Gradient Color Font
-
Hi Armin,
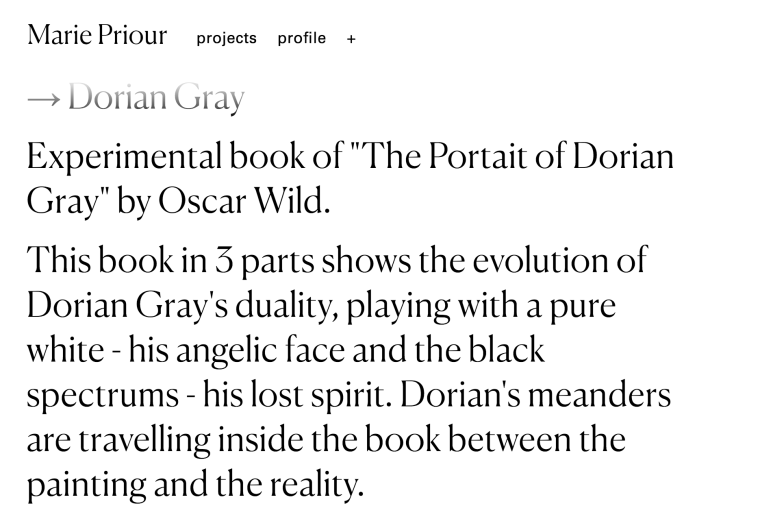
Thanks for your quick answer to my previous question - my website is almost done :palm_tree: ! But I have an other problem: put a gradient in a text. In my project page I have a gradient in hover on my title "Dorian Gray" and "Wagner & Verdi" and It works really well. And when you clic on the project I would like to get the same gradient on my title description but this doesn't work. I've put the same CSS and just remove the hover but it doesn't work.
And I have an other small problem, when you are in hover in my title with gradient, when you just touch the arrow you can see a square around the title. I don't know from where it comes from... Thanks so much in advance :dancer_tone1:
Best,
Marie
-
Hi Armin,
Thanks for your quick answer to my previous question - my website is almost done :palm_tree: ! But I have an other problem: put a gradient in a text. In my project page I have a gradient in hover on my title "Dorian Gray" and "Wagner & Verdi" and It works really well. And when you clic on the project I would like to get the same gradient on my title description but this doesn't work. I've put the same CSS and just remove the hover but it doesn't work.
And I have an other small problem, when you are in hover in my title with gradient, when you just touch the arrow you can see a square around the title. I don't know from where it comes from... Thanks so much in advance :dancer_tone1:
Best,
Marie
I forgot my link;
-
Hi Marie!
I just checked the example of Dorian Grey on Safari, Firefox and Chrome and it seems to work fine.

You probably managed to solve it by your own?
Let me know if you need further help!
Marius
-
Hey Marie!
Great!!
Thank you as well!
:-)
Have a great weekend!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it