Laytheme full screen slider - safari pre-link via INSTAGRAM - bug
-
Hello Laytheme,
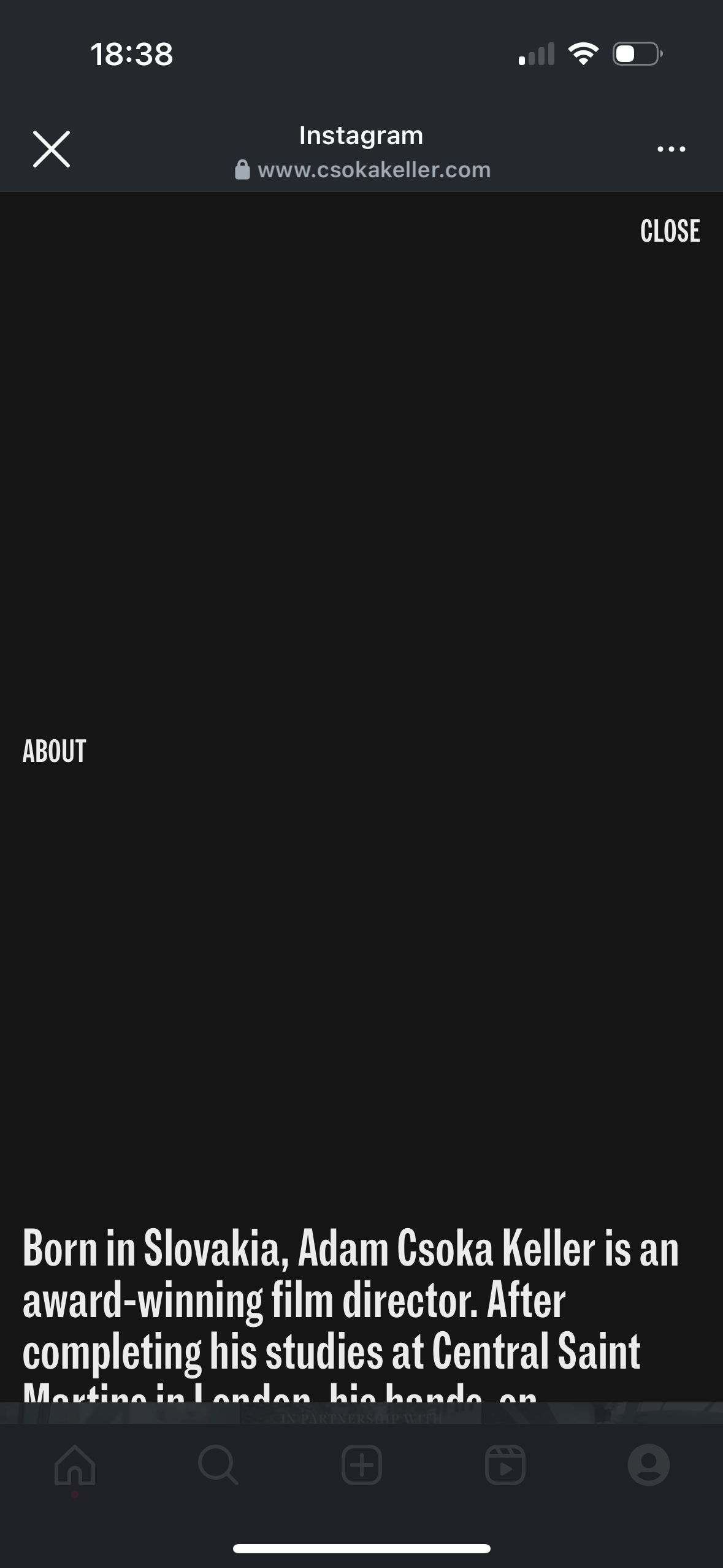
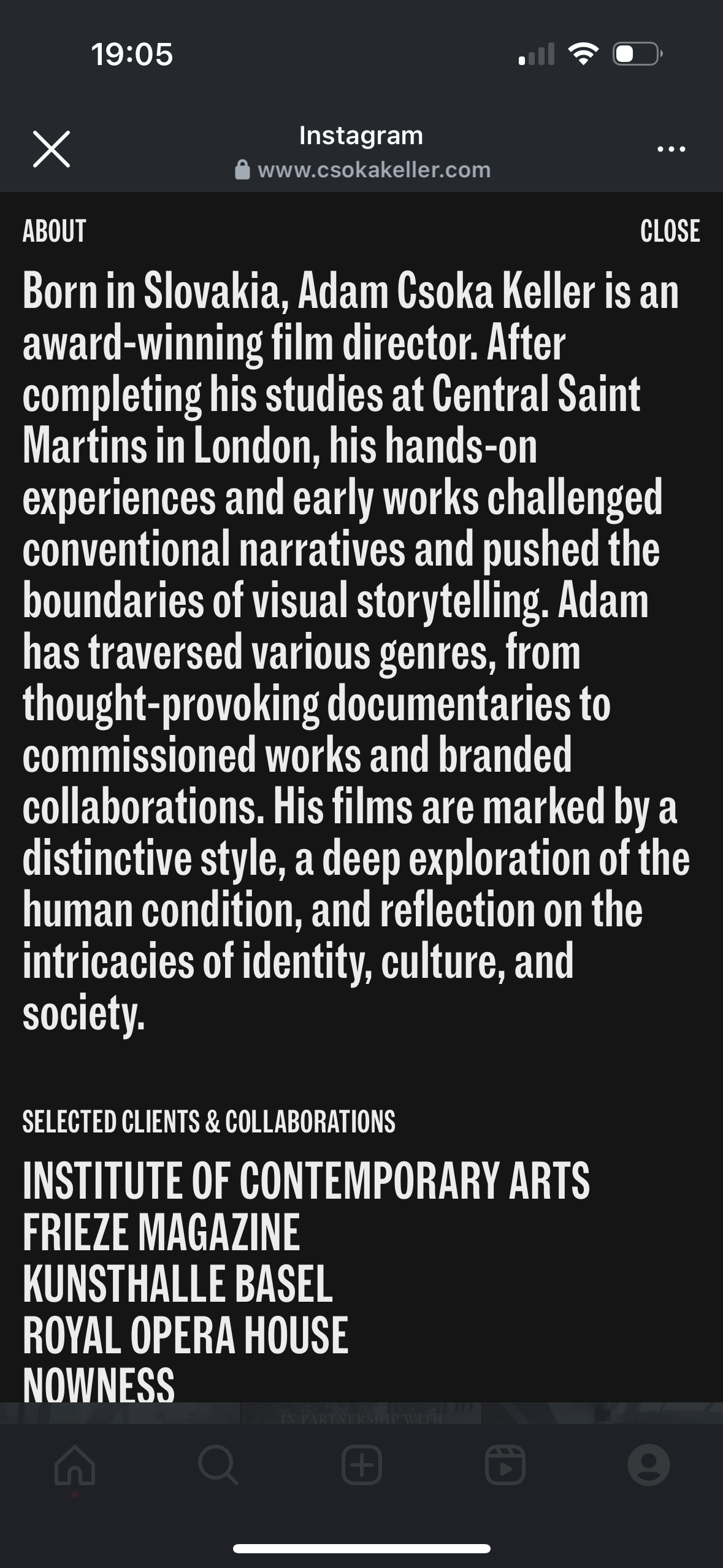
My website is csokakeller.com and I am facing an issue with the Lay Theme full screen slider plug in.I am facing an issue across the entire mobile version due to the Laytheme Full Screen Slider plug-in. It changes the way text is laid-out in the ABOUT / PROJECT section as well as how the landing page responds. This ONLY happens when you click on my website via INSTAGRAM pre-link. The issue does not happen when you just open on Safari without the pre-link. My IG profile for a test is @adam.csoka.keller ( screenshots attached )
The mobile version of my website ( it's functionality ) is running on the foundation of the Laytheme full screen slider. Yet when you click on my website via Instagram, the slider plug-in completely messes up the layout and moves the text down. When I turn the Full Screen Slider plug in off of course it messes with the way my mobile landing page is designed. Is there anything you would recommend me doing ?
The issue only appears on safari / I am running on Os 17.6.1 and lower, running on iPhone 14pro yet friends are testing on other devices and seeing it too.
I've attached image examples; Showing how the text should actually look / Showing how the page appears after pre-link via IG / Showing how the page looks if you turn the Full screen Slider off / Showing how the page should look with the slider ON
Thank You in advance for your time!




-
hey! oh yea that doesn't look good. will try and fix this tomorrow
-
okay should be fixed now if you update lay theme!
-
Thank you, @arminunruh. That's updated now, and the bud is gone! I appreciate your support. What do you think could be the issue on the Desktop browser version of my website where the 'tile'' ' used for the landing page bounces up and reacts to a scroll ? The tile should stay fixed in place without the black rectangular space underneath. Do you think this should be approached with a custom code or is there a way to fix it in place via LayTheme? THANK YOU

-
hey i dont understand. i cant scroll down on the frontpage to see this black bar.
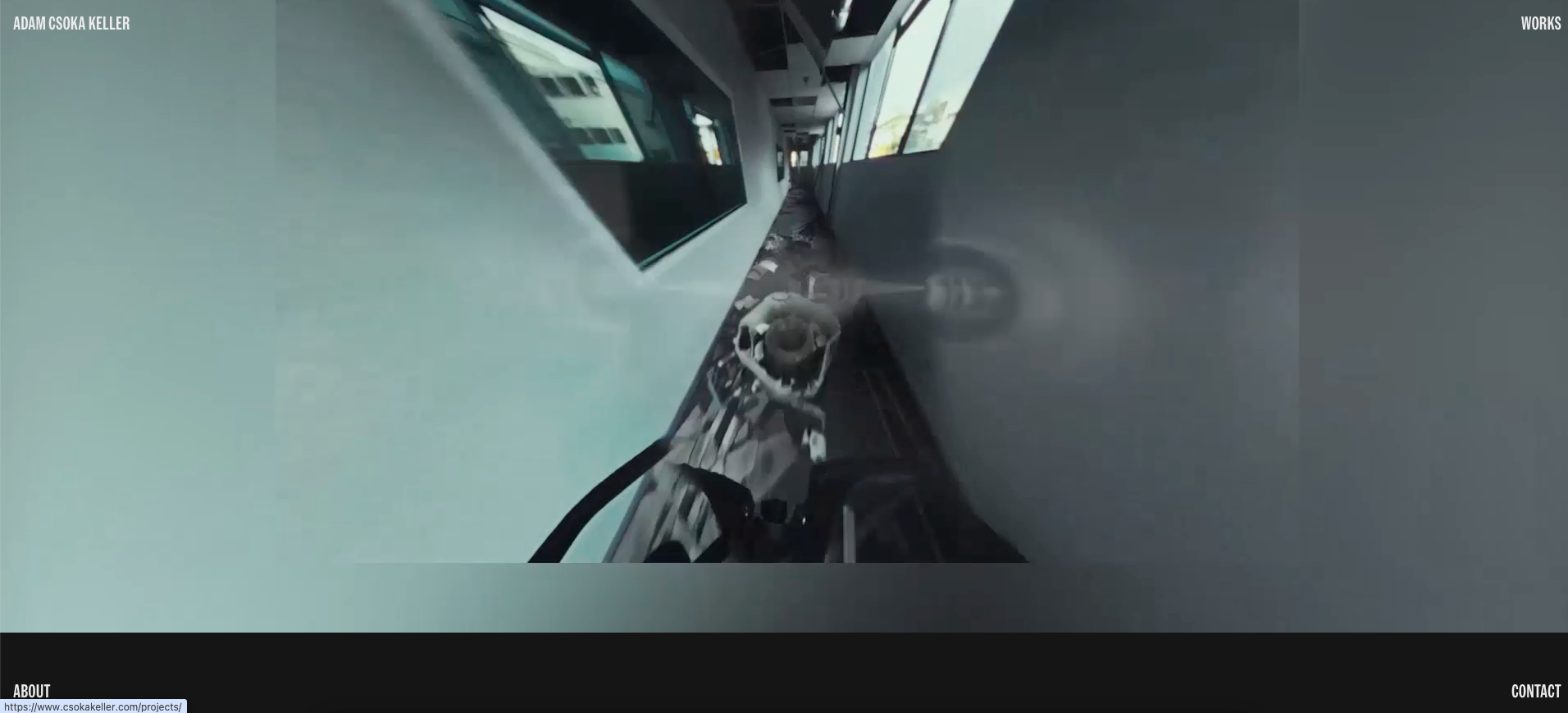
https://www.csokakeller.com/u dont want the black bar here at the bottom of your screenshot is that what u mean
what do u mean 'tile'' ' ?
-
do u mean when u scroll really hard
maybe use this css:
https://css-irl.info/preventing-overscroll-bounce-with-css/ -
Hello @arminunruh and thanks for your answer! We tried implementing your suggestion yet the page seems to still turn into scroll mode.
This only happens on smaller screen dimensions - macbook 14'' and smaller or when your web browser window on a larger screen is smaller. On a screen above 14'' , the page is locked and does not go into scroll mode.
I want the home page to stay locked without the scroll mode that appears. Is there anything you would be able to suggest so we can lock it in place?
Attaching screenshots this time in order to clarify the problem;
Screenshot 1 - This is how the landing page should look like
Screenshot 2 - The black rectangular space appears along with the scrolling icon in the right corner, making it seem as if the page would continue.

-
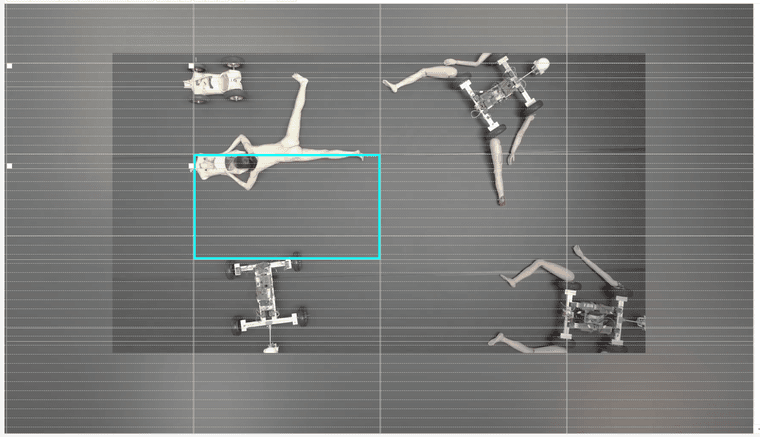
@arminunruh - Another thing worth mentioning is that the Landing page is built on text windows with a transparent image over the top, where we applied the ''hover'' effect. Could this have something to do with it ? Screenshot attached ;

-

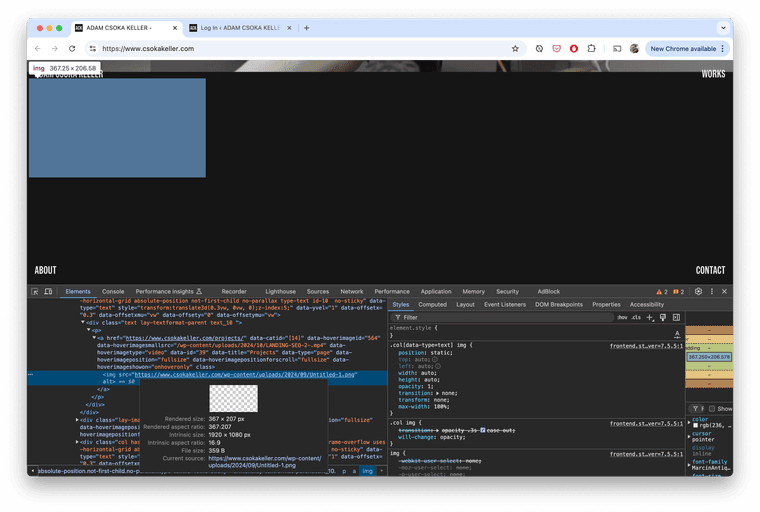
yes! it seems like your row contains invisible transparent images:
https://www.csokakeller.com/wp-content/uploads/2024/09/Untitled-1.pngthat should be why you can scroll there
can you remove them?if you want the row background to be clickable
right click it in the gridder and choose "link row background"
instead of using transparent images :D -
and also right click the row and click "use browser height for row height"
and set frame top and bottom to 0.https://laytheme.com/documentation/gridder-rows.html#fullscreen-background-video
why did you insert these transparent images there?
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it