Is there a way to reduce the weight of images quickly and easely ?
-
Hy there,
I'm really happy about this website, i already said it before but I really mean it.
I was wondering if there was a way to reduce the images on my site quickly? In pixel size I mean, reduce the weight.
Just to present the context, I installed Google Map app and I'm working on an interactive map. It works pretty well but the downloaded images are too heavy and as a result, the map takes a long time to display. Logical, you might say.
I'm really lazy to review everything in Photoshop to reduce the size.
So if there is a way to reduce these images, thank you very much!!You can see that here : https://helenagebeil.com/insitu/dansesurbaines/
The page is slow to load and moreover the images are not the right size...
Thank you so much by advance!
H -
hey, I would suggest using the shortpixel plugin, it bulk optimises images and has the option to use webp which is great for loading times too without compromising quality too much.
-
if you have access to a windows pc, the application "irfanview" can batch resize images.
a quick google search also shows some online services that can downsize images:
https://www.google.com/search?q=bulk+resize+images+online&oq=bulk+size+images+&gs_lcrp=EgZjaHJvbWUqCQgBEAAYDRiABDIGCAAQRRg5MgkIARAAGA0YgAQyCQgCEAAYDRiABDIJCAMQABgNGIAEMgkIBBAAGA0YgAQyCQgFEAAYDRiABDIJCAYQABgNGIAEMgkIBxAAGA0YgAQyCQgIEAAYDRiABDIJCAkQABgNGIAE0gEINzIxOGowajeoAgCwAgA&sourceid=chrome&ie=UTF-8if you add an image using the gridder with +image or any other gridder element,
a resized smaller version will be loadedunless you disabled this in lay options, by activating
"never show resized version of images" -
Well, I finally reduced everything on photoshop, it was simpler, rather than weighing it down with another extension.
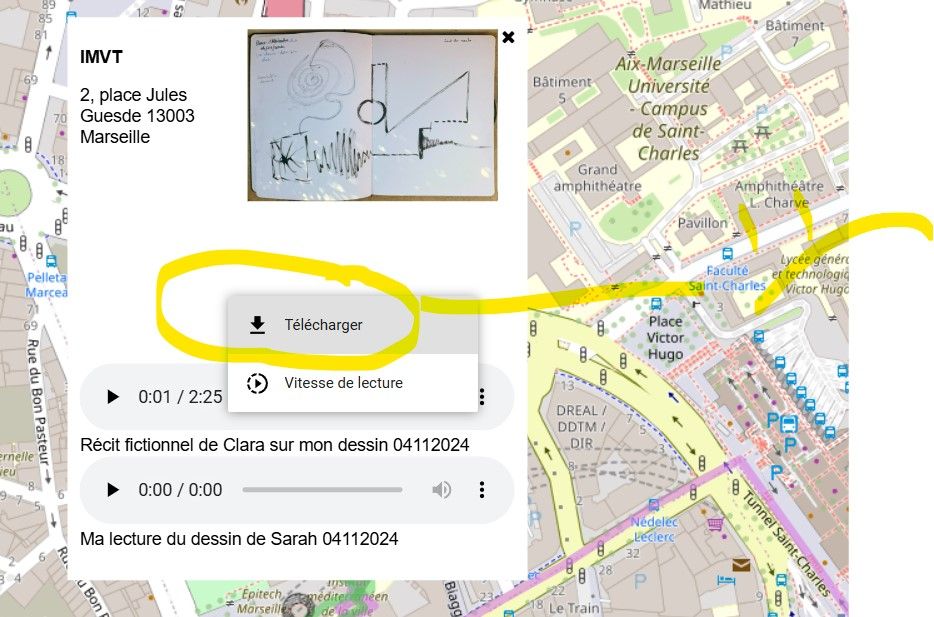
Now that this problem is settled, I meet with another. It's never over it seems.Here is the new problem: I put audio sound, two vocals but.... but it can be downloaded. I don't want us to be able to download it, what should I do?
Thank you very much for your help!
H
-
hey ure just using this map plugin inside of lay theme, maybe this is something you can ask this map plugin author?
basically it needs a nodownload attribute
since im not the author of this map plugin, i dont know where to change this -
oh actually maybe this css?
Enter this css in "lay options" -> "custom css & html" -> "custom css for desktop"
audio::-webkit-media-controls-enclosure { overflow:hidden; } audio::-webkit-media-controls-panel { width: calc(100% + 30px); /* Adjust as needed */ } -
Hy armin unruh, thank you so much for your return.
I've tried several codes, CSS and HTML with the link you gave me, but at the moment none seem to work. The reaction time is a bit long with WP Google Map so I'll wait and tell you.Also, another topic, I finished the first map with the Openstreetmap basemap.
Now, I would like to create a map (modified on photoshop) and integrate it on the Laytheme site and then make it interactive by adding sound.WP Google Map doesn't offer this option to insert your own basemap, so I was wondering if there was a way to do it on Laytheme actually, since this theme is very powerful. Otherwise I can go through Draw attention, the extension. But while I'm at putting code, I think that maybe Laytheme can do it? What do you think? What would be the code to add sound?
Thank you a lot for your help!
Helena -
adding sound?
https://developer.mozilla.org/en-US/docs/Web/API/HTMLAudioElement/Audionot sure helena, all i would do is google, there is no extra sound or maps functionality in lay theme
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it