html class and css code doesn't work
-
Hello everybody,
I'm trying to do something really simple that didn't work after several tries...
I would like to have round corner for some images.
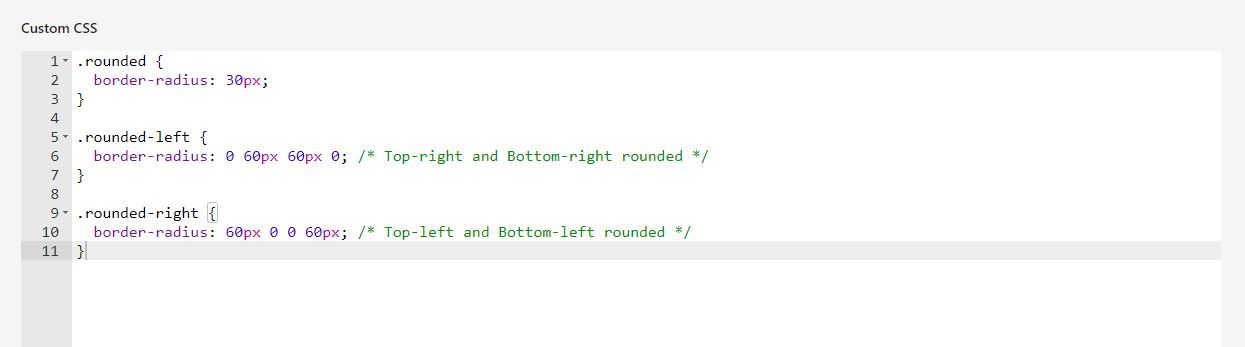
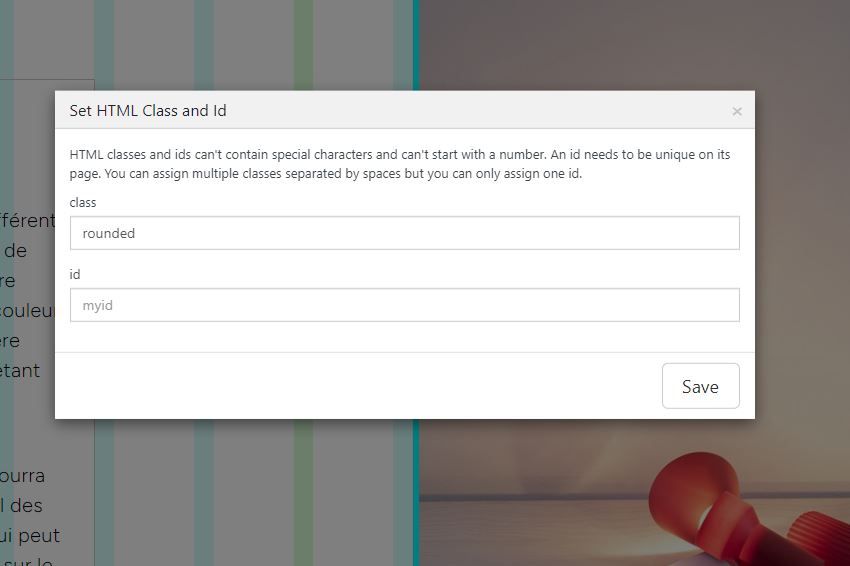
I wrote the code in the customize css and affiliate a html class as below but the corners stayed sharp.


I try with a row background, it worked.
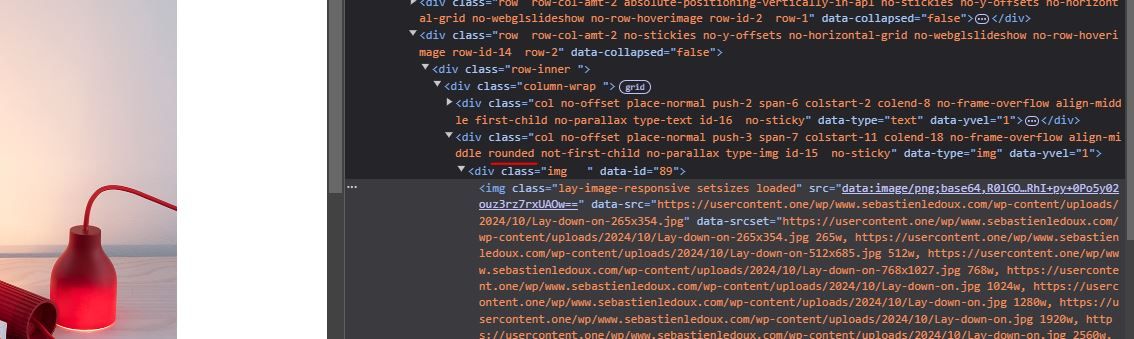
I apply it to all of the pictures, it worked.I try adding html in the gridder (as below), it works but I loose the scaling and need to add more constrain.


Here is a screenshot of the inspect tool:

I followed and tried the tutorial "create a button style" and it didn't work either.
Does anyone have an idea of the issue ?
Thank you !
Sebastien.
-
maybe
.rounded{ overflow: hidden!important; border-radius: 30px!important; }does that work?
-
Hello Armin,
It seems to work, thanks a lot.
Have a good day !
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it