Mobile menu customizer settings overwrite text format %
-
How can I avoid that the customizer settings for the mobile menu text style overwrite the set text format?
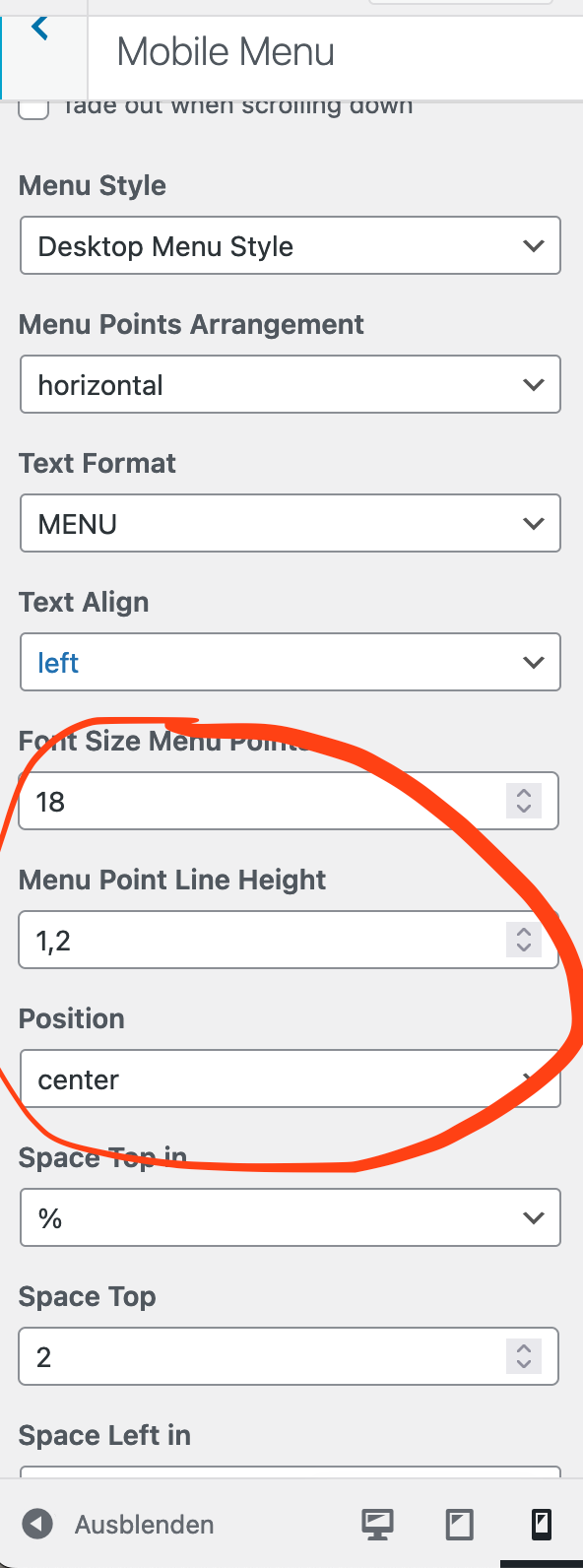
Here are the settings that overwrite the mentioned text format that is set just a few lines above:

I really want to control the menu point size and styling with the text format, because there I could use % to set the size. But the setting in the customizer seems to be pixel only right?
Or is it in any other way possible to set the font size of mobile menu points in %, like it is possible for desktop in the Customizer Desktop Primary Menu settings?
Tried to deactivate all custom code, everything is updated and tried to find something in the forum, without success...
I'm pretty new to laytheme, so probably I'm just missing out something. Hope someone can help me out <3
-
the line height is based on the font size of the text.
can you try to just delete the values in "menu point line height" and "font size menu points"
the result wont be shown in the customizer, but when you click save and then go on the website it should work
-
@arminunruh
deleting the values did the trick!
works perfectly now, thank you so much <3
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it