Background color in Footer
-
Hello,
thank you for a great tool. I really like to work with Lay Theme and it's really well documented.
I'm working on a project website. Each Page has it's own background color. The background-color is not shown in the footer. I want the footer to adopt the background-color of the page it's attached to. Is this possible?
Because i didn't manage to work with background images, i used background colors. If there is a way to embed a different background image to each page (no »row image background«) it would be great! :) In this case the background images of the single pages should be displayed in the footer, too.
Thanks for help and keep up the great work!
Philipp -
Hello @PhilippRose,
Because you don't have a lot of pages, did you try to target those ones with their id and then put your footer color on it?
Like :
.id-53 #footer {background-color: #3f44ba;} .id-72 #footer {background-color: #1b8869;} .id-76 #footer {background-color: #cb4898;} -
Hey,
Thank you! It works.
Is the developer tool in the browser the only way to find the specific id of an page or is there another way?Best!
Philipp -
Hey @PhilippRose, perfect.
The developer tool is the best way in my opinion, but you can find your Post/Page/project id in the url when you edit-it I think.
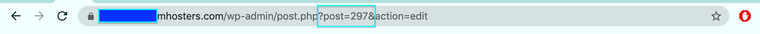
Like : "post.php?post=21&action=edit"
Best.
-
Dear @PhilippRose
Although getting to know the developer tools will really help you in the long run, for this you dont necessarily need them.
The (slug) Class & ID of a specifc page will usually reflect the permalink of your Page or Project.
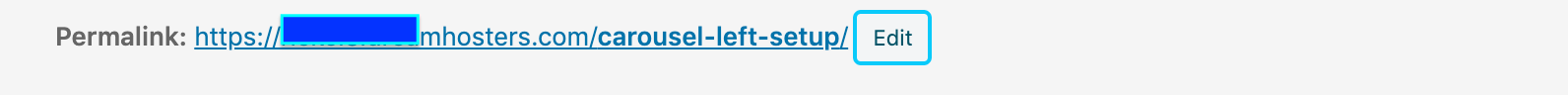
Read the permalink that is above your Gridder in a page or project ( my one being called "carousel-left-setup" )

The Permalink is used for the page Slug and also the data-slug in the websites HTML..
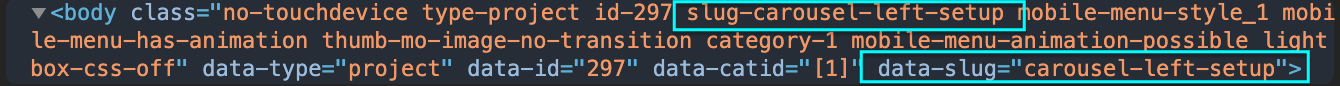
You can see here some HTML of the page:

So we could either target the Class:
.slug-carousel-left-setupOr the 'data-slug'
[data-slug="carousel-left-setup"]To get the Page or Projects 'data-id' easily @Baptiste is correct that you can find it in the Browser URL address bar when editing:

So from this i can assume a class:
.id-297& a 'data-id:
[data-id="297"]Hope this helps Philipp and best of luck with your project :)
Richard
-
Wonderful! Thanks a lot!
Best… Philipp -
do u have a link please
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it