Overlay Menu Closing Issue
-
Hello!
I’ve created a menu using the overlay feature, but I’ve encountered an issue. Currently, I need to leave a space between the menu items and the close (X) button. Without this space, clicking on a menu item unintentionally closes the menu, likely due to a collision with the close button’s area.
Is there a way to resolve this so the menu items can be closer to the button without triggering the close action?Maybe two small questions in addition to that:
- I understand that the menu items are formatted as hyperlinks (with the specific color and underline that i customized). Is there any way to bypass this in the overlay?
- And is it possible to apply different text formats within the same text box and even within a single line? For example, if I want three words in a line to be a bit bolder, my problem is, that the entire text box switches to bold instead. Can this be adjusted?
Thank you in advance for your help!
Best regards,
Jana
-
whats the link to your website?
clicking any link inside a page overlay will close that page overlay!
cause the link will load a new page in the page underneath -
ah i think that's a misunderstanding. you can check it out here: https://kunst.uni-koeln.de/carelab/
I just mean that the page doesn't load, but instead when you click the first two menu items it simply closes the overlay without further action bc it seems to be too close to the x-closing-icon.
-
the x buttons clickable area (100px padding) is overlaying the menu points.
@janawodicka you can optimize these spaces around the x icon in the overlay options. its "Close-Icon Space-Top (Desktop)" etc.
And then I would recommend to optimize the spaces above your menu points, right now you make the space with empty <p> tags, like blank rows. it will be easier to create this by adjusting the borders of the overlay.
-
oh i missed your other questions:
I understand that the menu items are formatted as hyperlinks (with the specific color and underline that i customized). Is there any way to bypass this in the overlay?
when an overlay is open, the body tag has a class of "lay-overlay-open"
so you could use this to write cssbody.lay-overlay-open .desktop-nav a{ color: pink!important; }Enter this css in "lay options" -> "custom css & html" -> "custom css for desktop"
you can learn more about how to find the css selectors and use css for example here:
https://www.khanacademy.org/computing/computer-programming/html-css/web-development-tools/a/using-the-browser-developer-toolsAnd is it possible to apply different text formats within the same text box and even within a single line? For example, if I want three words in a line to be a bit bolder, my problem is, that the entire text box switches to bold instead. Can this be adjusted?
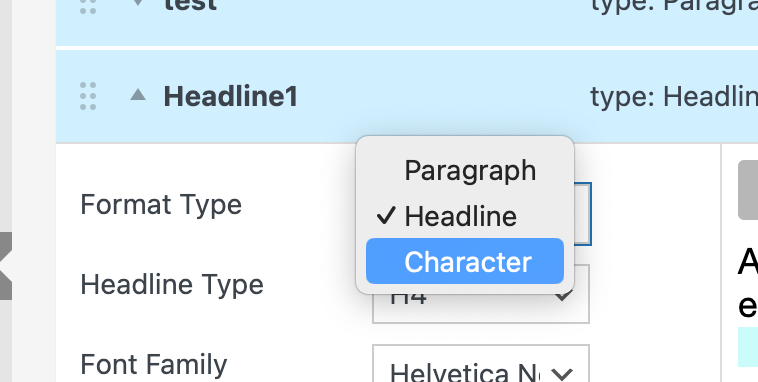
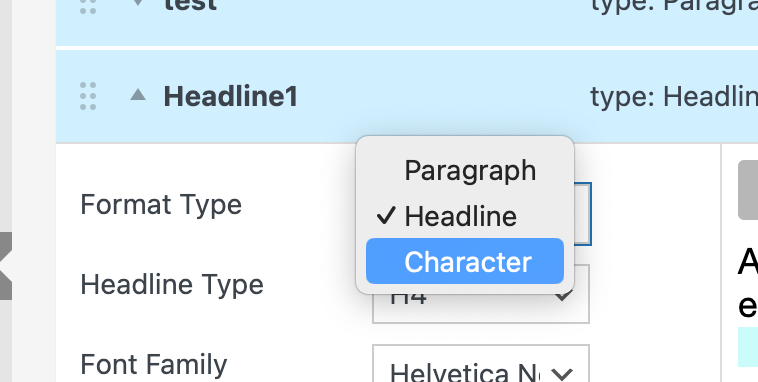
if you want to use multiple textformats within one line, you need text formats of type "character"

other than that you can use as many textformats as you want inside a textbox. just use the "formats" dropdown in the texteditor! -
probably we could also change the z-index with css so your links overlap the x icon.
the thing is, the space around setting for the x icon is space around that is still clickable to close the overlay.
https://kunst.uni-koeln.de/carelab/ this link doesnt seem to work anymore, if you had a new link, i could write some css for you so the text would overlap the x icon, so only that text would be clickable -
Hi!
sorry for my late answer and thanks again for your help.The css you suggested unfortunately seemed to have no effects on the overlay menu items.
But the hint concerning the "Character" textformat is super helpful. thanks!!!
By now the url https://kunst.uni-koeln.de/carelab/ should work again so if you would still be willing to write some css for the text overlapping the x icon in the overlay I would be super grateful!!
warmly,
jana -
.overlay-close{
padding-bottom: 0!important;
padding-left: 0!important;
}can you use this css, this will make it so the clickable area for the x button is not so big downwards and to the left:

-
this works perfectly!! thank you so much <3
-
maybe i somehow overlooked this option, but is it possible to hide/fade out the overlay burger icon while scrolling down for desktop and mobile version?
-
sure
.overlay-burger{ opacity: 1; transition: opacity 300ms ease; } body.lay-scrolled-down .overlay-burger{ opacity: 0!important; pointer-events: none!important; }can you please also update lay theme, cause i changed something so the clickable area isnt so big!
-
oh i missed your other questions:
I understand that the menu items are formatted as hyperlinks (with the specific color and underline that i customized). Is there any way to bypass this in the overlay?
when an overlay is open, the body tag has a class of "lay-overlay-open"
so you could use this to write cssbody.lay-overlay-open .desktop-nav a{ color: pink!important; }Enter this css in "lay options" -> "custom css & html" -> "custom css for desktop"
you can learn more about how to find the css selectors and use css for example here:
https://www.khanacademy.org/computing/computer-programming/html-css/web-development-tools/a/using-the-browser-developer-toolsAnd is it possible to apply different text formats within the same text box and even within a single line? For example, if I want three words in a line to be a bit bolder, my problem is, that the entire text box switches to bold instead. Can this be adjusted?
if you want to use multiple textformats within one line, you need text formats of type "character"

other than that you can use as many textformats as you want inside a textbox. just use the "formats" dropdown in the texteditor!@arminunruh said in Overlay Menu Closing Issue:
oh i missed your other questions:
I understand that the menu items are formatted as hyperlinks (with the specific color and underline that i customized). Is there any way to bypass this in the overlay?
when an overlay is open, the body tag has a class of "lay-overlay-open"
so you could use this to write cssbody.lay-overlay-open .desktop-nav a{
color: pink!important;
}Hi there!
I tried to write some css as you have suggested, but unfortunately the hyperlinks in the overlay do not change their appearance. I tried it with the given options in the overlay settings as well, but no changes appear:

Do you have an idea what i might be doing wrong?
I would want to change the color of the text and I would want it to not be underlined.
Thanks for your help!!
Jana -
Ah okay sorry – I figured out what the "Style Active Links in Overlay" does and it works well :)
But any idea what could be wrong with the css quoted above? -
whats your goal, you want to have a different color for the anchors in the overlay?
.lay-overlay a{
color: red!important;
} -
great – thanks!!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it