"Related Products" on touch devices
-
Hey Armin,
the shop is awesome! Everything works great. I just noticed one minor thing on touch devices — the Related Products section is very sensitive and can be moved in all directions. It would be cooler if it only moved left or right. :-D
All best
Aleks -
:D haha that looks funny!
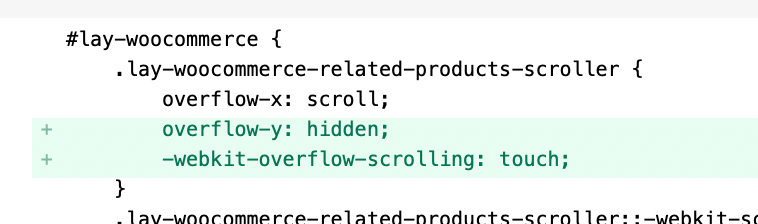
.lay-woocommerce-related-products-scroller { overflow-x: scroll; overflow-y: hidden; -webkit-overflow-scrolling: touch; }if you use this css in Enter this css in "lay options" -> "custom css & html" -> "custom css for mobile"
does that fix it?
will put this in the next update -
YES!! :-D It’s fixed! Thank you!
-
Hey Armin! I see you’ve made a new update! But now I see a similar issue on the iPad. Somehow, the whole page moves with touch, but only on the iPad. On the phone, everything is fine.
I hope it’s just a minor fix. :-)
Check the video.
All best
Aleks -

thats weird. for my last update, i only added these two lines of css.
ok so i looked into it more.
it seems like the left and right scroll feature for related products is only active for the phone version. this is how i coded it for lay theme.
https://aleksandartodorovic.com/product/roma/
in your video and here (link), there are not even enough related products for it to be able to scroll left and right.
if you have had products, on desktop and tablet, they would just show on top of each other / have a linebreak. thats the standard behaviour.
so to summarize everything works correctly at the moment. left right scroll for related products is only possible for the phone version.
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it