individual head content
-
hi, i want to add
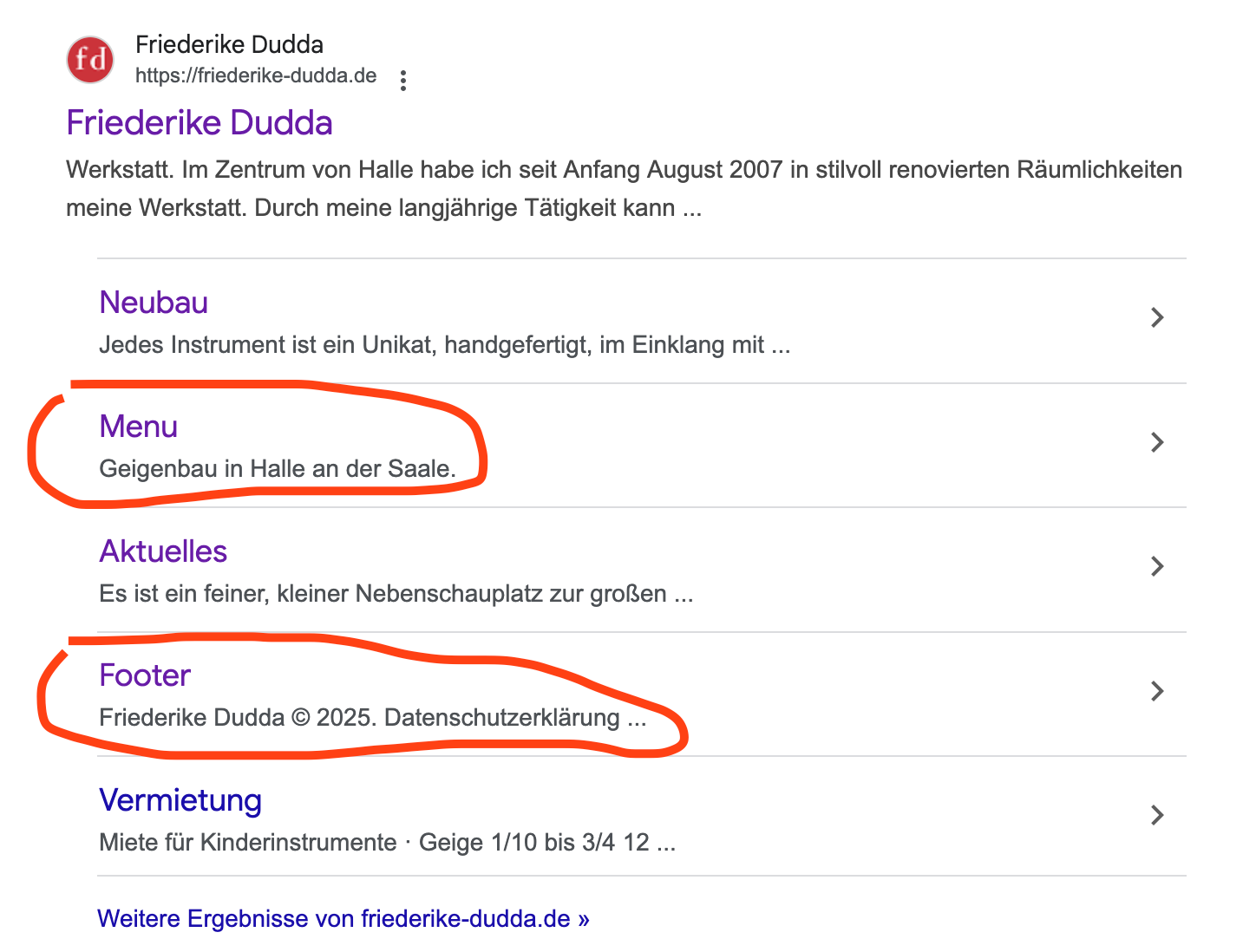
<meta name="robots" content="noindex,nofollow" />to the heads of the pages "menu" and "footer" in order to hide them in google's subpage-list (see screnshot). i found this post from laythemeforum where @gunesmu explains how i can edit the functions.php. but this would be deleted with every update, right? so i wonder if there is another way to edit the meta-tags of an indivudal page. thanks alot.

-
@jonathansteffens you can infuse this with javascript:
document.addEventListener('DOMContentLoaded', function() { // Check if we're on the footer page if (document.body.classList.contains('page-id-XX')) { // Replace XX with the actual page ID of your footer page // Check if a robots meta tag already exists var existingMetaTag = document.querySelector('meta[name="robots"]'); if (existingMetaTag) { // If it exists, update its content to "noindex, nofollow" existingMetaTag.content = "noindex, nofollow"; } else { // If it doesn't exist, create a new meta tag var metaTag = document.createElement('meta'); metaTag.name = "robots"; metaTag.content = "noindex, nofollow"; document.getElementsByTagName('head')[0].appendChild(metaTag); } } }); -
thats a very good idea, thank you!
-
the problem is that the page overlay links are actually links to pages in the html code right?
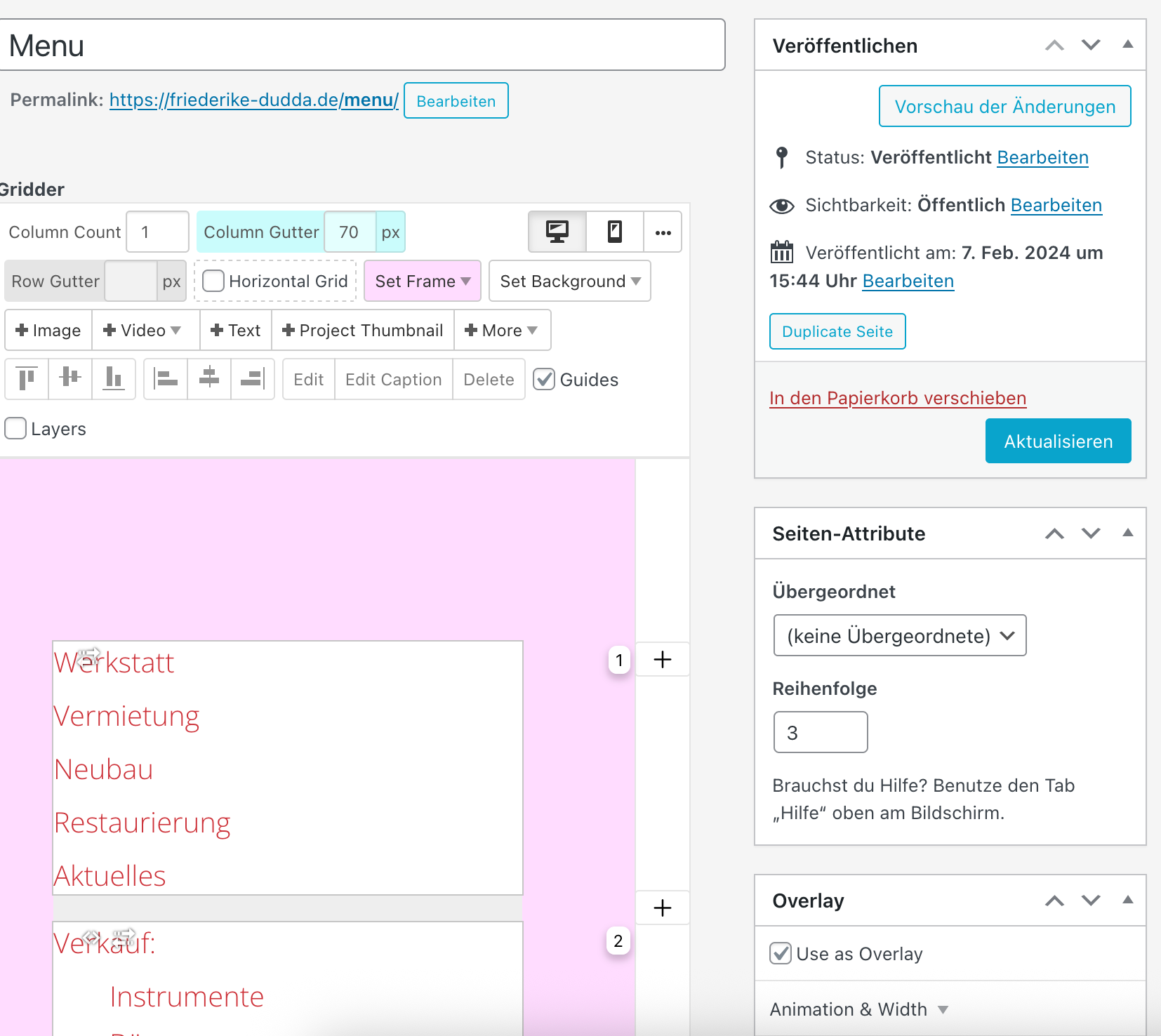
and thats why google lists them as pages you can visit.is my assumption right? this would mean you use footer and menu as page overlays?
-
thats absolutely right!
-
so i did implement a:
<a rel="nofollow"for the burger menu page overlay links:

this will be part of the next lay theme update.
but for other links to page overlays like in menus i will need to create a nofollow for these too -
do you use menu links to these page overlays?
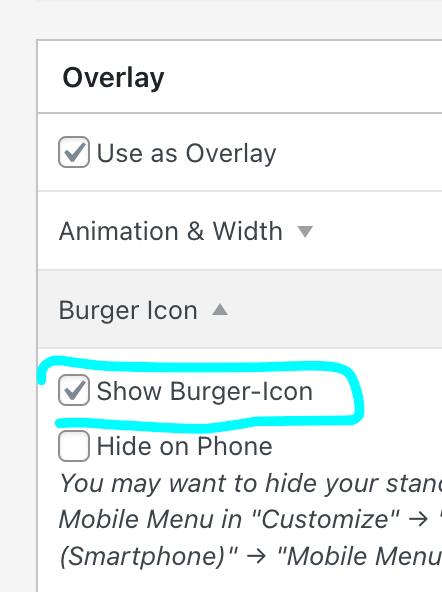
or burger icon like in the screenshot above?
or just links in +text in the gridder?for text elements in the gridder i would need to implement a nofollow checkbox
-
hi, that would be awesome if you implemented this. i use the burger icon option and the footer option
-


the site is friederike-dudda.de
-
window.laytheme.on("newpageshown", function () { if ( document.body.classList.contains("page-id-146") || document.body.classList.contains("page-id-81") ) { //redirect window.location.href = "/"; // Check if a robots meta tag already exists var existingMetaTag = document.querySelector('meta[name="robots"]'); if (existingMetaTag) { // If it exists, update its content to "noindex, nofollow" existingMetaTag.content = "noindex, nofollow"; } else { // If it doesn't exist, create a new meta tag var metaTag = document.createElement("meta"); metaTag.name = "robots"; metaTag.content = "noindex, nofollow"; document.getElementsByTagName("head")[0].appendChild(metaTag); } } });this is what i did now (following the proposition above). i added a redirect, which doesnt seem to be a problem for the functionality of the menu and the footer.
-
alright
the next lay theme version will:
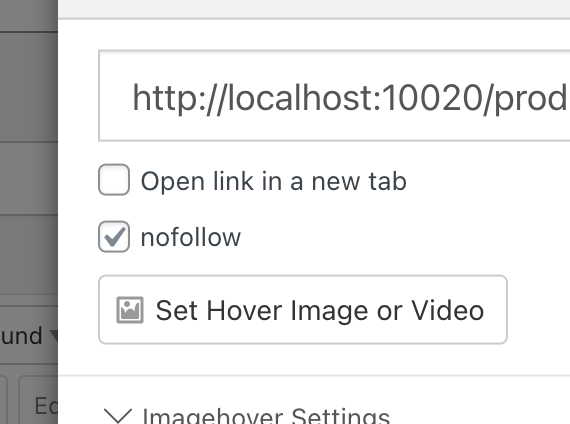
- have a nofollow checkbox when setting links:

and any links to page overlays in menus and as burger icons will be rel="nofollow" automatically.
- have a nofollow checkbox when setting links:
-
👍
thank you
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it