pixel gap between photos in element grid
-
Hello,
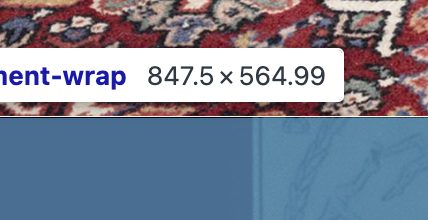
There's a weird 1 pixel gap between photos in element grid, despite 0% row and column.
For example look here here: https://martaszypulska.pl/wolne-ciala/

How to get rid of this? It shows in Chrome & Mozilla, also on my phone (Android), and also when I turn off all the custom code. -

in general if elements have any percentage width or height, this can make it have a decimal pixel width or height. like 123.5px
browsers seem to have trouble with this, sometimes creating a gap.
thats why for example i coded the carousels so they always get a round px width.in your case i would recommend just right click the row in the gridder, or the white bar next to the row on the right
choose set row background color
and set it to black -
or use this css to have black bg for all elmentgrid elements:
.elements-collection-region{
background-color: black!important;
} -
okay great idea, thank you 💫
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it