How to make horizontal and vertical images in Carousel have the same size
-
Hello,
Happy new year !
I'm trying to make a carousel with photos with different formats : some of them are vertical, some of them horizontal.
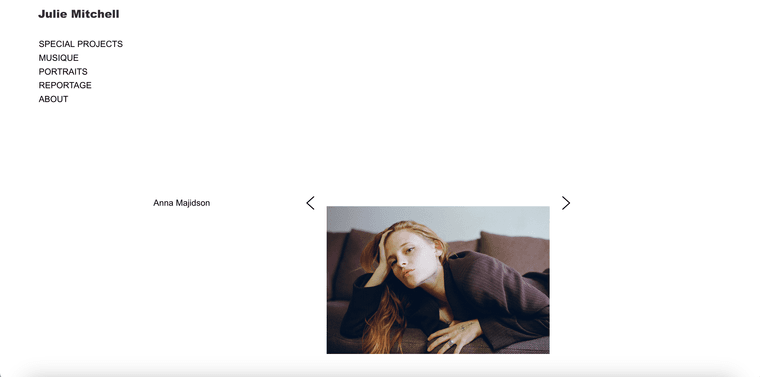
I don't understand how to make them all appear with the same height? The horizontal ones are very little compared to the vertical ones.
https://main.juliehmmitchell.com/anna-majidson/
Thank you in advance for your help !Best
Julie
-

happy new year!
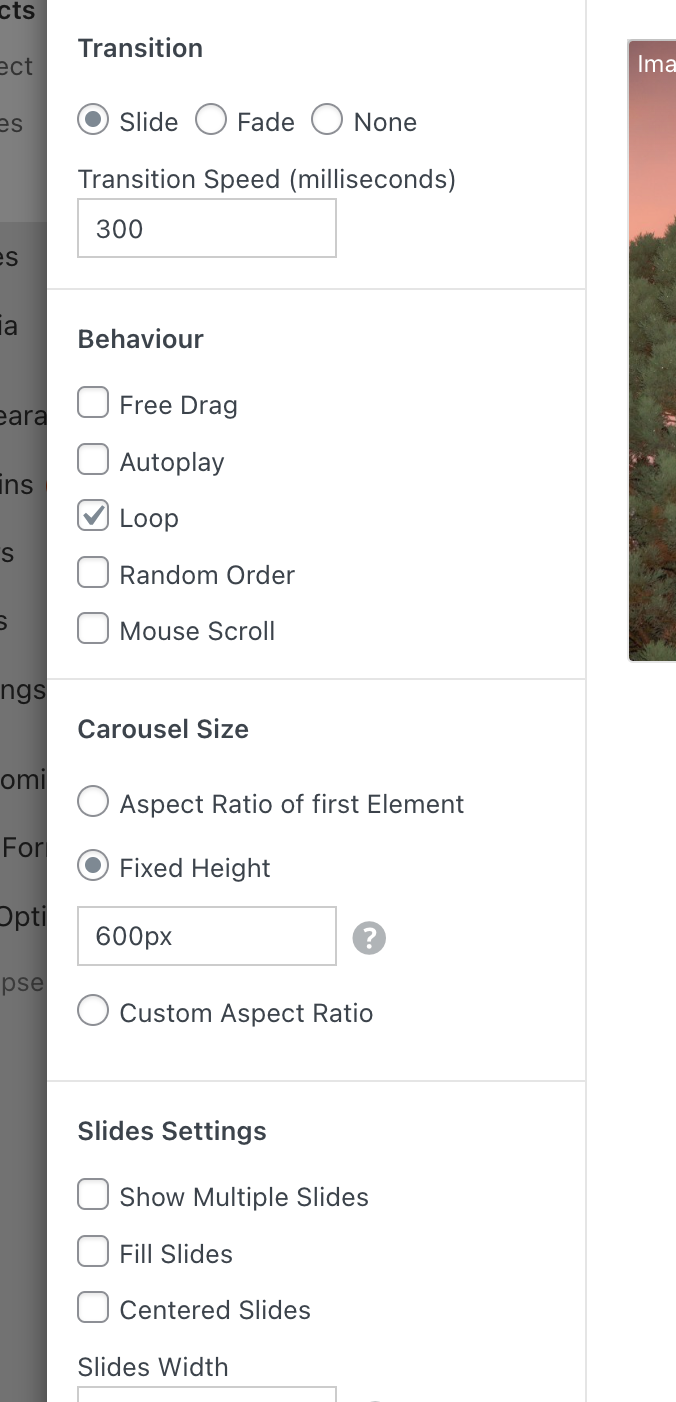
i think if you choose this configuration it will be the same height
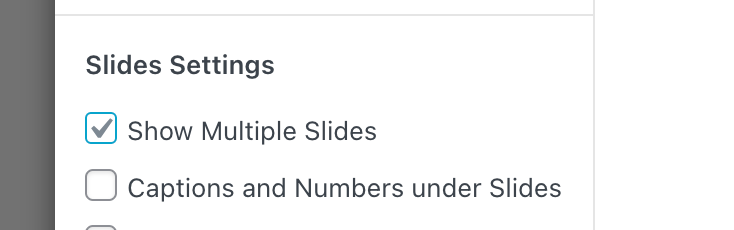
additionally you can check this setting too:

you can also play around with checking "fill slides"
but this will cut off parts of an image i think -
thank you very much for your help!
I didn't work unfortunately... The horizontal photos are still small and positionned at the bottom of the carousel

-
It works perfectly on this Website created with Lay Theme : https://www.charlotteabramow.com/angele/
-
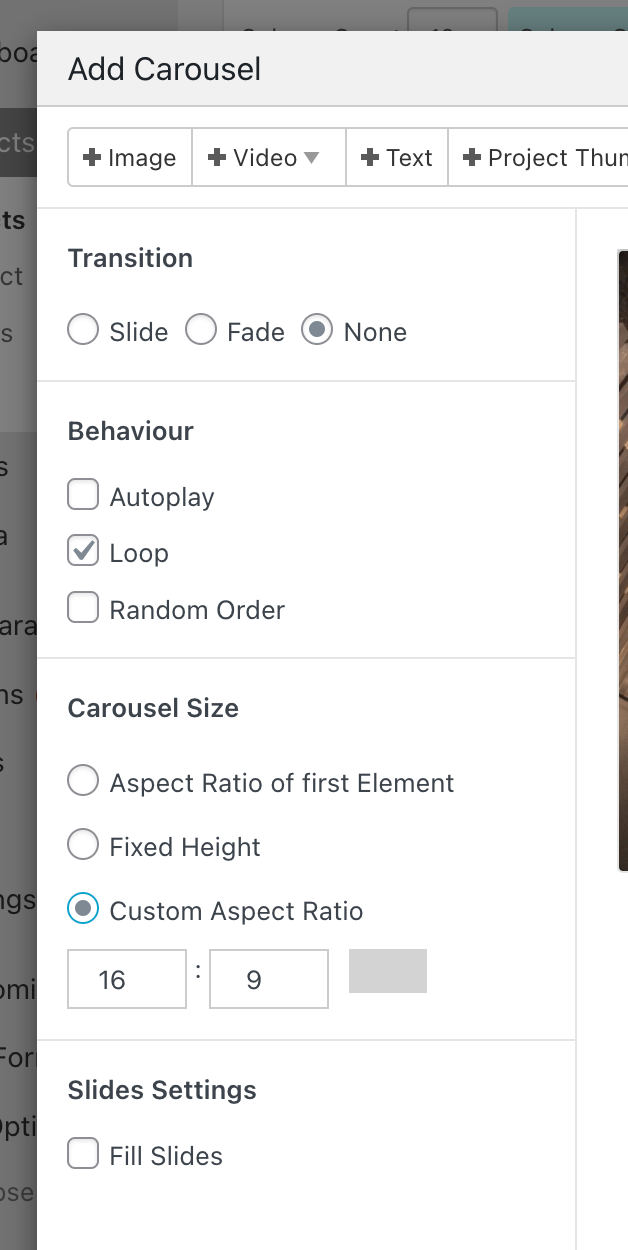
i think this is the configuration they used:

you might need to change the 16:9 aspect ratio
-
Thank you!
I followed your screenshot instructions, and they all have the same format now. But the new problem is that, with these settings, all the horizontal photos are croped...
https://main.juliehmmitchell.com/anna-majidson/?preview=true -
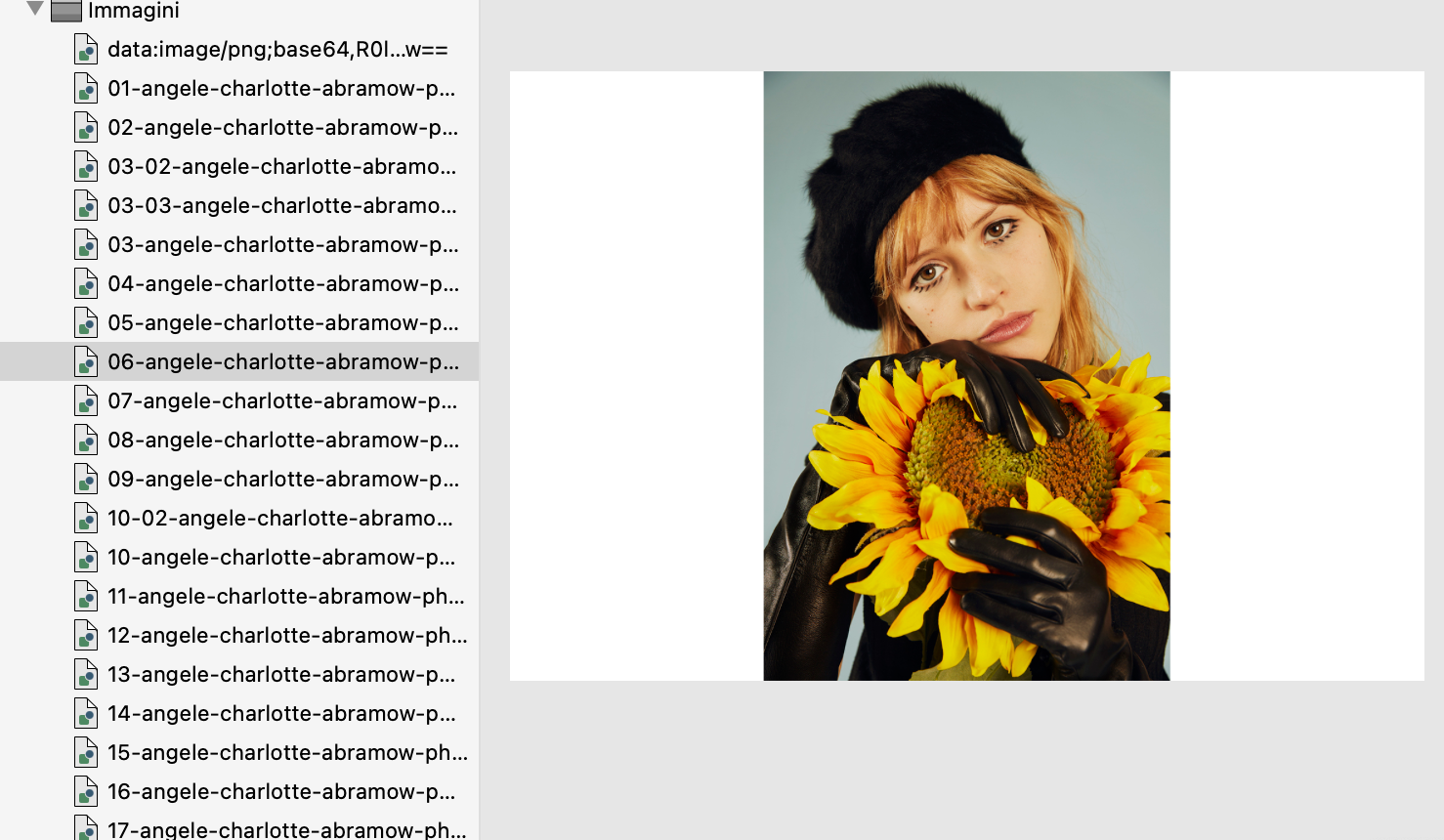
I think a workaround was used on the page https://www.charlotteabramow.com/angele/
All the images are the same size (1500x1000 pixels), including the vertical ones, which have blank spaces on the sides.

-
Thank you very much for your help! I'll do that!
Have a good day!
-
Thank you!
I followed your screenshot instructions, and they all have the same format now. But the new problem is that, with these settings, all the horizontal photos are croped...
https://main.juliehmmitchell.com/anna-majidson/?preview=true@Jhmmitchell this means your custom aspect ratio should be different. try 20:9 this way the box will be wider relative to its height
-

this part. try 20:10 there or sth like that
-


thats what a carousel looks like for me with the above configuration
as you can see the landscape and portrait images both are 100% height of the carousel and the carousel aspect ratio creates a wide enough box for the landscape images to not get cut off
-
thank you very much! It now works perfectly!
Have a good day
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it