tumbnail grid photos all squared
-
Hello @arminunruh ! I found an old topic here http://laythemeforum.com:4567/post/10947 explaining how to squared images of the thumbnails cover of a project.
I don't have that much of knowledge in code and CSS but when I try to add this line of code in appearance -customize - CSS, it's cropping all the images of the website. How to crop only the pictures of a project thumbnail gridd ?
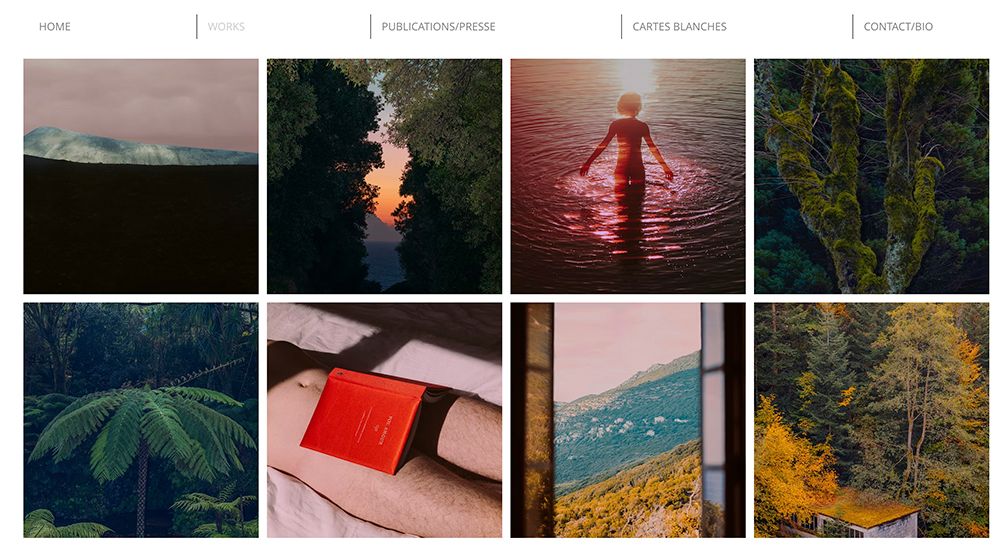
For an exemple, on this website, all images are alignes the same ratio but when you clic on the project, the images recover their normal ratio


Thank you for your help !!
Maria x
-
ah yea
use
.type-thumbnailgrid .ph { padding-bottom: 50% !important; } .type-thumbnailgrid .ph img { object-fit: cover; } -
@arminunruh Is this also possible for the Element Grid with images in it?
-
yea
.type-elementgrid .ph { padding-bottom: 50% !important; } .type-elementgrid .ph img { object-fit: cover; } -
Hi Armin,
I’m trying to implement the following code to adjust the image aspect ratio in the thumbnail grid:
.type-thumbnailgrid .ph { padding-bottom: 50% !important; } .type-thumbnailgrid .ph img { object-fit: cover; }However, this doesn't seem to work at all. Even after adding !important to override styles, it still doesn't apply the intended changes.
I’ve also noticed that many other custom CSS styles I’ve added don’t seem to have any effect, as if Lay Theme’s internal code is always overriding them.
Is this the case? Are there any additional steps needed to make custom CSS work properly in Lay Theme, or is there a particular method to override the theme’s built-in styles?
Any help or suggestions would be greatly appreciated!
-
whats the link to the page where this css should be applied?
i always need a link for where the problem exists

if none of your css is applied, you can check if your css is written incorrectly
for example if you have opening braces: { without closing braces afterwards: }
this can mess up all of your css -
ah yea
use
.type-thumbnailgrid .ph { padding-bottom: 50% !important; } .type-thumbnailgrid .ph img { object-fit: cover; }@arminunruh hello @arminunruh , thank you so much for your respond...
Unfortunately, it's not seem to work inside the project, here are a few examples :
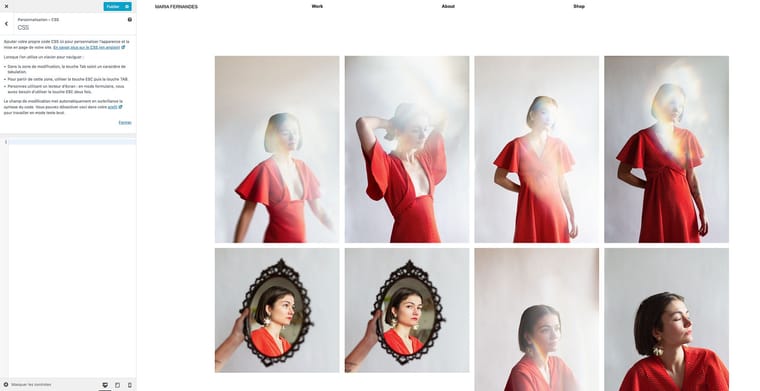
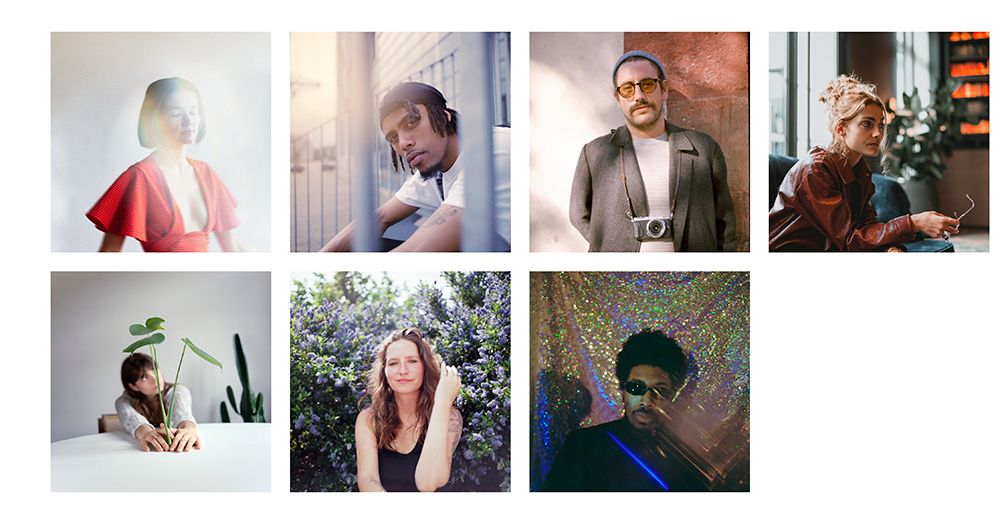
This is the element grid project view with no css

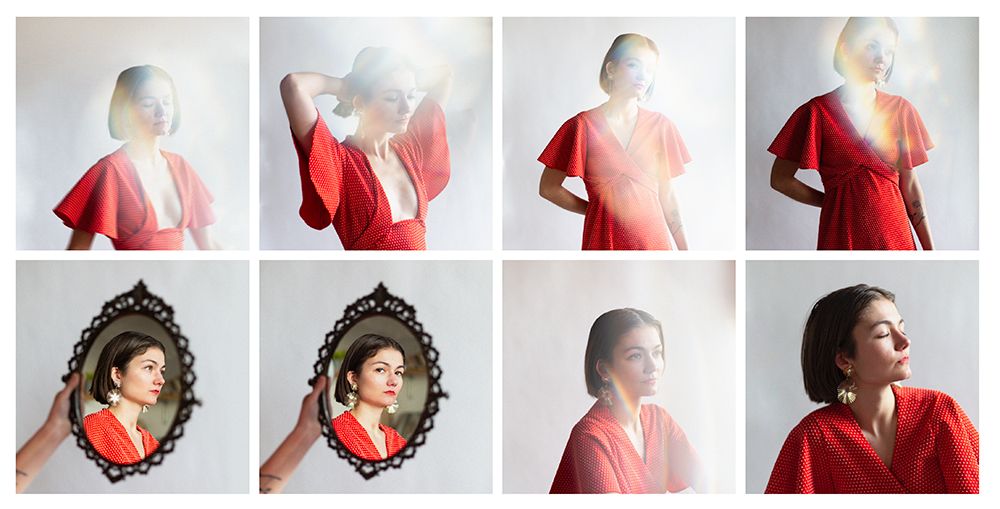
This is inside the project with no css

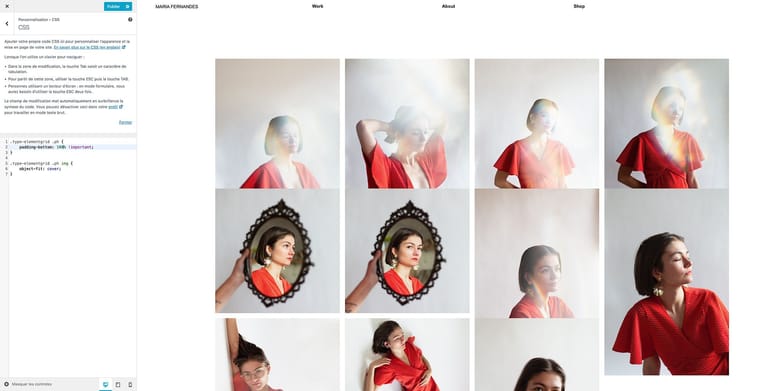
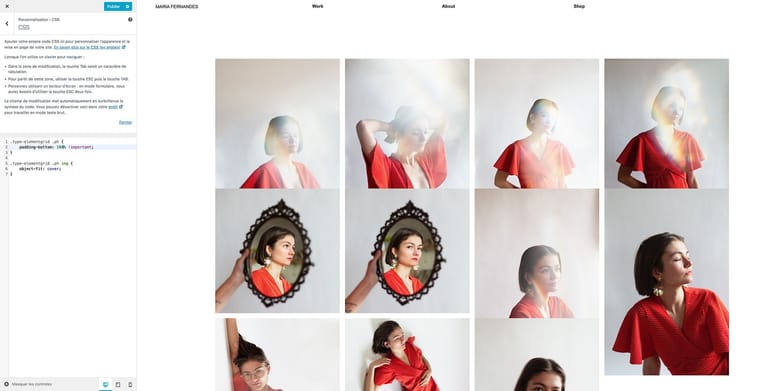
This is the element grid on project view with the code you provide, as you can see it's working well

But inside the project, the images are size up too....

-
ok do u have a link please
-
ok do u have a link please
@arminunruh yes here is the link : https://cactusauvage.com/category/work/portraiture/
-

i just see this
-
for images and videos in elementgrid:
.type-elementgrid .ph{ padding-bottom: 100%!important; } .type-elementgrid img, .type-elementgrid video{ height: 100%!important; object-fit: cover!important; object-position: center; }for thumbnailgrid:
.type-thumbnailgrid .ph{ padding-bottom: 100%!important; } .type-thumbnailgrid img, .type-thumbnailgrid video{ height: 100%!important; object-fit: cover!important; object-position: center; }i tested this, for me it works
-
for images and videos in elementgrid:
.type-elementgrid .ph{ padding-bottom: 100%!important; } .type-elementgrid img, .type-elementgrid video{ height: 100%!important; object-fit: cover!important; object-position: center; }for thumbnailgrid:
.type-thumbnailgrid .ph{ padding-bottom: 100%!important; } .type-thumbnailgrid img, .type-thumbnailgrid video{ height: 100%!important; object-fit: cover!important; object-position: center; }i tested this, for me it works
@arminunruh thank you Armin for your help, I might have a problem because it's still croping the images inside the project..


I might abandon the idea of squared photo for thumbnail project ^^
Thank you for your time and your help !
-
ok well do you have the link to that page please?
with password in case you set a password to your page :DD -
maybe if you try this instead?
.type-elementgrid .ph{ padding-bottom: 100%!important; } .type-elementgrid img, .type-elementgrid video{ height: 100%!important; width: 100%!important; object-fit: cover!important; object-position: center; }.type-thumbnailgrid .ph{ padding-bottom: 100%!important; } .type-thumbnailgrid img, .type-thumbnailgrid video{ height: 100%!important; width: 100%!important; object-fit: cover!important; object-position: center; }
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it