Fixed element loses its properties
-
Hi!
I have been noticing some problems after an old update.I have a fixed element in a left row with some text: https://www.nataliadominguez.com/en/abrirlabocabiengrande-2/
It used to work fine just adding a custom CSS with "position: fixed" but now, as you can see in the website, this elements does not respect the margins and the text occupies the 100% of the screen.
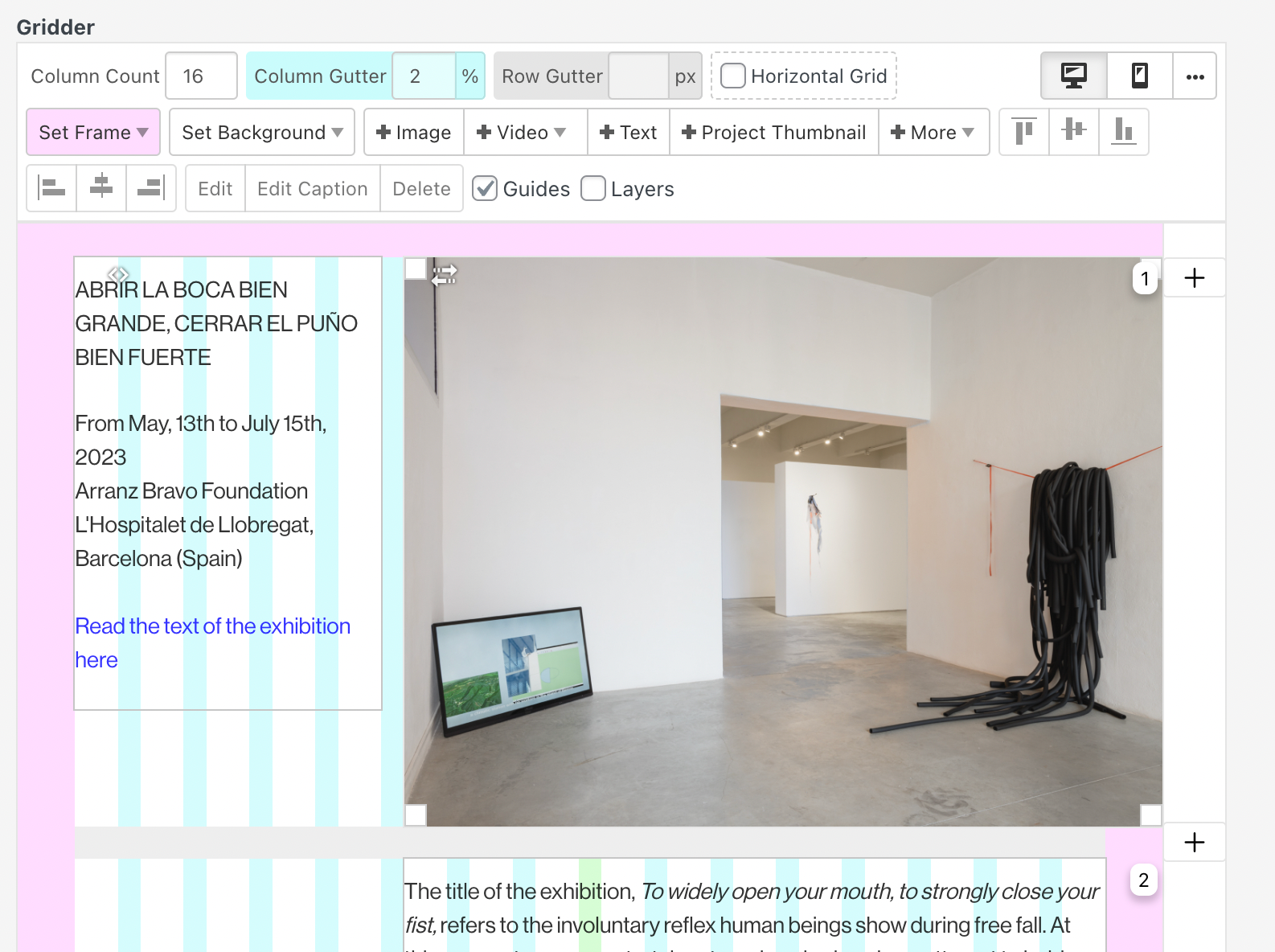
Here how I see it in the project editor:

I fixed it by using the property "place freely", buy I think it should be a better solution...any suggestions?
Thanks in advance!
-
@NDT Position: fixed takes the element of the layout, so you would have to define the margins, width, height, etc. for the element with css
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it