disable text color link mouseover
-
hey there!! sorry about this, with the next update, the colors will go back to how it used to work.
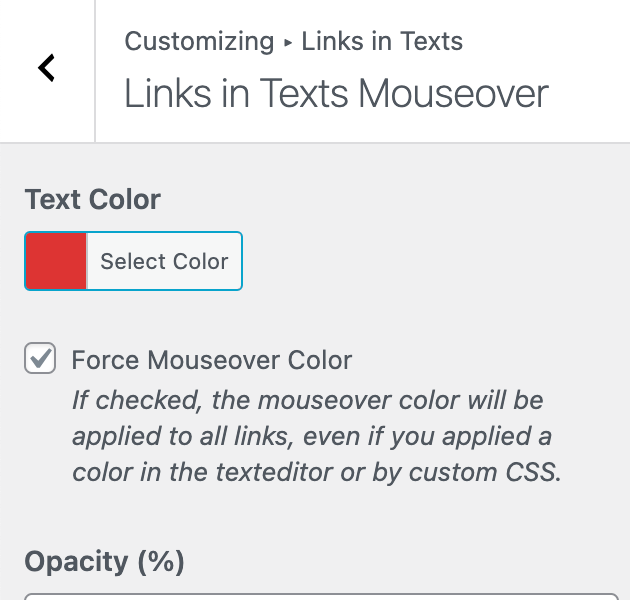
if anyone wants to have the mouseover colors forced, they will need to activate this setting in the customizer:

-
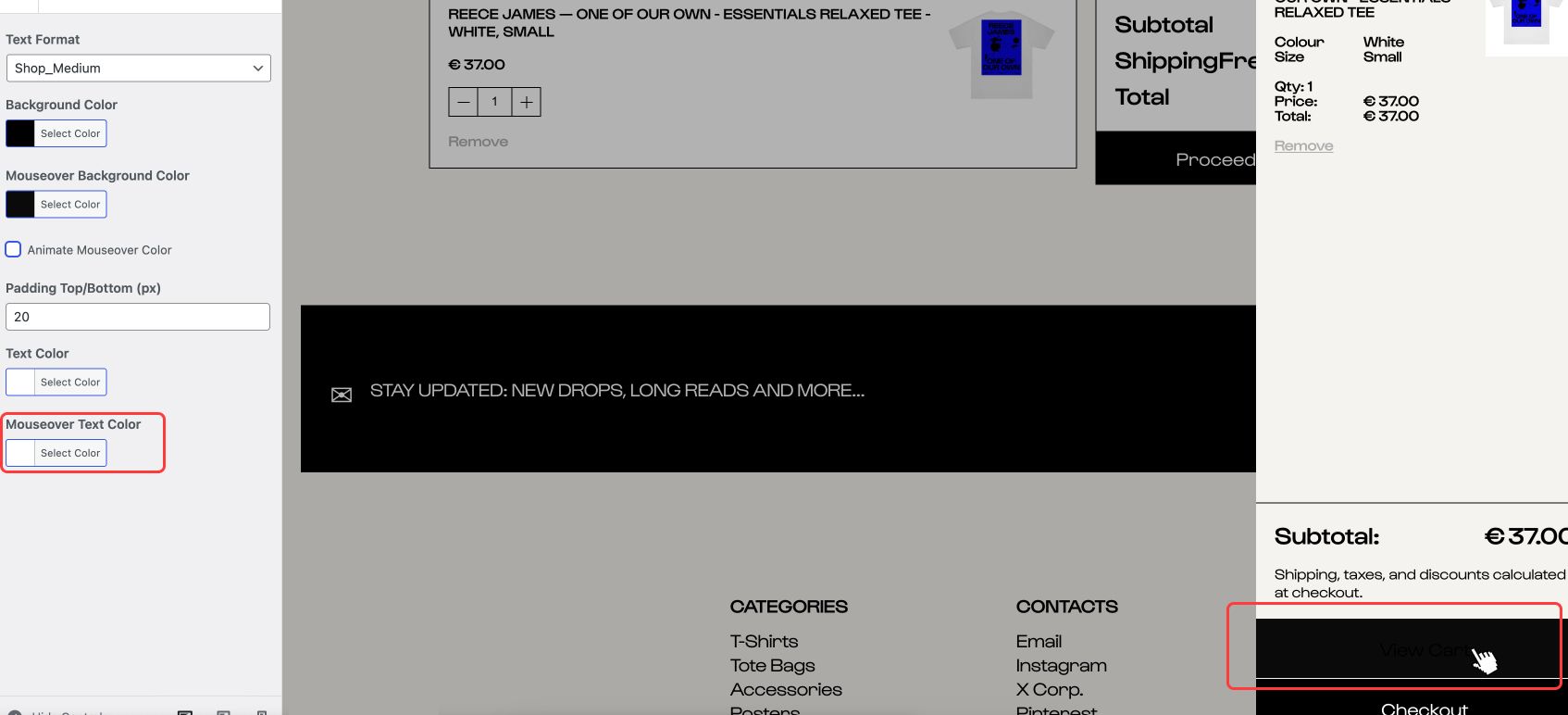
Small thing tho, on Side Cart & Cart pages [Checkout page button is okay], the Setting 'Mouseover Text Color', doesn't take effect.

-
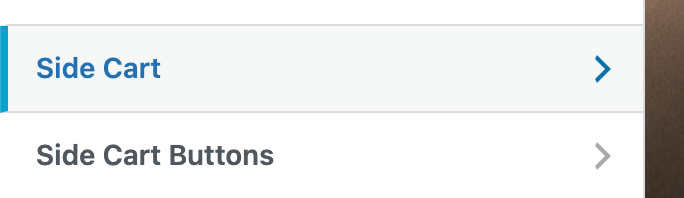
i think for this maybe u need to find settings in customize → woocommerce → side cart
or sth
-
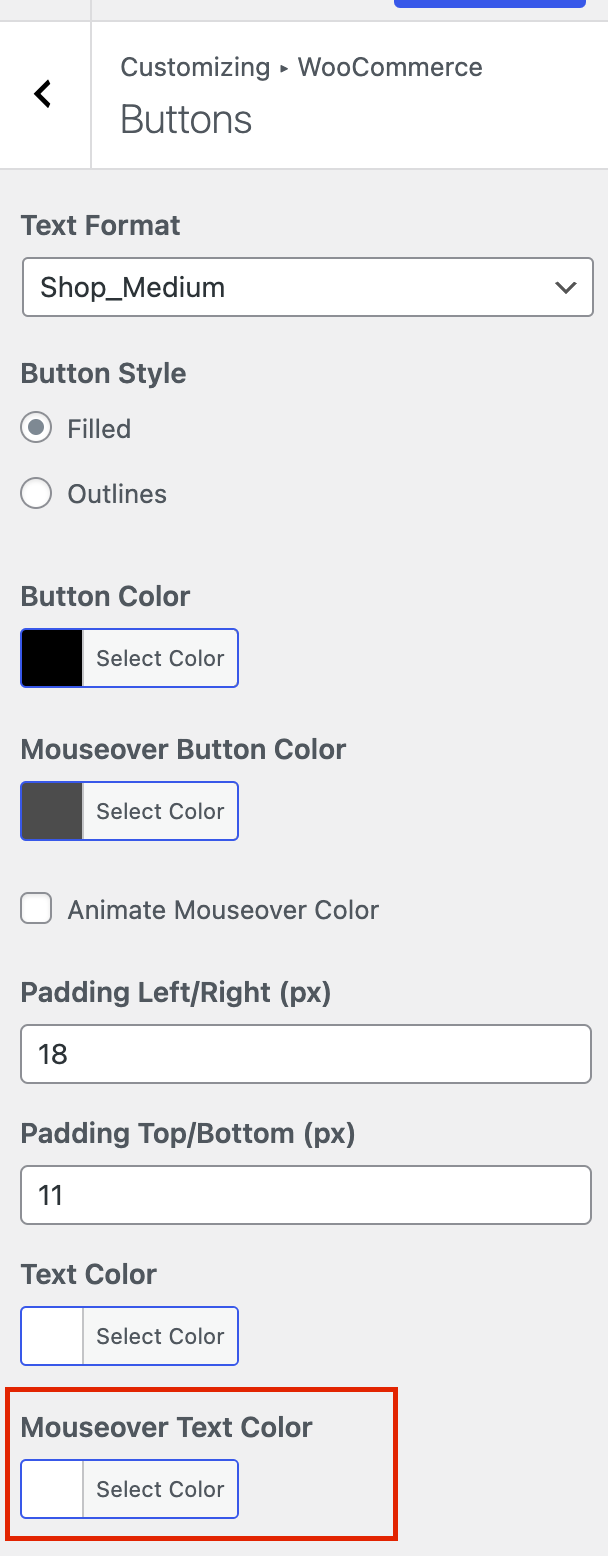
or i think its rather: customize → woocommerce → buttons
mouseover text colorcause its not a link in a textelement, but its a button
-
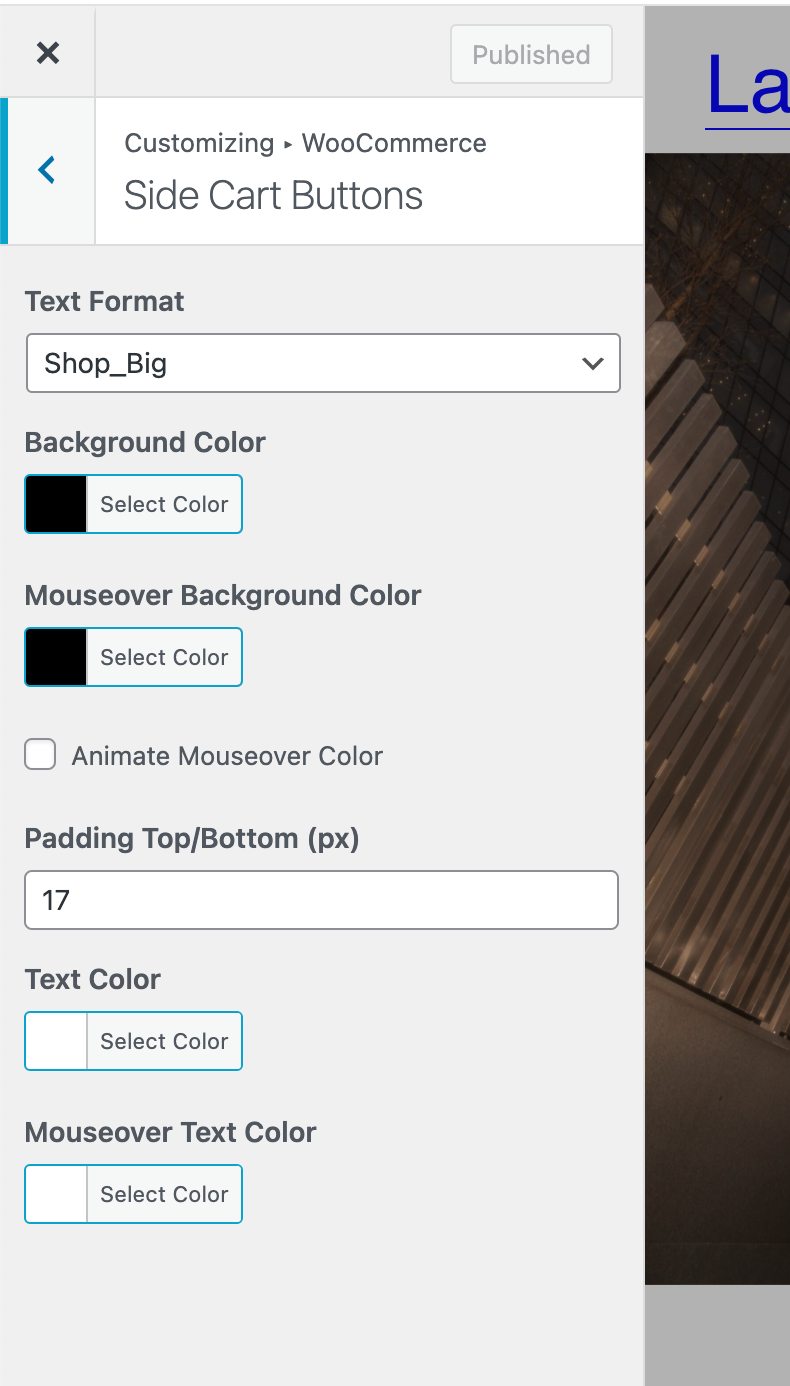
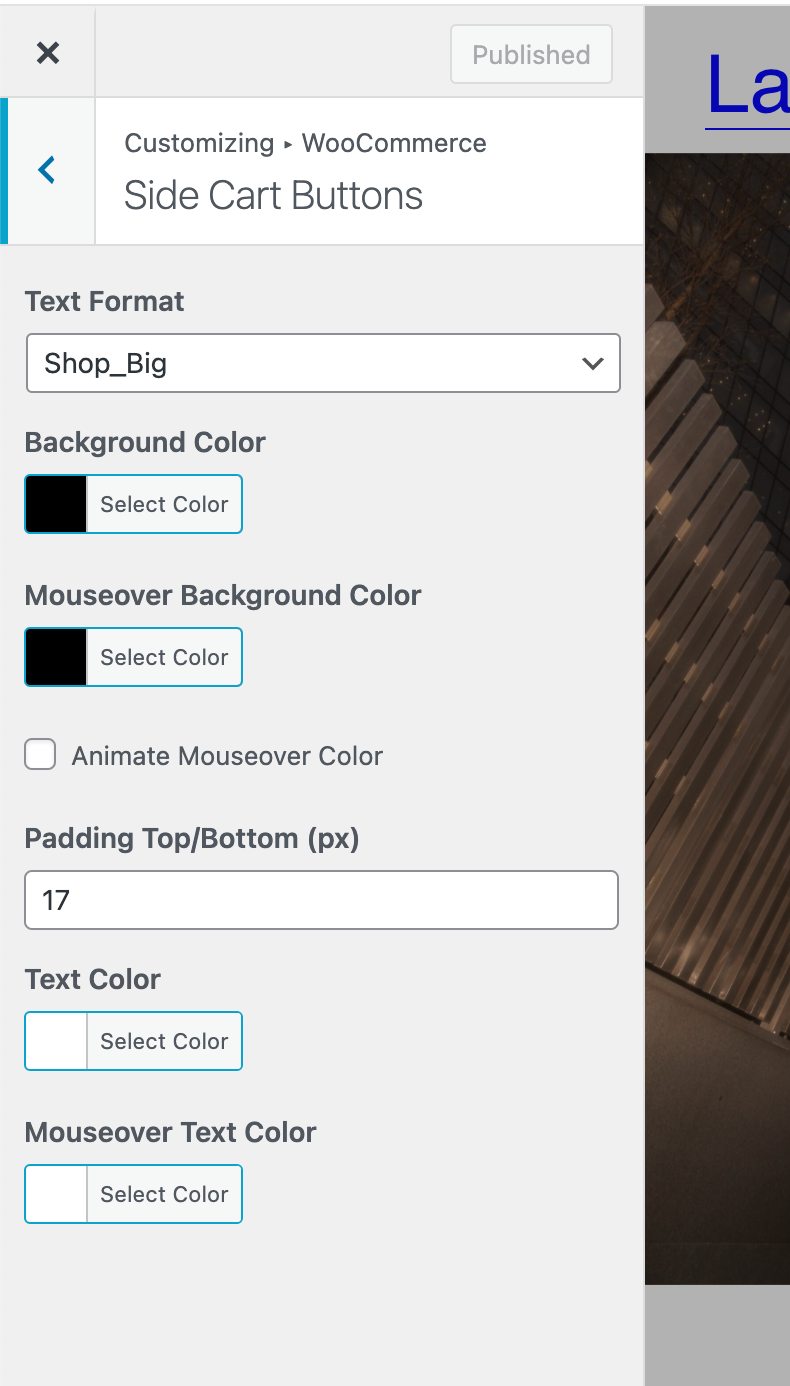
The screenshot it's exactly from: customize → woocommerce → buttons
mouseover text colorwhatever color you set [in Mouseover Text Color], it doesn't apply in Side Cart & Cart button/s. While it only applies in Checkout last button.
-
ah
when u go to customize → woocommerce → side cart buttons


-
ah
when u go to customize → woocommerce → side cart buttons


'Mouseover Text Color', doesn't affect anything.
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it