make a project index unclickable
-
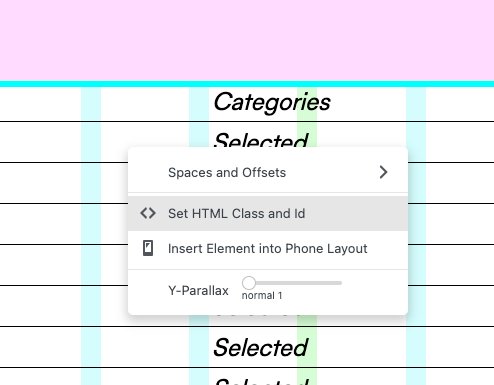
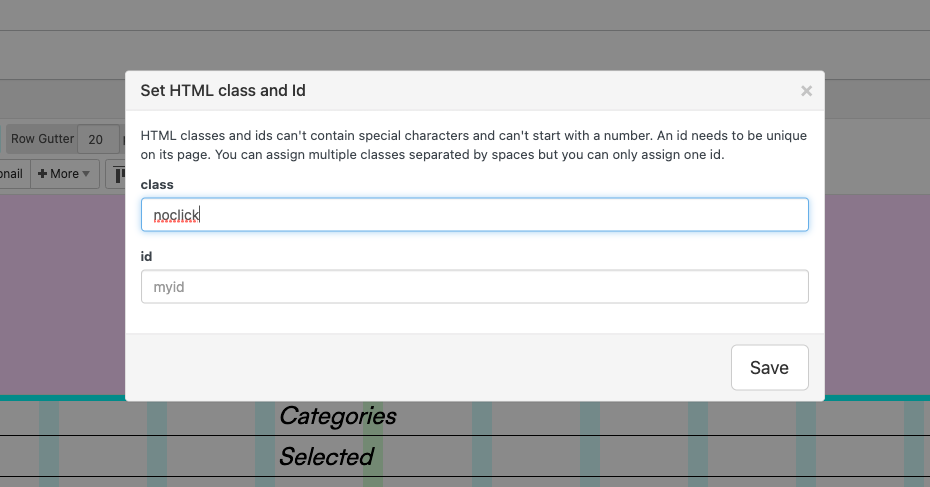
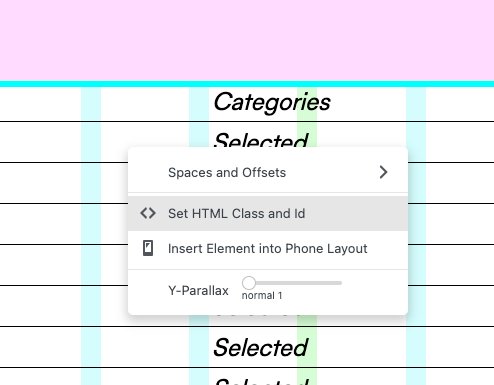
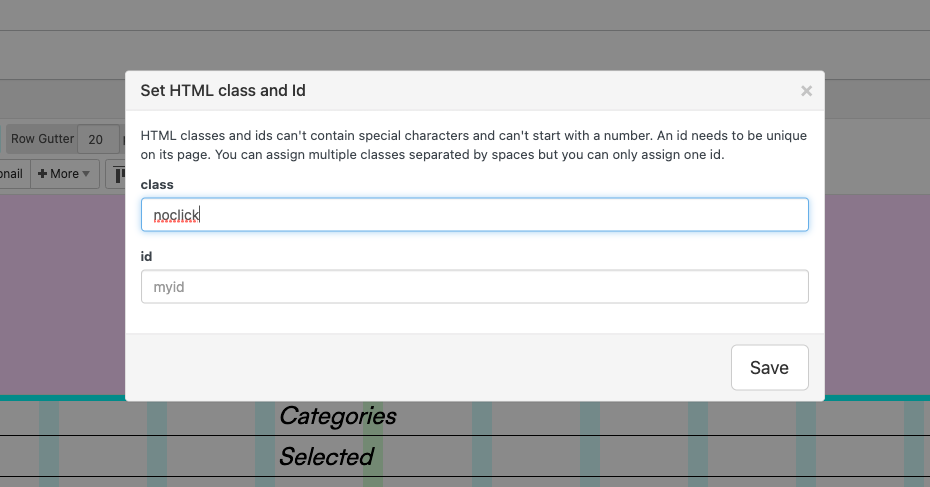
you can give the projectindex a class of "noclick"


then in lay options -> custom css:
.noclick{ pointer-events: none!important; } -
Hey @arminunruh
EDIT: sorry, I saw that you proposed a solution in another thread, my bad!
do we have any updates about this feature?
The .noclick CSS class tricks works, but prevents from having the image hover feature on projects.
Having a huge list of projects that we don't necessarily want to have corresponding pages to, we'd love to have the options of just listing elements with the image hover function.
Is there any new way of implementing this or can it possibly be done in the future?
Thank you!
-
hey! yea i think i should add a feature for this one day
-
Hey @arminunruh
EDIT: sorry, I saw that you proposed a solution in another thread, my bad!
do we have any updates about this feature?
The .noclick CSS class tricks works, but prevents from having the image hover feature on projects.
Having a huge list of projects that we don't necessarily want to have corresponding pages to, we'd love to have the options of just listing elements with the image hover function.
Is there any new way of implementing this or can it possibly be done in the future?
Thank you!
-
you can give the projectindex a class of "noclick"


then in lay options -> custom css:
.noclick{ pointer-events: none!important; }Hi Armin,
Your solution only works for the entire Project Index. My question was whether it is possible to make individual projects unclickable.
Thank you :) -
<script> var ids_to_ignore = [2817, 2829]; ids_to_ignore.forEach(function(id){ jQuery(document).off("click", 'a.projectindex-project-link[data-id="'+id+'"]'); }) </script>this will make single projects in a projectindex unclickable. but it will still have the imagehover addon working. "ids_to_ignore" is a list of project ids you want to have not clickable.
-
Hi @arminunruh, i cant make it work on my project index.
this is what i type in:
script>
var ids_to_ignore: [177, 70];
ids_to_ignore.forEach(function(id){
jQuery(document).off("click", 'a.projectindex-project-link[data-id="'+id+'"]');
}
but it always gives me an error: expected IDENT at line 2, col 21. can,t find a solution for it..
i have a list of projects but just want to show some of them, and the rest of them keeping them in my index only
hope you can help me with this one. thanks! -
well why did you write script>
has to be <script>
where is </script>, its missingits easier for me to check if u post ur link
-
Hey @arminunruh I am also trying to achieve this and the can't get the script working...
Here is my index, hope you can help?
(It's the first project in the index that I'm testing with the ID) https://primaryworks.com.au/index/ -
<script> var ids_to_ignore = [1671]; ids_to_ignore.forEach(function(id){ jQuery(document).off("click", 'a.projectindex-project-link[data-id="'+id+'"]'); }) </script>you need to put this in "HTML at bottom" in lay options -> custom css & html
does it work?
-
Thanks for your help @arminunruh , unfortunately it doesn't seem to be working, the link still behaves as per the others...
Any ideas?
-
i tested it. this should work:
<script> var ids_to_ignore = [3179]; // if you have more project ids that you want to ignore: // var ids_to_ignore = [3179, 3832, 334]; window.laytheme.on('newpageshown', function(){ ids_to_ignore.forEach(function(id){ jQuery('a.projectindex-project-link[data-id="'+id+'"]').on("click", function(e){ e.stopPropagation(); e.preventDefault(); }); }) }); </script> -
Thanks @arminunruh - it works!
One more thing with this, I've realised that I need to hide the "hand" link cursor so it doesn't look clickable - either keep the arrow or change to another symbol.
How would you recommend doing this?
-
css
a.projectindex-project-link[data-id="3179"]{ cursor: default!important; } -
Thanks @arminunruh, that worked a treat :)
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it