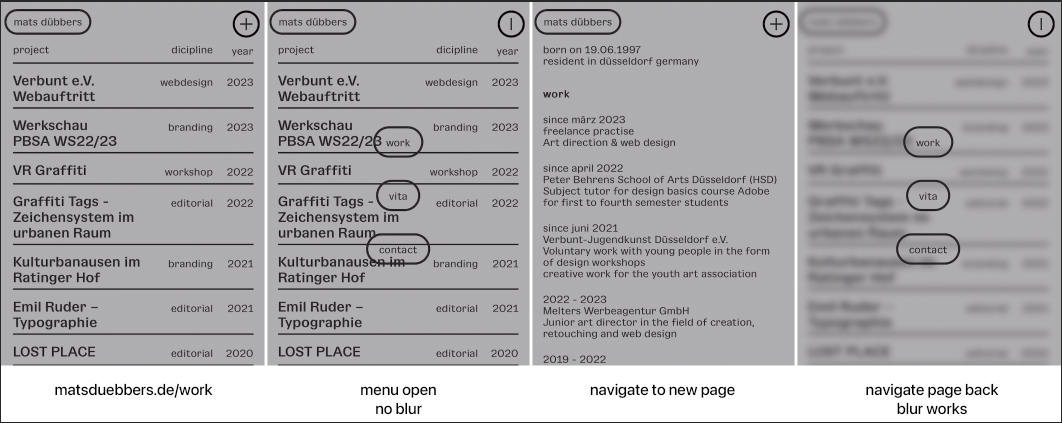
Mobile Menu backround blur
-
hello @arminunruh
i activated the backround blur for my mobile menu, but the effect isnt working properly.
matsduebbers.de/work
it seems like it wont load instant and i need to "reload" the site to archive the blur.
what can i do to prevent this from happening? -
can you choose a different mobile menu style in customize → mobile → mobile menu → menu style
the style that you have animates the height of the mobile menu. this seems to be not compatible with the blur effect
-
thanks @arminunruh now it kinda works, but as u also mention i dont have an animation anymore with this kinda solution.
will you work on animation + blur in the future maybe? -
hey! with the next update that i will release today or tmrw,
go to customize → mobile → mobile menu style → for menu style,
choose "style 4"does that work for u?
-
@arminunruh
It didn't work for me, but I found a different solution with custom code.Another thing I'm still unable to change is that it's always possible to scroll, even when the burger menu is active. I guess if the menu has a solid color, it’s not noticeable, but the moment the opacity of the menu is adjusted or a blur effect is used, I find it very distracting that the content below the menu is still scrollable.
Is there a solution to prevent this?
-
i think i will leave it like this for now
why would someone scroll when they opened the mobile menu
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it