API fetched content visible on desktop only
-
I'm currently fetching content via the bands in town API and displaying an artist's tour dates in a simple text form. It works fine on desktop, but on mobile the content is not visible. I have tested a lot, but so far without success.
I also tested the script for the API call with another Wordpress theme to eliminate the possibility of errors and it works just fine there.
Can you think of any special rules for Lay Theme that would make this not work?Here is a link to the development page, the tour dates are shown on the TOUR page: LINK
I'm just a layman with code, so its a bit chaotic right now.
Any tip would be much appreciated!Best
Malwin -
youre using a custom phone layout.
thats why you have the desktop markup and the phone markup on your page at the same time.

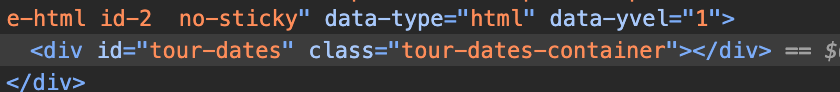
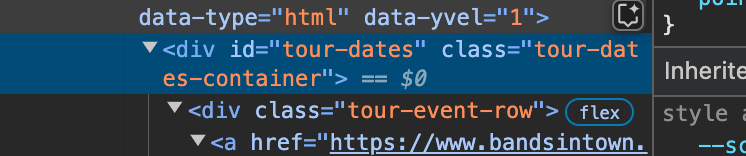
so you have the div with id="tour-dates" twice. once 1st screenshot in your custom phone layout, second one in your desktop layout
in your javascript, whereever you get the markup for your tour dates. do:
jQuery(".tour-dates-container").each(function(){ jQuery(this).html(myTourdatesMarkup); })of course u dont have to use jquery. the idea is just: get both containers and add the markup to both.
if you target a container using an id like, document.getElementById, I think it will only get one element, even if you have multiple with the same id, because an id is supposed to be unique
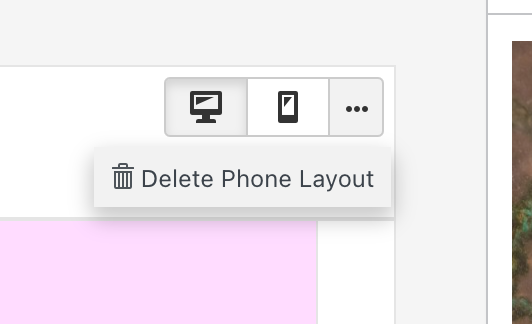
if that somehow is not possible you could just turn off the custom phone layout for that page by clicking:


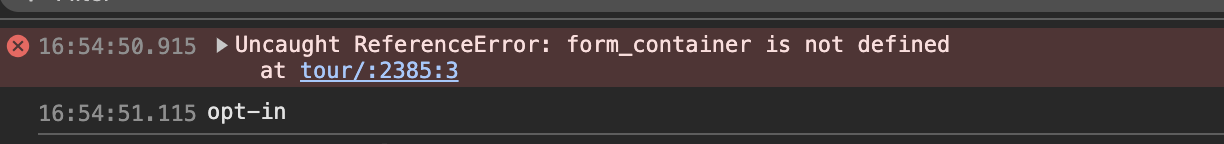
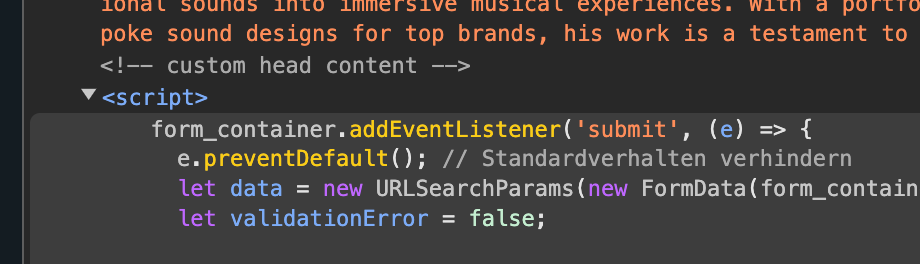
furthermore, u have this error.

it comes from here.
if you have a form somwhere and you want to select the div container for it, you can do:
window.laytheme.on('newpageshown', function(){ // get form here const form = document.querySelector('.myform'); })
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it