Cover Feature glitch? first row re-appears at the end
-
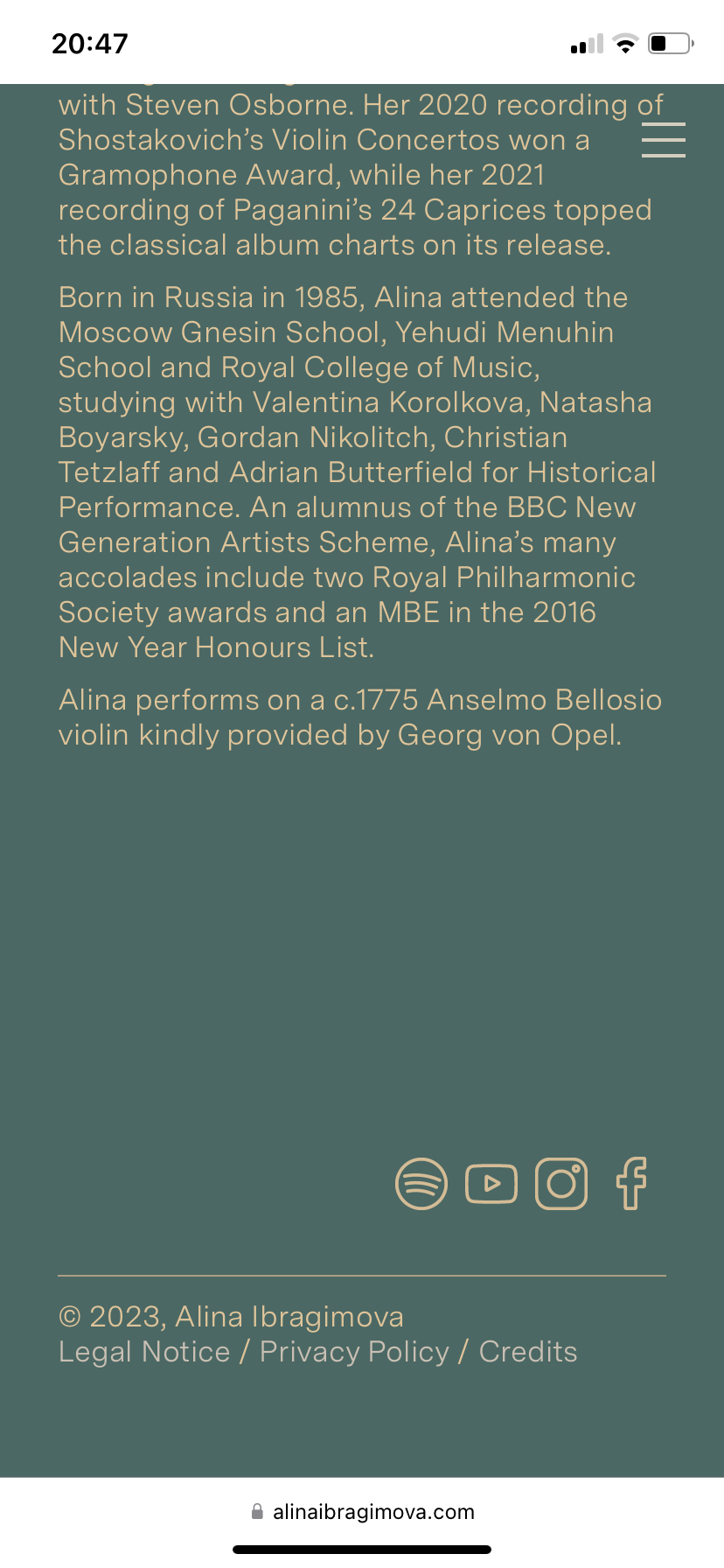
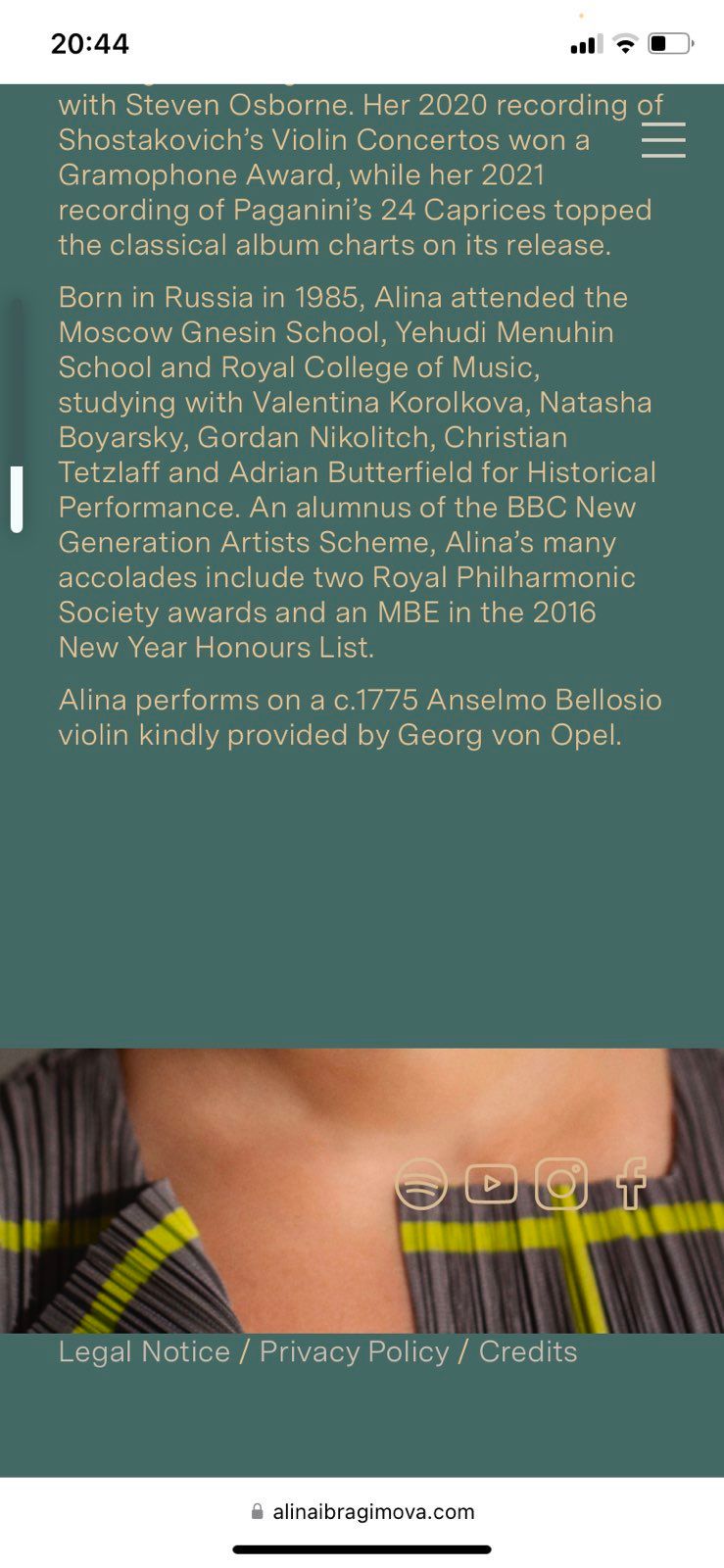
Hello, this concerns display glitches on iPhones (11 & 15). When reaching the end of pages, the first row image (the one that gets covered) reappears / flares up. I attach 2 screenshots: Expected behaviour (works on android) and problematic behaviour (iPhone). I suspected this has to do with end part of the page being a footer, But tghe glitch is also there when I rebuild these elements on the page itself and deactivat the footer.
In case you want to test, the site is alinaibragimova.com


Workarounds or fixes are appreciated!
-
custom css to fix it
.cover-content, #footer-region{ transform: translate3d(0,0,0); }i think you can also just update to the latest lay theme version and it should work
i fixed it a couple versions ago -
Thank you, but: no luck. i updated to the latest Lay Theme version and still inserted the code, first in CSS then in Mobile CSS. Deleted Safari iOS Cache and still the same. Here is a short clip, in case you want to see. (I wouldn't mind so much tbh, but my client does.)
-
No action required at the moment! There was a deactivated cache plugin, that somehow seemed to have frozen the cache? I must check as soon as I have an iPhone at hand. I'm a bit embarassed, sorry.
-
oh no problem!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it