45px top space
-
Hey.
I have a problem with the lay gridder. I disable all border spacings so that the content should start right at the top of the browser without any seperation. But the whole content seems to be shifted by 45 px to the bottom.You see it right at the front page: http://jannikott.de
And even when using the fullscreen slider addon it seems like it isn't centered at all. http://jannikott.de/fullscreenslidesHope you have an idea to fix it.
Thank you.
-
hey!
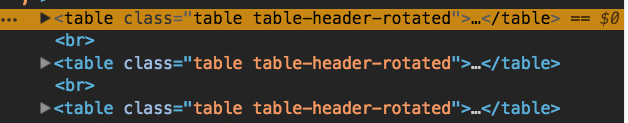
it seems you have some extra html in your website that creates a top space:

Maybe you have inserted that html by yourself somehow?
-
Well yes. I created three tables in order to be able to add my custom site title and menu as you can see it on the website. So these tables somehow generate these stupid spaces, but do you have any idea how to fix it?
I know it's not an error of lay theme, but I have no idea how to fix it or how to get this kind of menu style with lay theme.
-
Hi Yannik!
I see that you tried to move the whole page up to counter this effect.
You put
top: -30px;into the custom CSS.Try to use
margin-top: -30px;instead.Top only works when an element is positioned absolute or fixed.
I hope I could help.
Let me know if you have further questions!
Enjoy your weekend!
Mariuds
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it