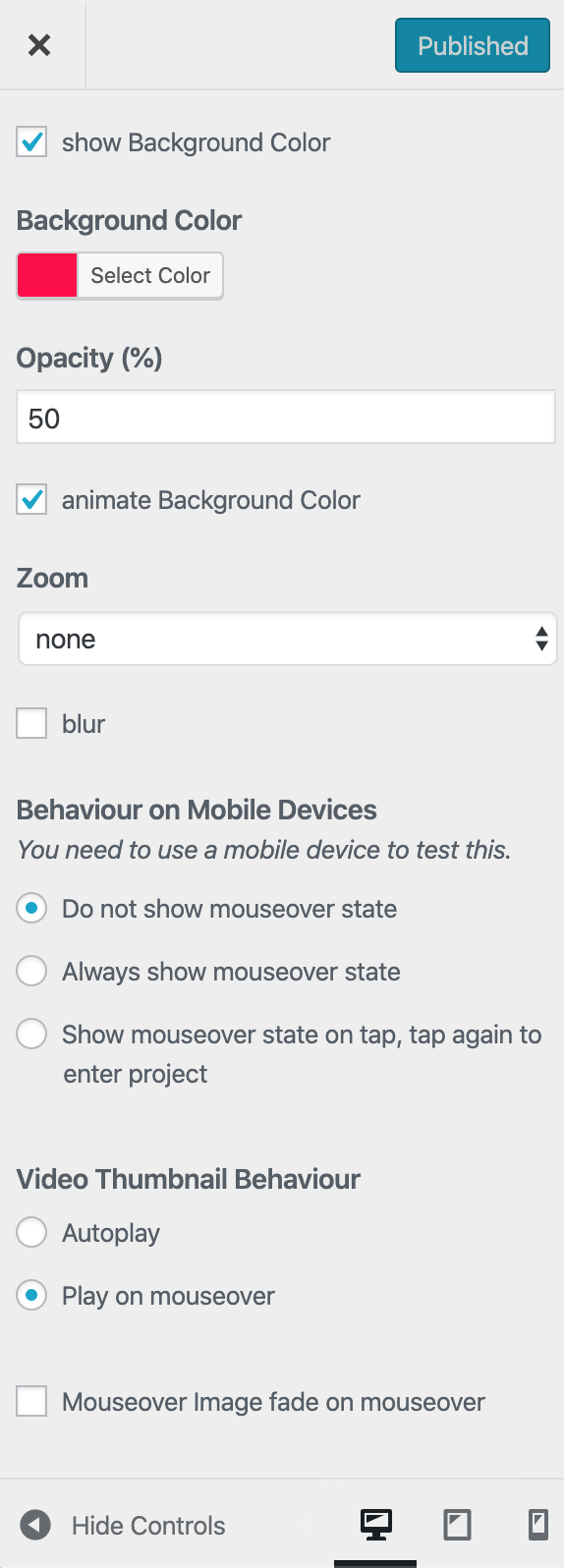
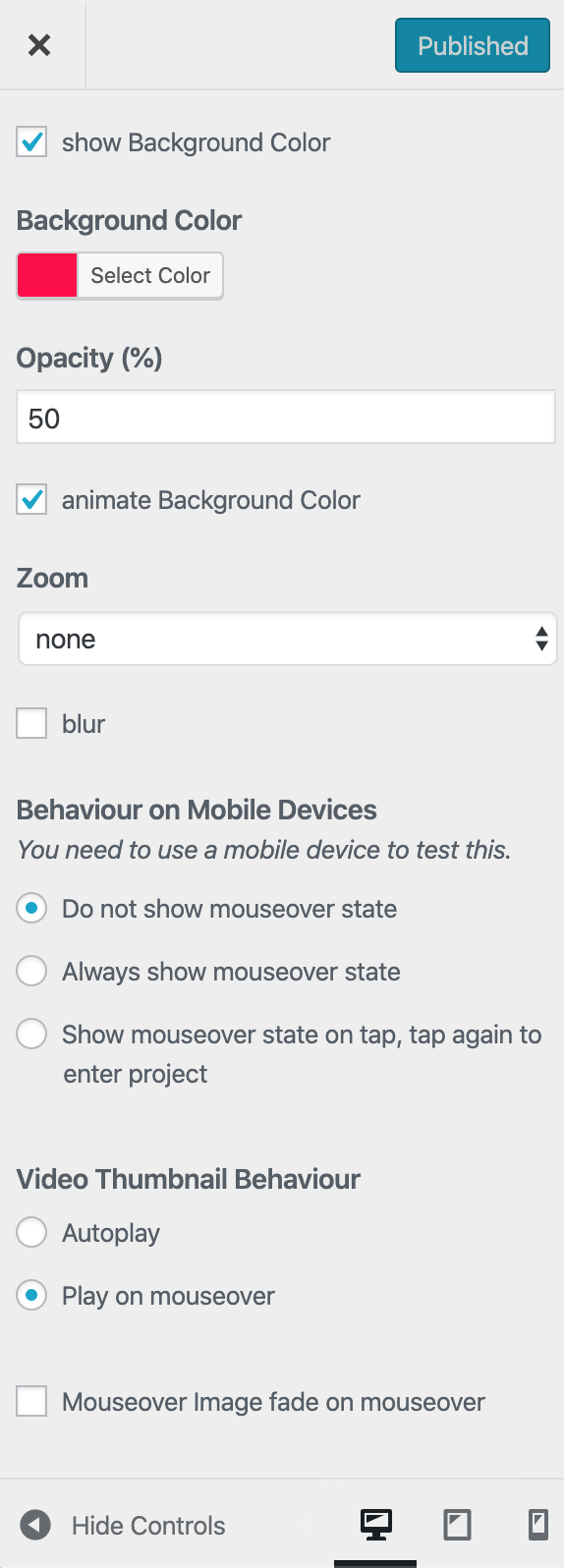
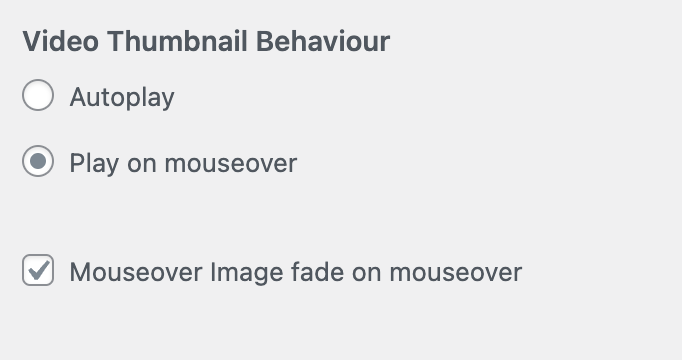
you also want to go to customize -> project thumbnails -> project thumbnail mouseover and use these settings:

-
Hello!
We were looking into solving the same issue (having video thumbnails on mouseover only), and @arminunruh's solution works. However, it seems like now it is only possible to have videos as mouseover images, instead of static images, but we would like to have sometimes a video, sometimes a static image, depending on the project. Now the thumbnails of all projects that have a static mouseover image become white on mouse hovering: https://what-the.studio/
Is there a solution in order to have both options, and be able to choose between video or static image as mouseover? -
yes please use this code:
http://laythemeforum.com:4567/topic/9038/start-gif-video-mouse-hover-in-project-thumbnail/5it only applies to thumbnails that have a video
does that work? -
and when you use this JS:
http://laythemeforum.com:4567/topic/9038/start-gif-video-mouse-hover-in-project-thumbnail/6then the videos always start playing from the beginning
i might add all of this as a feature one day so u dont have to use custom code for this
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it