-
Hi guys,
My knowledge in CSS is limited, so I'm here to ask for some kind person to help me with creating a line of moving text (right to left), and the idea is the line always to be filled with text, and with infinite animation.
(At the moment I'm using only marquee tag on Html,)

-
does the marquee tag not work well enough?
-
It's working to a point, but actually I would like the 'line' to appear filled with text when the page loads, not to wait couple of seconds for it to come from one side to the other,
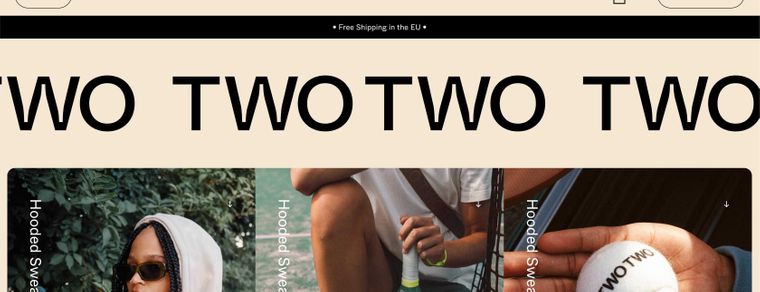
What I want to archive is more or less something like this:

Thanks
-
oh yea
how about u use some html and css to do this. like here:
https://codepen.io/jamesbarnett/pen/kQebQOin the gridder: +more -> +html
and then in lay options -> custom css & html
-
oh yea
how about u use some html and css to do this. like here:
https://codepen.io/jamesbarnett/pen/kQebQOin the gridder: +more -> +html
and then in lay options -> custom css & html
Perfect! Thank you a lot,
the only small thing is that when the window browser is resized, some words get hidden
'AVAILABLE FOR BOOKING'

Thanks again,
-
:D
you need to set the width of the texts to a fixed pixel width instead of to 50% -
hey mandax can you explain more, what is the problem?
can you show me how it currently looks and how you want it to be?
do u have a link
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it